CSS 三角形与圆形
1. 概述
1.1 说明
通过边框(border)的宽度与边框圆角(border-radius)来设置所需的三角形与圆形。
1.2 边框
宽高都为0时,边框设置的不同结果也不同,如下:
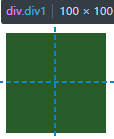
1.四个边框都为10px的实线时,页面上会显示出一个宽高都为20px(边框组织起来的)的正方形
.div1{
width: 0;
height: 0;
border: 50px solid green;
}

2.四个边框都为不同颜色的50px实线,页面上会显示出一个四个三角结合的正方形(宽高为100像素)。
.div1{
width: 0;
height: 0;
border-left: 50px solid green;
border-right: 50px solid red;
border-top: 50px solid blue;
border-bottom: 50px solid black;
}

三角形:显示所需要的边框,其余边框设置为透明即可,如border-left: 50px solid transparent;。
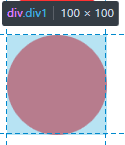
1.2 边框圆角
通过属性 border-radius 可以对边框的直角进行圆滑,设置不同的值展现出的结果不同,当值为边框的一半即50%时,则为圆形展示。下边的50px一般使用50%
.div1{
width: 100px;
height: 100px;
background: red;
border-radius:50px;
}

2. 实例
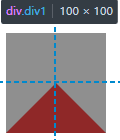
2.1 三角形
.div1 {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid red;
}

CSS 三角形与圆形的更多相关文章
- 用CSS变形创建圆形导航
http://www.w3cplus.com/css3/building-a-circular-navigation-with-css-transforms.html 本文由陈毅根据SARA SOUE ...
- POJ 2986 A Triangle and a Circle(三角形和圆形求交)
Description Given one triangle and one circle in the plane. Your task is to calculate the common are ...
- 前端读者 | CSS三角形和饼图
@羯瑞 三角形 .triangle{width:0;height:0;border-width:50px;border-style:solid;border-color:red blue green ...
- 如何用css实现弧度圆角?三角形以及圆形
用css画矩形圆角 ,需要使用到border-radius这个属性,下图四角圆,代码显示如下:border-radius:60px; width:360px; height:200px; border ...
- css 实现三角形、圆形
.div { width:0px; height:0px; border:100px solid red; border-color:red red transparent transparent; ...
- css三角形的实现
实底三角形: <html> <head> <title></title> <style type="text/css"> ...
- [CSS]三角形
CSS盒子模型 当我们把padding和width,height全部设置为0,border设为一个较大的像素时 即:我们需要什么方向的三角形,只需把其余的三角形背景色设置为transparent:
- CSS三角形广告文字
街上经常碰到一些发各类广告传单的,有一次收到一张房地产广告的传单,顺手留下来,看着里面有些广告挺吸引人,同时也想练练自己css技术,故抽空做了一下. 原图某区域如下: 实现上图效果是需要一些想象力的, ...
- 纯css三角形
三角形原理: 盒子c内容width为0,height为0,盒子给一定宽度的border,分别为四边的border设置不同的颜色,则可以得到不同样式的三角形举个简单的栗子:CSS代码 .box1{ wi ...
随机推荐
- 解决chrome浏览器在win8下没有注册类的问题
解决chrome浏览器在win8下没有注册类的问题 新建一个txt,里面存放代码 Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SO ...
- 哪些领域适合开发微信小程序
什么是小程序?小程序的实质就是webapp,最典型的案例是接入微信的“滴滴打车”.虽然没有下载安装APP,但通过微信完全可以正常使用滴滴打车的服务,需要的定位.支付等底层能力,微信都可以提供. 张小龙 ...
- 在window上使用 linux shell 删除文件夹递归地
目的 在windows环境下, 整理代码,代码中含有 .svn 文件夹, 此文件夹在所有受控目录下都存在, 需要统一删除. 但是对windows的shell不熟悉,想用linux rm来删除, 如何实 ...
- 基于DSP的IS95正向业务信道模块设计
**定时20ms循环处理话音数据包*** *伪指令不占空间不影响执行速度,只是定义和描述但对汇编链接有重要指示作用 ********************************* .title & ...
- 新萌渗透测试入门DVWA 教程2:DWVA 的配置和暴力破解靶机
啊呀,上周忘了更新了.开篇时分,简短的深表歉意. 好了,现在开始配置DWVS. 0x00 配置DWVS 首先输入密码登陆,用户名admin,密码password 进入界面后选择,DVWA Securi ...
- mvc 导出execl
mvc导出execl 必须是get方法才可以 也不能使用ajax function ComplaintsExport() { var serial = $("form").ser ...
- Javascript - ExtJs - XTemplate组件
XTemplate组件(Ext.XTemplate) 如果有一些重复的html代码需要装入数据,可以考虑使用XTemplate模板组件.XTemplate可以填入数组.对象,支持条件判断.for循环. ...
- jQuery单选框的回显
代码示例: html: <div class="col-lg-4"> <label class="radio-inline"> < ...
- 【NLP CS224N笔记】汇总
[NLP CS224N笔记]Lecture 1 - Introduction of NLP [NLP CS224N笔记]Lecture 2 - Word Vector Representations: ...
- mybatis中useGeneratedKeys和keyProperty的作用
在使用mybatis时,常常会出现这种需求: 当主键是自增的情况下,添加一条记录的同时,其主键是不能使用的,但是有时我们需要该主键,这时我们该如何处理呢?这时我们只需要在其对应xml中加入以下属性即可 ...
