CSS入门(二)
一、组合选择器
每个选择器位可以是任意基础选择器或选择器组合
1.群组选择器
- 可以一次性控制多个选择器
- 选择器之间用逗号(,)隔开
div,.d1,#div{
color:red;
}
2.子代(后代)选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 子代选择器必须为一级父子关系,后代选择器可以为一级,也可以多级父子嵌套关系
子代选择器用>连接
body>div{
color:red;
}
注:控制body下的div选择器
后代选择器用空格连接
div .d2{
color:red;
}
注:控制div下只要有d2的选择器
3.相邻(兄弟)选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系
相邻选择器用+连接
.d11+.d22{
color:red;
}
注:控制的是d22选择器
兄弟选择器用~连接
.d11~.d33{
color:yellow;
}
注:控制的是d33选择器
4.交集选择器
- 选择器之间没有任何的连接符
- 了解即可
div.s{
color: yellow;
}
注:既是div选择器又是s选择器
html:
<div class="s">这是交集选择器</div>
5.多类名选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 只是为了更精确
.d1.d2{
color: tan;
}
.d1.d2.d3{
color: #123
}
二、组合选择器的优先级
1.同目录结构下
子代与后代优先级相同
例子:body>div == body div相邻与兄弟优先级相同
例子:div+span == div~span
2.不同目录下
根据选择器的权值进行比较,权值为标签权重之和
| 选择器 | 权重 |
|---|---|
| 通配(*) | 1 |
| 标签(div) | 10 |
| 类、属性(class) | 100 |
| id | 1000 |
| !import | 10000 |
注:只有控制的是同一目标才具有可比性
- 权值比较时,关心的是值的大小,不关心位置与具体选择器名
- id永远比class大,class永远比标签大。
/*10*/
div{
color: red;
}
/*20*/
div div{
color: yellow;
}
.d2{
color: blue;
}
/*.d2抵消,剩10*/
div .d2{
color: orange;
}
/*等价与div .d2,权值相同,位置决定*/
.d1 div{
color: pink;
}
/*又多10*/
div .d1 div{
color: tan;
}
/*不具有可比性*/
div .d1 >div{
color: green;
}
/*高于一切class及标签*/
#dd1 div {
color: #000;
}
三、属性选择器
属性选择器的权值 == class选择器的权重
有属性class的所有标签
[class]{
color: orange;
}
/*有属性class且值为d2的所有标签(值不影响权重)*/
[class="d2"]{
color: pink;
}
/*是div且class="d2",增加了权重*/
div[class="d2"]{
color: blue;
}
子串匹配属性选择器
模糊搜索
[calss ^= 'he']{
color: yellow;
}
[calss $= 'ld']{
color: tan;
}
[class *= 'ow']{
color: cyan;
}
- [attr]:匹配拥有attr属性的标签
- [attr=val]:匹配拥有attr属性,属性值为val的标签
- [attr^=val]:匹配拥有attr属性,属性值以val开头的标签
- [attr$=val]:匹配拥有attr属性,属性值以val结尾的标签
- [attr*=val]:匹配拥有attr属性,属性值包含val的标签
四、盒模型
- 广义:文档中所有功能性及内容性标签,及文档中所有显示性标签
- 狭义:文档中以块级形式存在的标签
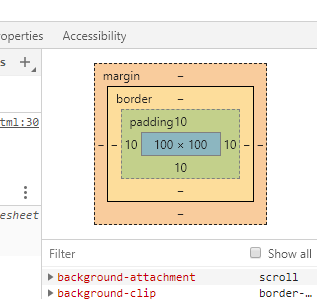
盒模型由四个成员组成:margin+border+padding+content
- 四个成员均有自身独立显示区域,相互之间不影响(视觉上感觉有影响)
- margin(外边距),padding(内边距),他们两个负责控制布局
- border控制边框
- content控制内容
块级元素和内联元素
块级元素:
- 总是在新行上开始,占据一整行;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度
- 它可以容纳内联元素和其他块元素。
内联元素:
- 和其他元素都在一行上;
- 高,行高及外边距和内边距部分可改变;
- 宽度只与内容有关;
- 行内元素只能容纳文本或者其他行内元素。
- 外边界只能对左右起作用,内边距都起作用
display:显示方式
- 块:block
- 内联:inline
- 内联块:inline-block
1.content
- 通过设置width与height来规定content
- 块级标签可以设置自身宽高,默认宽为父级宽、高为0,高度可以由内容决定
- 内联标签不可以设置自身宽高,默认均为0,宽高由内容决定(可以通过设置display:block改成块标签)
2.border
- border组成:border-width(宽度),border-color(颜色),border-style(风格)三部分组成。
- border-width成员:border-left-width、border-right-width、border-top-width、border-bottom-width
- border-color成员:border-left-color、border-right-color、border-top-color、border-bottom-color
- border-style成员:border-left-style、border-right-style、border-top-style、border-bottom-style
| 风格 | 解释 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
| double | 双实线 |
| groove | 槽状线 |
| ridge | 脊线 |
| inset | 内嵌效果线 |
| outset | 外凸效果线 |
border整体设置:border:1px solid red;
设置border-color: transparent;会透出背景颜色
3.padding和margin
- padding和margin都具有的成员:X-left、X-right、X-top、X-bottom
- 整体设置
| 赋值个数 | 方位 |
|---|---|
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
规律:从上开始,顺时针赋值,不足找对面
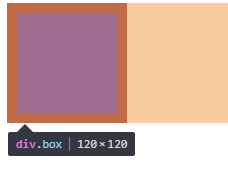
使用谷歌浏览器页面调试工具
.box{
width: 100px;
height: 100px;
padding: 10px;
background: red;
}
html:
<div class="box"></div>


通过上图可以看出:
padding与content公有背景颜色,红色区域为102*120
content区域为100*100
五、边界圆角
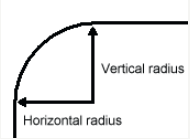
border-radius(含义是“边框半径”)
1.整体设置
border-radius可以同时设置一个到四个值,如果设置1个值,表示四个圆角都使用这个值,如果设置2个值,表示左上左上角和右下角使用第1个值,右上角和左下角使用第二个值。如果设置三个值,左上角第1个值,右上角,左下角第2个值,右下角第三个值。值设置的是圆角的水平半径和垂直半径,单位可以是任意css合法度量值。

| 赋值个数(值类型:长度 | 百分比) | 解释 |
|---|---|
| 1 | 左上 右上 左下 右下 |
| 2 | 左上 右下 | 右上 左下 |
| 3 | 左上 | 右上 左下 | 右下 |
| 4 | 左上 | 右上 | 右下 | 左下 |
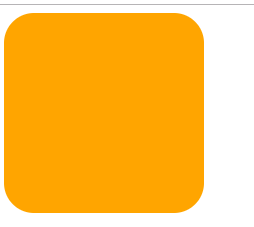
border-radius:30px;

总结:左上为第一个角,顺时针,不足找对角
使用斜杠(/)可以设置第二组值,第一组值表示水平半径,第二组值表示垂直半径,分别可以设置一到四个值。
border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;
2.单角设置
| 成员 | 解释 |
|---|---|
| border-top-left-radius | 左上 方位 |
| border-top-right-radius | 右上 方位 |
| border-bottom-left-radius | 左下 方位 |
| border-bottom-right-radius | 右下 方位 |
六、a,img,list标签
1.超链接
<a href='要跳转的地址'>超链接文字</a>
1.1 a标签的属性
- href:代表链接一个url地址
url除了可以是网页外,还可以是其它的文件。还可以设置为网页中的某一个位置(锚点).
还可以是Email地址(mailto),电话(tel),短信(sms)
- title:鼠标悬浮的文本提示
- target:规定何处打开链接文档
target=_blank: 将链接内容在新的浏览窗口中打开。
target=_self: 将链接的内容,显示在目前的窗口中。
target=_parent:将链接的内容,当成文件的上一个画面。
target=_top:这个参数可以解决新内容被旧框窗包围的困扰,使用这参数,会将整个画面重新显示成链接的画面内容。
1.2 相对路径:
./或省略代表当前文件所在路径,可以访问与该文件同路径下的所有文件及文件夹
../代表上一级目录
1.3 a标签的reset操作
a {
color: #333;
text-decoration: none;
outline: 0;
}
1.4 锚点
用<a name=“”>定义,例如:<a name=“here1”>第一部分</a>,
使用<a href=“#here1”>跳转到第一部分</a>超链接就可以定位到网页中的“第一部分”这个位置。
1.5 鼠标样式
{
cursor: pointer;
}
常用:
text 文字选择器
crosshair 十字架
wait 等待
help 帮助
pointer 小手
2.图片
<img src="图片地址" title="" alt="">
2.1 常用属性
- alt -- 代表图像的替代文字(异常解释)
- src -- 代表一个图像源(就是图像的位置)
- title 提示信息
- border – 代表图片边框的宽度
- height -- 代表一个图像的高度
- width -- 代表一个图像的宽度
- usemap 将图像定义为客户器端图像映射。
3.列表
3.1 html列表标签
<ul></ul>代表HTML无序列表 ,里面每一列表项使用<li>标签定义<ol></ol>代表HTML有序列表 ,里面每一列表项使用<li>标签定义属性
start 规定有序列表的起始值。
type 规定在列表中使用的标记类型。(1 a A i I)
reversed H5新添加 降序
<li></li>代表HTML列表项目,每个列表项使用一对<li></li>标记<dl></dl>定义了定义列表(definition list)<dt></dt>标签定义了定义列表中的项目(即术语部分)<dd></dd>在定义列表中定义条目的定义部分。
3.2 css列表属性
- list-style-type
disc 实心点
circle 圆圈
square 小方框
decimal 数字
lower-roman 小写罗马字
upper-roman 大写罗马字
lower-alpha 小写字母
upper0alpha 大写字母
- list-style-position 位置
inside 标示在li里面
outside 标示在li外面
- list-style-image 使用图片 url(./123.gif)
- list-style 复合属性
list-style: type position image
list-style: none
七、伪类选择器
伪类以冒号(:)开头
1.a标签的四大伪类
- :link:未访问状态
- :hover:悬浮状态
- :active:活跃状态(鼠标按下不动的状态)
- :visited:已访问状态(浏览器缓存)
普通标签也可以运用 :hover :active
.box{
width: 200px;
height: 200px;
background-color: red;
}
.box:hover{
background-color: orange;
cursor: pointer;
}
.box:active{
width: 400px;
border-radius: 50%;
}
2.内容伪类
结合content使用,可以单独出现
- :before:内容之前
- :after:内容之后
.txt:before{
content: "我真帅~~~"
}
.txt:after{
content: "~~~我是真的帅"
}
*:after{
content:"hehe"
}
3.位置(索引)伪类
位置从1开始
- :nth-child(n):位置优先,再匹配类型
- :nth-of-type(n):类型优先,再匹配位置
注:找到所有结构下的第2个标签,如果刚好是div那么匹配成功
div:nth-child(2){
color: green;
}
注:先将页面中所有div找出,在匹配哪些在自己结构层次下的第二个div
div:nth-of-type(2){
color: cyan;
}
应用场景:
在同一目录下都是同一类型,用 :nth-child(n)
在同一目录下有多种类型的标签,用 :nth-of-type(n)
4.取反伪类
- :not(a):对a进行取反
[d]{
color:red;
} d标签控制的是红色
:not([d]){
color:red;
} 除了d标签控制的其它都是红色
span:not([d]){
color:red;
} 是sapn标签并且没有d的,都是红色
八、盒模型布局
- 布局方位:margin-left、margin-right、margin-top、margin-bottom
- 影响自身布局:margin-left、margin-top(自身位置改变)
- 影响兄弟布局:margin-right、margin-bottom(自身位置不变)
margin-bottom影响上下兄弟,尽量别对margin-right进行设置
margin-right影响左右兄弟,尽量别对margin-bottom进行设置
布局坑
盒模型布局坑只出现在margin-top相关的地方
1.兄弟坑
上下两个模型重叠时取最大值(这里取30px)
.s1{
margin-bottom: 20px;
}
.s2{
margin-top: 30px;
}
2.父子坑
将子模型移动到中间
html:
<div class="sup">
<div class="sub"></div>
</div>
.sup{
width: 200px;
height: 200px;
background-color: cyan;
}
.sub{
width: 100px;
height: 100px;
background-color: orange;
}
坑:
.sup{
margin-top:50px;
}
.sub{
margin-top50px;
margin-left:50px;
}
父子top重叠,取最大值。
解决盒模型经典布局坑:
方法1.将父级固定(子级无法拖动)
.sup{
border-top:1px solid transparent;
/*保证显示区域200*200*/
height:199px;
}
方法2.通过padding
.sup{
padding-top:50px;
height:150px;
}
CSS入门(二)的更多相关文章
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- day 31 html(二) 和css入门
前情提要: 本次主要是继续昨天学的简单的html 补充以及 css的简单入门 一:表单标签 >1:get请求 <!DOCTYPE html> <html lang=" ...
- HTML和CSS 入门系列(二):文字、表单、表格、浮动、定位、框架布局、SEO
上一篇:HTML和CSS 入门系列(一):超链接.选择器.颜色.盒模式.DIV布局.图片 一.文字 1.1 属性 1.2 字体样式:font-family 1.3 字体大小:font-size 1.4 ...
- H5教程(二),CSS入门(一)选择器
这是我的第二篇博客,H5教程CSS入门,适合刚开始学习H5的新手,让我们共同进步. 1. CSS简介 1.1 CSS是什么? CSS称为样式层叠表,是用于增强或控制网页样式,并允许将样式信息与网页 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- 【Python全栈-CSS】CSS入门
CSS入门教程 参考: http://www.cnblogs.com/yuanchenqi/articles/5977825.html http://www.ruanyifeng.com/blog/2 ...
- 2.Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- 【干货】Html与CSS入门学习笔记4-8
四.web镇之旅,连接起来 找一家托管公司如阿里云,购买域名和空间,然后将网页文件上传到购买的空间的根目录下. 1.绝对路径url url:uniform resource locators 统一资源 ...
随机推荐
- Android中的分层----service 层,domain层,dao 层,action层等设计
service 层 服务层:直接为客户端提供的服务或功能.也是系统所能对外提供的功能. domain层 领域层:系统内的领域活动,存放实体. dao 层 持久层,DB操作都写在这里,数据访问对象,通过 ...
- zookeeper的作用
1.管理(存储和读取)程序提交的状态数据 2.为用户程序提供数据节点监听服务
- 【python小练】0014题 和 0015 题
第 0014 题: 纯文本文件 student.txt为学生信息, 里面的内容(包括花括号)如下所示: { ":["张三",150,120,100], ":[& ...
- Jupyter NoteBook使用快捷键
命令模式 (按键 Esc 开启) Enter : 转入编辑模式 Shift-Enter : 运行本单元,选中下个单元 Ctrl-Enter : 运行本单元 Alt-Enter : 运行本单元,在其下插 ...
- PySpider 爬虫系统
PySpider:一个国人编写的强大的网络爬虫系统并带有强大的WebUI.采用Python语言编写,分布式架构,支持多种数据库后端,强大的WebUI支持脚本编辑器,任务监视器,项目管理器以及结果查看器 ...
- luogu P3201 [HNOI2009]梦幻布丁
传送门 先考虑暴力,显然每次是把一个位置集合和另一个集合合并,同时维护答案,合并的过程中如果两个集合每有一对元素相邻,答案就减1 优化暴力的话,说到合并,怎么能不想起启发式合并呢?每次把一个大小小的集 ...
- bootstrap table 冻结列 ie 兼容
修改前: Chrome效果 Ie11效果 修改后: Ie11效果 修改bootstrap-table-fixed-columns.js文件 修改其中的initBody方法 修改为
- Spark思维导图之Shuffle
- Mysql-5.7.20-winx64绿色版安装步骤
Mysql-5.7.20-winx64绿色版安装步骤 1. 下载 mysql-5.7.20-winx64.zip 2.解压 解压到指定目录: C:\AppDate\mysql-5.7.20-winx6 ...
- 关于Jonathan S. Weissman与RIT(罗切斯特理工学院,位于纽约)
信息来源于:edx平台的 RITx: CYBER501xCybersecurity Fundamentals 课程的介绍(https://courses.edx.org/courses/course ...
