echarts 技巧自己的一些记录
1、不要输出 window["echarts"].init(chart) ,会卡死。
let chart = document.getElementById("chart_id");//chartid为自定义charts的id
if (chart != null) {
let myChart = window["echarts"].init(chart);
//console.log("myChart = ", myChart)//千万别输出,会卡死
}
2、angularjs中绑定echarts,建议使用ng-repeat绑定数组,否则动态切换echarts会没有效果。
<div id="chart_my" style="min-height: 300px;" class="sam-Echarts" ng-if="vm.charts!=null" ng-repeat="option in vm.charts" sam-Echarts="option">
</div>
// 为echarts自定义的directives -- samEcharts
export default class directive implements ng.IDirective {
static $instance = (): ng.IDirective => {
return new directive();
};
constructor() {
}
scope = {
samEcharts: "=",
samMychart: "="
};
restrict = 'AE';
replace = true;
link(scope: ng.IScope, element: ng.IRootElementService, attrs: any, ctrl: any) {
if (scope.samEcharts) {
var myChart = window["echarts"].init(element[0]);
myChart.setOption(scope.samEcharts);
window.addEventListener("resize", x => {
myChart.resize();
});
scope.$on("onShrinkNav", x => {
myChart.resize();
});
if (scope.samMychart) {
scope.samMychart = myChart;
}
}
};
}
class Controller {
constructor() {
}
}
3、富文本,a|表示自定义的标签,|{b}|{c}表示文本内容,貌似c为name,b为value,a为series?
label: {
normal: {
formatter: '{a|{c}}\n{b|{b}}\n{hr|}\n\n\n',
rich: {
a: {
fontSize: 18,
lineHeight: 25,
align: 'left'
},
b: {
align: 'left',
fontSize: 12,
lineHeight: 12,
color: "#999999"
},
hr: { //下划线
borderColor: 'auto',
width: '105%',
borderWidth: 1,
height: 0,
margin: [10, 0]
}
}
}
}
4、图表内部可拖动:dataZoom的type=inside则内部可拖动,为slider则外部有滚动条
// 拖动
dataZoom: [
{
type: 'inside',
// throttle: '50',
minValueSpan: 5,
maxValueSpan: 5,
start: 50,
end: 100
}
]
// 底部拖动条
dataZoom: xData.length > 6 ? [{
type: 'slider',
show: true,
xAxisIndex: [0],
bottom: 55,
left: 30,
right: 30,
backgroundColor: "#f4f4f4", //组件的背景颜色
fillerColor: "#CEF0FE", //选中范围的填充颜色。
dataBackground: {
lineStyle: {
show: false,
opacity: 0
},
areaStyle: {
show: false,
opacity: 0
}
},
textStyle: {
color: "transparent"
},
borderColor: "#fff",
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '300%',
// handleSize: 0,
handleStyle: { color: "#CEF0FE" },
height: "8px",
// start: ydata.length < 10 ? 0 : Math.floor((ydata.length - 10) * 100 / ydata.length),
start: (xData.length - 6) * 100 / xData.length,
end: 100 //初始化滚动条
}] : false,
// 另外附加一个如果自定义了左右切换控件,可以自定义拖动位置
let chart = document.getElementById("chart_id");//chartid为自定义charts的id
if (chart != null) {
let myChart = window["echarts"].init(chart);
// //获得图表数据数组下标
// let startValue = myChart.getModel().option.dataZoom[0].startValue;
// let endValue = myChart.getModel().option.dataZoom[0].endValue;
// //获得起止位置百分比
// var startPercent = myChart.getModel().option.dataZoom[0].start;
let endPercent = myChart.getModel().option.dataZoom[0].end;
// console.log("myChart = ", startPercent, endPercent, startValue, endValue);
let option = this.charts[0];
if (endPercent == 100) {
option.dataZoom[0].start = 0;
option.dataZoom[0].end = 49;//定义为50的话貌似有点偏差
}
else {
option.dataZoom[0].start = 50;
option.dataZoom[0].end = 100;
}
myChart.setOption(option, true);
}
5、x轴文字显示不全的3种解决思路 https://blog.csdn.net/kebi007/article/details/68488694
6、文字换行 https://www.cnblogs.com/zjjDaily/p/8022944.html
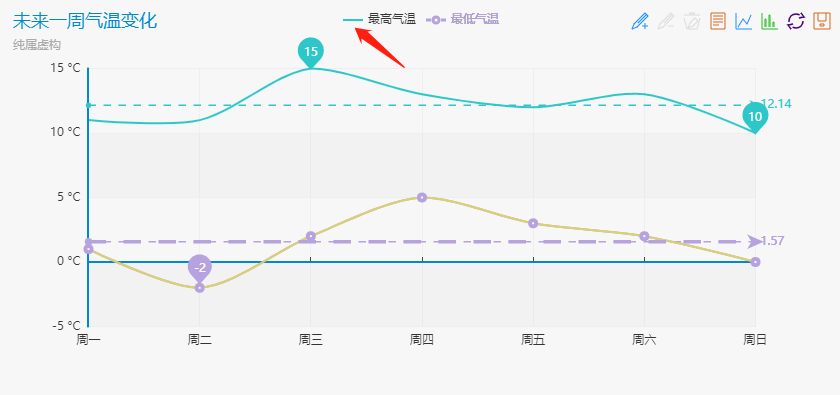
7、自定义legendName 图形样式,基本的就看官网吧,博主用的echart版本是2.*,但调试时却不能像官网那样直接用没有圆形的横线代表折线,下图是官网实例 ↓↓↓

在series中添加属性 symbol:'none' 即可。但在官网3.0和最近新出的4.0版本却也都不行,难道是因为主题???耗了大半天时间最终只好投降使用svg文字,然后设定自己的itemWidth和itemHeight。
icon: "path://M0 13v6c0 0.552 0.448 1 1 1h30c0.552 0 1-0.448 1-1v-6c0-0.552-0.448-1-1-1h-30c-0.552 0-1 0.448-1 1z"
效果如下 ↓↓↓

8、双Y轴左右两侧对齐轴线。参考:https://www.jianshu.com/p/5123433d36f8
思路是设定最大值max和间隔区间 interval,因为interval包含小数时会被强行自适应导致不对齐,所以要将max设定为能被分割的条数整除,当然从图表样式来说这个也应该设定的比正常最大max再稍大一些,要是按照最大max则必然有一个节点是顶到max值的,所以博主给max加了相应区间范围。
// 小编分了5段,所以设定能被5整除:
if (_max % 5 != 0) {
_max += 5 - (_max % 5);
}
_max = this.setMax(_max);
// setMax,设定比实际max再大半个度:
setMax(max) {
if (max > 5 && max < 10) {
max = 10;
}
else if (max < 100 && max >= 10) {
max += 5;
}
else if (max < 1000 && max >= 100) {
max += 50;
}
else if (max < 10000 && max >= 1000) {
max += 500;
}
else if (max < 100000 && max >= 10000) {
max += 5000;
}
else if (max >= 100000) {
max += 50000;
}
return max;
}
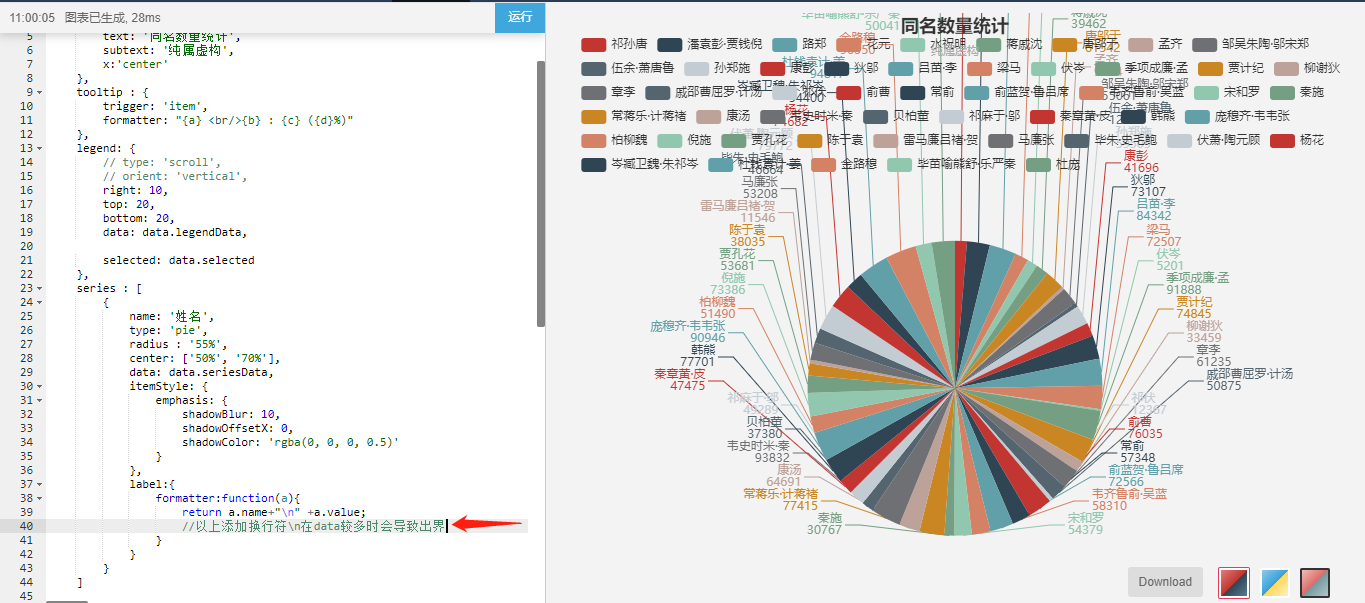
9、饼图(或环图)设置 label.formatter 在data个数较多时不推荐设置换行,否则会出界并与 legend 交叉。如下图↓↓↓

10、设置字体大小不推荐使用字符串px,应使用数字number,否则会导致图表两侧与页边距产生错误差。
textStyle: {
color: "#A0A5B0",
fontSize: 10,
fontFamily: "PingFangSC-Regular"
}
echarts 技巧自己的一些记录的更多相关文章
- 微信小程序开发技巧及填坑记录
以下是自己在开发过程中遇到的坑和小技巧,记录以下: 1.出现了 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add pag ...
- React Native工作小技巧及填坑记录
以下是本人在React Native开发工作中使用的一些小技巧,记录一下. 1.从网络上拉取下来的React Native缺少React和React Native库. 终端 1. cd 项目根目录 2 ...
- iOS工作小技巧及填坑记录
以下是本人在iOS开发工作中使用的一些小技巧,记录一下. 1.使用XXX.pch文件便捷开发+加速Build 在IOS开发的项目中有一个XX_Prefix.pch XX_Prefix.pch:扩展名. ...
- mongodb一些使用技巧或注意事项记录
1.有的时候需要删除指定字段那一列,使用update操作.例如要删除name这一列: query json: {"name":{$exists:true}} update jso ...
- echarts 部分美化配置项使用记录
一.图表背景色配置项,如背景颜色渐变 https://www.echartsjs.com/zh/option.html#backgroundColor 二.图表中图形的颜色,如柱状图行采用渐变颜色显示 ...
- AngularJS1.3一些技巧
前言 框架选择.在上一篇文章评论中,有人说angular1.3是个过时的东西,建议使用angular2.其实这种说法很像拿jQuery1.x和jQuery2.x做比较,新的版本当然会有优化优势的地方, ...
- 备忘:SSRS技巧三则
前言 最近在弄SSRS,发现了三个小技巧.在此记录一下.免得以后忘了. 技巧 1. SSRS输出成EXCEL时,让两个dataset各占一个sheet, 这个简单,在其中一个table的属性加上pag ...
- Eclipse/Myeclipse 开发项目技巧
Eclipse/Myeclipse 开发项目 编程的本质: 把现实生活中的业务逻辑用代码实现. eclipse 是一个开放源代码.基于Java的可扩展开发平台. (最初主要用来Java语言开发,但目前 ...
- [css 揭秘]:CSS编码技巧
CSS编码技巧 我的github地址:https://github.com/FannieGirl/ifannie 喜欢的给我一个星吧 尽量减少代码重复 尽量减少改动时需要编辑的地方 当某些值相互依赖时 ...
随机推荐
- angular2 ngfor循环
angular2 在组件模板中可以循环数组集合等对象,语法非常简单,如: <ng-container *ngFor="let item of model.list"> ...
- Android环境下hanlp汉字转拼音功能的使用介绍
由于项目需要在Android手机设备上实现汉字转拼音功能(支持多音字),于是首先想到了Pinyin4j+多音字映射对照表的实现方案,并在项目中试用了一段时间,发现数据量大时,其耗时非常严重.后来寻找其 ...
- nis+kerberos 实现服务验证
1.NIS部分 1.1 简介 NIS(Network Information Service,or Yellow Page or YP) 网络信息服务,由sun公司开发并授权给unix供应商, ...
- 写好的Java代码在命令窗口运行——总结
步骤: 1.快捷键 win+r,在窗口中输入cmd,enter键进入DOS窗口. 2.假设写好的代码的目录为:D:\ACM 在DOS中依次写入:cd d: cd ACM 利用cd切换到代码文件所在的目 ...
- 配置Tomcat使用https协议(配置SSL协议)
配置Tomcat使用https协议(配置SSL协议) 2014-01-20 16:38 58915人阅读 评论(3) 收藏 举报 转载地址:http://ln-ydc.iteye.com/blog/1 ...
- python3+ 简单爬虫笔记
import urllib.request import re def getHtml(url): html = urllib.request.urlopen(url).read() return h ...
- 面向对象:静态属性,静态方法,组合,继承,衍生,继承之mro线性顺序列表,面向对象综合实例
1.静态属性(附有装饰器) class Room: def __init__(self,name,owner,width,length,height): self.name=name self.own ...
- 获取sd卡空间大小和获取sd卡目录
获取sd卡空间大小 TextView tv_total_size = (TextView)findViewById(R.id.textView1); TextView tv_useable_size ...
- 知识点总结——STL相关(持续补充)
---恢复内容开始--- C++ STL 与ACM竞赛相关的应用 1.vector vector是动态数组,可以理解为是能够根据需要随时申请内存的动态数组. 常用操作如下: 容量 vec.size() ...
- C#学习-图解教程(2):访问修饰符(其中两种)
学习内容:C#:学习书籍:图解教程(中文第四版). 目录:第四章 类的基本概念 -----> 4.8 访问修饰符 访问修饰符 从类的内部,任何函数成员都可以使用成员的名称访问类中任意的其他成员. ...
