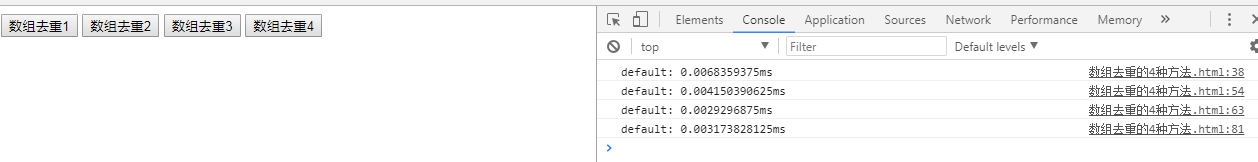
数组去重的4种方法(Which one is the fastest???嘻嘻嘻....)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="数组去重1" onclick="show()">
<input type="button" value="数组去重2" onclick="run()">
<input type="button" value="数组去重3" onclick="qq()">
<input type="button" value="数组去重4" onclick="spl()">
</body>
</html>
<script type="text/javascript">
//方法一
console.time()
function has(arr,num){
for(var i=0;i<arr.length-1;i++){
if(arr[i]==num){
return true;
}
}
return false;
}
function norepeat(arr){
var newarr=[];
for(var i=0;i<arr.length-1;i++){
if(has(newarr,arr[i])==false){
newarr.push(arr[i]);
}
}
return newarr;
}
function show(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(norepeat(arr));
}
console.timeEnd()
//方法二
console.time()
function nore(arr){
var newarr=[];
for(var i=0;i<arr.length;i++){
if(newarr.indexOf(arr[i])<0){
newarr.push(arr[i]);
}
}
return newarr;
}
function run(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(nore(arr));
}
console.timeEnd()
//方法三
console.time()
function qq(arr){
var arr=[4,6,4,7,3,7,5,8,9,10];
var arr1=new Set(arr);
arr1=Array.from(arr1);
alert(arr1);
}
console.timeEnd()
//方法四
console.time()
function norepeat1(arr){
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
arr.splice(j,1);
j--;
}
}
}
return arr;
}
function spl(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(norepeat1(arr))
}
console.timeEnd()
</script>

数组去重的4种方法(Which one is the fastest???嘻嘻嘻....)的更多相关文章
- js中数组去重的几种方法
js中数组去重的几种方法 1.遍历数组,一一比较,比较到相同的就删除后面的 function unique(arr){ ...
- JavaScript中数组去重的几种方法
JavaScript中数组去重的几种方法 正常情况下,数据去重的工作一般都是由后端同事来完成的,但是前端也要掌握好处理数据的能力,万一去重的工作交给我们大前端处理,我们也不能怂呀.现在我总结了一些去重 ...
- JavaScript数组去重的几种方法
这个老问题,网上普遍都有了,为什么要再写一遍呢,主要是为了记个笔记... 遍历时搜索结果数组 思路很明确,如下 新建一个数组存放结果 循环遍历原数组,对于每一个元素,在结果数组中搜索是否存在 若不存在 ...
- 关于数组去重的几种方法-------javascript描述
第一种方法:借助json对象来实现,若json对象中无该属性则添加,否则不添加,最后返回json对象的属性,时间复杂度为O(n) function deleteArrayRepeat(arr) { v ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- JavaScript数组去重的10种方法
「数组去重」的确是个老生常谈的问题了,但是你真正的掌握了吗?平时开发中是不是用最简单粗暴的方法来去重?注意到它的性能问题了吗?当面试官对你回答的四个去重方法都不满意时你可以想出更简单且性能能更好的方法 ...
- JavaScript数组去重的四种方法
今天,洗澡的想一个有趣的问题,使用js给数组去重,我想了四种方法,虽然今天的任务没有完成,5555: 不多说,po代码: //方法一:简单循环去重 Array.prototype.unique1 ...
- Js 数组去重的几种方法总结
去重是开发中经常会碰到的一一个热点问题,不过目前项目中碰到的情况都是后台接口使用SQL去重,简单高效,基本不会让前端处理去重.那么前端处理去重会出现什么情况呢?假如每页显示10条不同的数 ...
- [转] JavaScript数组去重(12种方法)
数组去重,一般都是在面试的时候才会碰到,一般是要求手写数组去重方法的代码.如果是被提问到,数组去重的方法有哪些?你能答出其中的10种,面试官很有可能对你刮目相看.在真实的项目中碰到的数组去重,一般都是 ...
- JS数组去重的9种方法(包括去重NaN和复杂数组类型)
其实网上已经有很多js数组的去重方法,但是我看了很多篇并自己通过代码验证,发现都有一些缺陷,于是在研究多篇代码之后,自己总结了9种方法,如果有哪里不对请及时纠正我哈~ 转载请表明出处 测试代码 let ...
随机推荐
- Remote debugger is in a background tab which may cause apps to perform slowly. Fix this by foregrounding the tab (or opening it in a separate window).
先上代码: /** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow * ...
- 斯坦福大学公开课机器学习:advice for applying machine learning | learning curves (改进学习算法:高偏差和高方差与学习曲线的关系)
绘制学习曲线非常有用,比如你想检查你的学习算法,运行是否正常.或者你希望改进算法的表现或效果.那么学习曲线就是一种很好的工具.学习曲线可以判断某一个学习算法,是偏差.方差问题,或是二者皆有. 为了绘制 ...
- postman charles设置代理
1.首先现在证书 2.确保手机和电脑是同一网络,ifconfig查看电脑ip 3.设置手机->配置代理-手动-服务器(电脑的ip)-端口8888 4.设置charles代理 5.重新启动char ...
- MySQL存储过程实现动态执行SQL
--存储过程名和参数,参数中in表示传入参数,out标示传出参数,inout表示传入传出参数 create procedure p_procedurecode(in sumdate varchar(1 ...
- Explicit Constructors(显式构造函数)
按照默认规定,只有一个参数的构造函数也定义了一个隐式转换,将该构造函数对应数据类型的数据转换为该类对象,如下面所示:class String {String ( const char* p ); // ...
- Java通过Mybatis实现批量插入数据到Oracle中
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "- ...
- Tensorflow object detection API 搭建物体识别模型(二)
二.数据准备 1)下载图片 图片来源于ImageNet中的鲤鱼分类,下载地址:https://pan.baidu.com/s/1Ry0ywIXVInGxeHi3uu608g 提取码: wib3 在桌面 ...
- Normal Equation
一.Normal Equation 我们知道梯度下降在求解最优参数\(\theta\)过程中需要合适的\(\alpha\),并且需要进行多次迭代,那么有没有经过简单的数学计算就得到参数\(\theta ...
- 分析JVM GC Dump 工具
GC 日志分析工具: http://gceasy.io/ JVM Dump 文件分析工具: IBM HeapAnalyzer
- JAVA核心技术I---JAVA基础知识(工具类Arrays和Collections类)
一:工具类 –不存储数据,而是在数据容器上,实现高效操作 • 排序 • 搜索 –Arrays类 –Collection类 二:Arrays类(处理数组) (一)基本方法 –排序:对数组排序, sort ...
