Javascript高级编程学习笔记(39)—— DOM(5)Comment
Comment类型
顾名思义,comment类型指的就是注释节点在HTML文档中的类型
也就是说平时我们在代码中的注释,在HTML解析的时候也会被解析为一类节点
让我们可以根据这些节点进行一系列的操作
Comment类型的属性及方法
- nodeType:8
- nodeName:“#comment”
- nodeValue:“注释内容”
- parentNode:Document或Element
- 没有子节点
从结构上来看,Comment类型和Text类型都继承自同一基类
Comment拥有Text类型除了splitText方法之外的所有方法
除此而外Comment类型和Text一样都可以通过data属性来取得其注释的内容
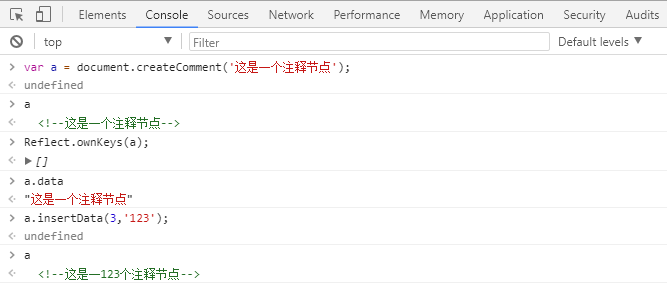
浏览器为Comment提供的创建方法为 document.createComment();
需要注意的是由于注释节点对浏览器的解析算法基本没有影响
所以当我们要访问一个注释节点时,最好保证这个注释节点是存在于html标签之内的
因为为了性能或者浏览器厂商实现等因素的影响,浏览器极有可能忽略html标签之外的注释节点

和其他的DOM类型一样,作为浏览器的内部实现,我们同样无法遍历出该类型所拥有的方法
PS.在IE8中注释节点被看作标签名为 !的元素
所以我们可以使用,下方代码来获取注释节点
document.getElementsByTagName('!');
只在IE8中有效
Javascript高级编程学习笔记(39)—— DOM(5)Comment的更多相关文章
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- Javascript高级编程学习笔记(37)—— DOM(3)Element
Element类型 除了Document类型之外,Element类型应该就是web编程中最常用的类型了 Element类型主要用于表现XML.HTML元素,提供对元素标签名.子节点以及特性的访问 特性 ...
- Javascript高级编程学习笔记(35)—— DOM(1)节点
DOM JS由三部分组成 1.BOM 2.DOM 3.ECMAScript ES和BOM在前面的文章已经介绍过了 今天开始JS组成的最后一部分DOM(文档对象模型) 我们知道,JS中的这三个部分实际上 ...
- Javascript高级编程学习笔记(71)—— 模拟事件(1)DOM事件模拟
事件,指的是网页中某个特定的交互时刻 一般来说事件由浏览器厂商负责提供,一般由用户操作或者其它浏览器功能来触发 但是有一类特殊的事件,那就是由我们开发人员通过JS触发的事件 这些事件和浏览器创建的事件 ...
- Javascript高级编程学习笔记(45)——DOM 操作表格及DOM动态集合
操作DOM表格 早些时候,HTML 还是以表格布局为主, 所以DOM操作表格是比较重要的一点 但是现如今 有其它的选择,所以表格的操作也就慢慢地淡出了人们的视线 所以这里也就不过多去详细展开,这里也就 ...
- Javascript高级编程学习笔记(42)—— DOM(8)Attr类型
Attr类型 我们在之前的文章中提到了,元素有一个 attributes 属性 该属性保存了一个 NamedNodeMap 集合 该集合中的元素也就是今天我们所要记叙的 attr 类型 主要就是方便我 ...
- Javascript高级编程学习笔记(41)—— DOM(7)DocumentFragment类型
DocumentFragment类型 除开昨天我们了解的两种不常用的类型之外 今天我们要介绍的两种类型可以说使用频率不输于前面最常用的几种元素类型 首先就是DocumentFragment类型 有些小 ...
- Javascript高级编程学习笔记(40)—— DOM(6)CDATASection、DocumentType
CDATASection类型 CDATASection类型是只针对XML文档的类型 因为浏览器无法解析 在浏览器中创建CDATASection的函数也无法正常使用 该类型有以下属性 nodeType: ...
- Javascript高级编程学习笔记(38)—— DOM(4)Text
Text类型 html页面中的纯文本内容就属于Text类型 纯文本内容可以包含转义后的html字符,但不能包括 html 代码 text类型具有以下属性.方法 nodeType:3 nodeName: ...
随机推荐
- centos7下编译安装nginx-1.16.0
一.下载nginx源码 http://nginx.org/en/download.html 如:nginx-1.16.0.tar.gz 二.创建用户和组,并解压 groupadd www userad ...
- Oracle 12c 创建新的数据库实例、用户
前提:安装好了Oracle 12c数据库,已有一个数据库实例xe,登录用户/密码:system/oralce 我用的是docker安装的Oracle 12c的实例: docker run --name ...
- google搜索引擎正确打开姿势
Google搜索引擎 原文来自黑白之道微信公众号 https://mp.weixin.qq.com/s/Ey_ODP_mG00of5DPwcQtfg 这里之所以要介绍google搜索引 ...
- python3 第二十六章 - 内置函数之Number相关
数学函数 函数 返回值 ( 描述 ) 实例 abs(x) 返回数字的绝对值,如abs(-10) 返回 10 print(abs(-10)) =======输出:====== 10 ceil(x) 返回 ...
- 《修炼之道:.NET开发要点精讲》读书笔记(四)
委托的作用:1)它允许把方法作为参数,传递给其它的模块:2)它允许我们同时调用多个具有相同签名的方法:3)它允许我们异步调用任何方法. “方法签名”指方法的参数个数.参数类型以及返回值等,具有相同签名 ...
- composer require aliyuncs/oss-sdk-php
composer require aliyuncs/oss-sdk-php composer install require_once __DIR__ . '/vendor/autoload.php' ...
- java之路 定义个一初始值 取它 个位 十位 百位 千位。。的数值。
class Demo{ public static void main(String[] args){ int i =2584; //do{ int g = i%10; int s = (i%100) ...
- Django 中文和时区设置
Django 语言和时区的设置都在 settings.py 文件中. 中文设置 LANGUAGE_CODE:设置语言,英语 en-us,中文简体 zh-Hans,中文繁体 zh-Hant 在 MIDD ...
- JavaScript基础视频教程总结(071-080章)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Unity3D编辑器扩展(四)——扩展自己的组件
前面已经写了三篇: Unity3D编辑器扩展(一)——定义自己的菜单按钮 Unity3D编辑器扩展(二)——定义自己的窗口 Unity3D编辑器扩展(三)——使用GUI绘制窗口 今天写第四篇,扩展自己 ...
