Css - 精灵图
Css - 精灵图css sprite
一个页面文档上总是会有N多的图标小图片,它们都是以背景图的方式嵌入文档,每个小图片需要一个url的css属性,每个url都指向一个服务器地址的链接,每个链接都代表要向服务器发起一次请求,这就给文档加载带来了一定的延迟,所谓精灵图是指将需要的多张小图片做成一张大图,只需要利用css的background-position对图片进行合理的背景设置即可减轻服务端压力,同时还缩短了文档载入的时间。

* {
margin: 10px auto;
}
div {
background: url(Img/index.png) no-repeat;
}
#icon1 {
width: 27px;
height: 24px;
background-position:0 -185px;
}
#icon2 {
width: 58px;
height: 59px;
background-position: -183px 0;
}
#icon3 {
width: 26px;
height: 27px;
background-position: -157px -105px;
}
<body>
<div id="icon1"></div>
<div id="icon2"></div>
<div id="icon3"></div>
</body>
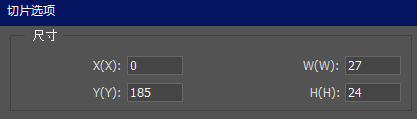
确定需要的图片的偏移量是通过在ps中使用切片工具将小图切好,再右击切片图-编辑切片找到小图的x和y轴的偏移量

Css - 精灵图的更多相关文章
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 第9天:CSS精灵图
今天重点学习了CSS精灵图. "CSS精灵",英语css sprite,所以也叫做"CSS雪碧"技术.是一种CSS图像合并技术,该方法是将小图标和背景图像合并到 ...
- css雪碧图-css精灵图
先将图片拼接在一张图上.类似实现的效果图 图片地址为合并后的图片地址,通过background-position调整背景图的位置.效果如: HTML: <div class="logo ...
- CSS背景和精灵图
如何设置背景图片? 1.在CSS中有个叫做background-image:url():的属性,就是专门用于设置背景图片的. 2.注意点: 1)图片的地址必须放在url()中,图片的地址可以是本地的地 ...
- H5 40-CSS精灵图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML连载35-背景图片的练习、精灵图
一.背景图片练习 解释:这个例子需要注意的是,我们背景图片嵌套到另一个图片之中.我们设计的注意点在于,怎么定位到我们想定位到的地方. 总结:背景图片就是一块一块的,我们想把块的位置定位好(一般就是宽和 ...
- CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
CSS Spritec下载,精灵图,雪碧图,初探之原理.使用 关于CSS Sprite CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零 ...
- CSS入门(背景各种属性的详解、垂直居中和过渡效果的详解、渐变效果的简单讲解、雪碧图和精灵图)
一.各种背景属性 1.background-image 属性为元素设置背景图像. 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距. 默认地,背景图像位于元素的左上角,并在水平和垂直方 ...
- Uint 7.文本和字体属性,background,精灵图和3种定位
一. 文本属性 CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. <!DOCTYPE html> <htm ...
随机推荐
- 3 字节的 UTF-8 序列的字节 2 无效
由于目前写完了[消息队列]模块,想做个单元测试,所以就利用spring的import标签,将mq的配置文件加入了配置.结果出现了<3 字节的 UTF-8 序列的字节 2 无效>这个问题. ...
- SCU-4527 NightMare2(Dijkstra+BFS) !!!错误题解!!!
错解警告!!! 描述 可怜的RunningPhoton又做噩梦了..但是这次跟上次不大一样,虽然他又被困在迷宫里,又被装上了一个定时炸弹,但是值得高兴的是,他发现他身边有数不清的财宝,所以他如果能带着 ...
- Linux下 文件操作(base)
1.新建文件夹 mkdir bigdata:在当前文件夹下新建bigdata文件夹: 2.显示当前文件夹全目录 pwd: 3.移动文件:mv /usr/etc/spark-2.3.1-bin-hado ...
- C#Windows服务程序安装常见问题解决方法
C#Windows服务程序安装是如何的呢?让我们开始吧: C#Windows服务程序安装1. 在服务程序的是设计窗体中,点击右键“添加安装程序”,添加服务安装程序.否则,安装时会出现如下 错误: 正在 ...
- python自动化开发-[第二十二天]-bbs多级评论、点赞、上传文件
今日概要: 1.related_name和related_query_name的区别 2.through_fields的用途 3.django的事务提交 4.点赞的动画效果 5.多级评论的原理 6.上 ...
- jmeter打开图形化界面时指定代理
\apache-jmeter-4.0\bin>jmeter -Dhttp.proxyHost=127.0.0.1 -Dhttp.proxyPort=8888 如果不想在每个请求里面指定代理的话可 ...
- maven_eclipse配置maven
1.eclipse配置3.3.9版本的maven 2.修改仓库位置
- Hadoop基础-通过IO流操作HDFS
Hadoop基础-通过IO流操作HDFS 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.上传文件 /* @author :yinzhengjie Blog:http://www ...
- Journal Storage Directory not formatted
类型一: 当你从异常信息中看到JournalNode not formatted,如果在异常中看到三个节点都提示需要格式化JournalNode. 如果你是新建集群,你可以重新格式化NameNode, ...
- 【.NET】SqlDateTime 溢出。必须介于 1/1/1753 12:00:00 AM 和 12/31/9999 11:59:59 PM之间
#背景 向sqlserver数据库中一个datetime字段插入DateTime.MinValue时, 出现问题: SqlDateTime 溢出.必须介于 1/1/1753 12:00:00 AM 和 ...
