js 调试技巧
快捷键
1.快速查看HTML中dom元素绑定那些JS事件方法
chrome中 F12-->Elements-->Event Listenners
参考:https://jingyan.baidu.com/article/642c9d34e7d6df644a46f7c1.html
2.快速定位js函数
chrome中 console控制台中输入该函数名 回车
3.在源代码中搜索
Chrome调试器 按下Ctrl+Shift+F 在输入框中输入想查询的源代码
4.快速查找文件
Chrome调试器 按下Ctrl+P 搜索你想打开的文件名
5.跳到指定行
Chrome调试器 按下Ctrl+G
另一种,方法就是Ctrl+O,输入”:”+行数
6.选中下一个匹配项
选中一个匹配项后,利用Ctrl+D,就会将下一个相同的匹配项也选中,该功能可以帮助你同时编辑它们。
Chrome调试器功能
1.强制改变元素状态功能

2.改变颜色格式
在颜色预览中,通过Shift + 鼠标点击,就可以在rgba,hsl和hexadecimal三种格式中,来回切换。
3.保存日志
在console面板上勾选‘保存日志’'preserve log'选项,则不会在你每次加载页面时,清空日志。当你想要调查页面关闭前的bugs时,可要记住这一选项哦。
network面板中也有该选项

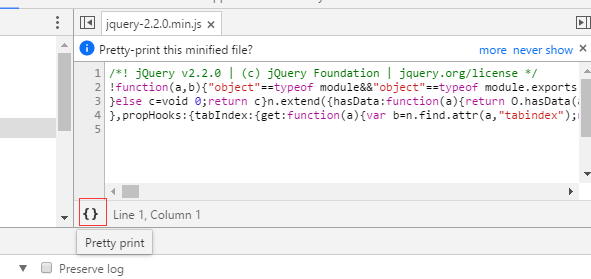
4.提高文件内容的可读性 格式化代码

5.颜色选择器

6.在控制台(Console)中获取DOM元素
Chrome控制台,提供了方法和变量来快速获取页面中的DOM元素,如下:
1、$()—就是document.querySelector()原生方法的映射。功能嘛,就是获取并返回第一个与填写的CSS属性匹配的DOM元素,如$(‘div’)就会返回第一个出现在页面中的div元素。
2、$$()—就是document.querySelectorAll()原生方法的映射。功能嘛,就是获取并返回一个数组,数组中包含了所有与你填写的CSS属性匹配的DOM元素。
3、$0--$4—代表你在Chrome调试器中操作不同DOM元素的历史记录,且最多记录5次,故而只有$0-$4这五个变量。$0代表最近一次,依次类推。
js 调试技巧的更多相关文章
- 一探前端开发中的JS调试技巧
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 前端开发中的JS调试技巧
前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 【repost】一探前端开发中的JS调试技巧
有请提示:文中涉及较多Gif演示动画,移动端请尽量在Wifi环境中阅读 前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问 ...
- 必备的JS调试技巧汇总
转自http://www.jb51.net/article/88891.htm 前言:任何一个编程者都少不了要去调试代码,不管你是高手还是菜鸟,调试程序都是一项必不可少的工作.一般来说调试程序是在编写 ...
- 一探前端开发中的JS调试技巧(转)
有请提示:文中涉及较多Gif演示动画,移动端请尽量在Wifi环境中阅读 前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问 ...
- JS调试技巧
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- js调试技巧汇总中
由于设备多样性(PC.ios.安卓.pad.tv)以及各设备对js脚本支持性差异性.js兼容性调试显得越来越重要. 0:尽力模仿真实场景下进行调试,迅速定位问题以及提供解决方案. 1:setTimeo ...
- Node.js调试技巧
1. console.log 跟前端调试相同,通过一步步打印相关变量进行代码调试 2. 使用Node.js内置的调试器 通过node debug xxx.js来进行调试: [root@~/wade/n ...
- js调试技巧 Firefox调试技巧汇总
Firebug入门指南 : http://www.ruanyifeng.com/blog/2008/06/firebug_tutorial.html Firebug控制台详解: htt ...
随机推荐
- Java遍历HashMap并修改(remove)(转载)
遍历HashMap的方法有多种,比如通过获取map的keySet, entrySet, iterator之后,都可以实现遍历,然而如果在遍历过程中对map进行读取之外的操作则需要注意使用的遍历方式和操 ...
- [转帖]OS/2 兴 衰 史
OS/2 兴 衰 史 https://zhidao.baidu.com/question/12076254.html 最近在看windows的版本 感觉自己接触电脑太晚 知道的也是很少 不明白 之前有 ...
- mybatis源码分析(三)------------映射文件的解析
本篇文章主要讲解映射文件的解析过程 Mapper映射文件有哪几种配置方式呢?看下面的代码: <!-- 映射文件 --> <mappers> <!-- 通过resource ...
- 解决Jupyter notebook[import tensorflow as tf]报错
参考: https://blog.csdn.net/caicai_zju/article/details/70245099
- linux之ssh互信
1.如果你是之作root用户互信的话,直接一路执行如下命令就行. 1.切换你需要互信的账户 su hadoop1 2.执行命令,一路回车即可(在当前用的宿主用户目录下的.ssh目录下生成公钥和秘钥id ...
- kubernetes常用命令
#.查询信息 kubectl get [需要查询的服务] node 节点componentstatuses 简写 cs 组件状态namespaces 简写 ns 名命空间pod pod信息 添加 ...
- zabbix自定义监控项
原因:zabbix监控系统自带的监控规则有限,如果需要更加灵活的定义监控项,可以通过修改配置文件实现 vim xxx/zabbix_agentd.conf UnsafeUserParameters=1 ...
- jdbc一点小笔记
JDBC的常用接口的步骤, 1使用Driver或者Class.forName()进行注册驱动: 2使用DriverManager进行获取数据库的链接.使用Connection获取语句对象.使用语句对象 ...
- git reset 版本回退的三种用法总结
git reset (–mixed) HEAD~1 回退一个版本,且会将暂存区的内容和本地已提交的内容全部恢复到未暂存的状态,不影响原来本地文件(未提交的也不受影响) git reset –soft ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平 ...
