(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧。
注:此处使用的开发工具是Webstorm。
1.安装webpack
1.1 新建文件夹
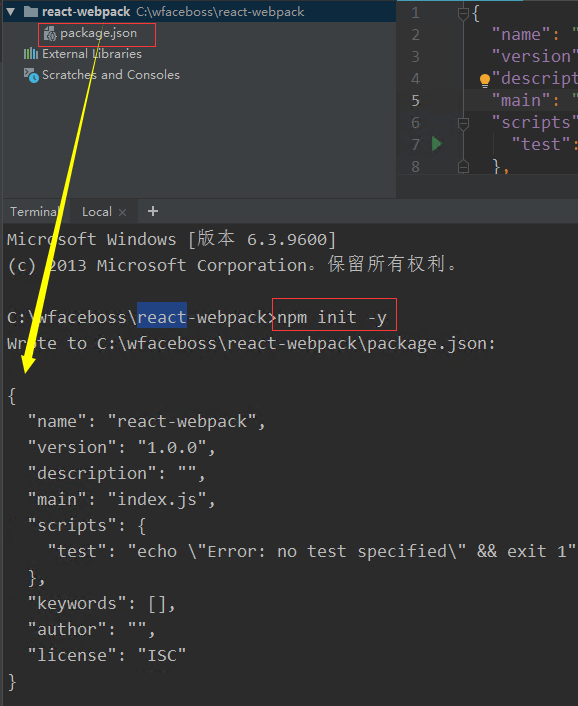
在安装webpack之前,我们先建立一个文件夹,并利用开发工具webstorm打开刚才新建的文件夹(或者新建项目,其项目目录选择刚才新建的文件夹),然后使用webstorm终端初始化webpack项目,命令如下:
npm init -y
-y:表示默认初始化所有选项。
初始化成功后可以在项目根目录下看到package.json文件。

1.2 安装webpack
package.json文件建立好以后,开始安装webpack,同样是在webstorm终端输入安装命令(可以使用npm安装也可以使用cnpm安装):
npm install --save-dev webpack@3.8.1
--save-dev:安装到该项目目录中。
注意:此处为了兼容,webpack使用3.8.1版本。
安装好后,则会在package.json里看到当前安装的webapck版本号。
2.配置webpack.config.js
在项目根目录建立webpack.config.js文件,这个文件是进行webpack配置的,先建立基本的入口和出口文件。
2.1 配置
var path =require('path');
module.exports = {
//入口文件
entry:'./app/index.js',
//出口文件
output:{
filename:'index.js',
path:path.resolve(__dirname,'dist')
}
}
2.2 根据结构修改项目目录
文件配置好后,我们要根据文件的结构改造我们的项目目录,我们在根目录下新建app和dist文件夹,然后进入app文件夹,新建一个index.js文件。
3. 新建index.html文件
在根目录新建index.html文件,并引入webpack设置中的出口文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body> </body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>
4. 增加打包命令并测试配置是否成功
4.1 增加命令
打开package.json文件,在scripts属性中加入build命令。
"scripts": {
"build": "webpack"
},
4.2 测试配置
4.2.1 测试代码
操作为在入口文件中写入部分代码,并进行打包测试:
app/index.js文件:
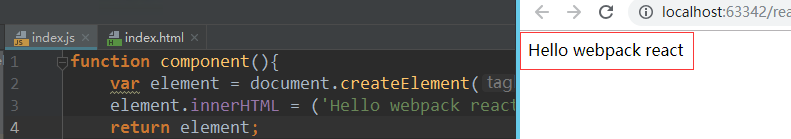
function component(){
var element = document.createElement('div');
element.innerHTML = ('Hello webpack react');
return element;
}
document.body.appendChild(component());
4.2.2 打包操作
在终端中输入npm run build进行打包,如果没有出现错误,手动在浏览器中打开index.html,出现以下效果说明配置成功。

5. 开发服务器配置
到该步我们还缺少一个实时更新的服务,我们开始配置:
5.1 插件安装
此处为了兼容使用指定安装方式。安装的版本为2.9.7。
npm install --save-dev webpack-dev-server@2.9.7
5.2 配置webpack.config.js文件
devServer:{
contentBase:'./',
host:'localhost',
compress:true,//启动压缩
port:1818
}
5.3 新增命令
配置好后再packeage.json里增加一个scripts命令,我们起名叫server。
"scripts": {
"build": "webpack",
"server": "webpack-dev-server --open"
},
–open表示是直接打开浏览器。
5.4 启动服务
在终端执行npm run server 命令启动服务。
npm run server
浏览器自动打开,效果与前面手动结果一致。
6.配置自动刷新浏览器
到此我们修改代码时,浏览器不能自动刷新,无法实时呈现我们编写的代码结果,只能重复新打包才能生效。
解决方法为:使公共路径指向内存。temp是系统的临时文件,存放内存刷新值。
6.1 配置出口文件
在出口文件配置中加一个publicPath:’temp/’ 。
//出口文件
output:{
filename:'index.js',
path:path.resolve(__dirname,'dist'),
publicPath:'temp/'
}
6.2 修改index.html中引入的js文件
<script src="./temp/index.js"></script>
6.3 重新启动服务配置成功
关闭之前的服务,然后使用npm run server 重新启动服务。
npm run server
6.4 测试自动刷新浏览器是否成功
改写入口文件中内容,然后保存,可以看到浏览器自动刷新,渲染了最新的值,说明自动刷新配置成功。

7. Babel安装配置
在webpack中配置Babel需要先加入babel-loader,我们使用npm来进行安装,我们还需要支持es2015和React,所以要安装如下四个包:
此处为了兼容问题我使用指定版本的安装方式,如下:
npm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1
当然你也可以使用下列方式安装最新的,出现版本问题在对应去调整即可(不过有些费时费力而已,呵呵)
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
这里四个包的安装,这四个包是不能省略。安装后你会在package.json里看到这些包的版本如下:
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.7"
8. .babelrc配置
安装完成后,我们需要对我们的babel进行一些相关配置,使其对es6、react等进行支持。
8.1 新建 .babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{
"presets":["react","es2015"]
}
9. 配置module
.babelrc配置完成后,到webpack.config.js里配置module,也就是配置我们常说的loader。
module:{
loaders:[
{
test:/\.(jsx|js)$/,//匹配掉js或者jsx的正则
exclude:/node_modules/,//排除不操作的文件
loaders:"babel-loader",//使用loader进行操作
}
]
}
10. 编写React
webpack通过上边的步骤,基本已经配置完成了,这里我们写一个React文件来进行测试一下。
10.1 安装React相关包
安装React和React-dom:
npm install --save react react-dom
10.2 改写入口文件
安装完成后,我们改写app/index.js文件,把原来原生的JavaScript代码改成React代码。
app/index.js:
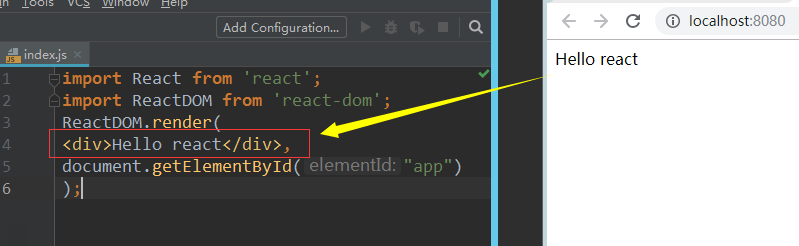
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<div>Hello react</div>,
document.getElementById("app")
);
10.3 新增挂载点
在index.html中新增一个div层,设置id="app"作为react的挂载点。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body> <!--挂载点-->
<div id="app"></div> </body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>
11. 测试相关配置是否成功
当上述都配置完成后,使用npm run server 重新启动服务,若是出现失败,建议先把node_modules删除了,然后在使用 npm install 进行安装。
npm run server
如果在浏览器中看到了Hello react 这段文字,说明我们的配置是成功的。如下:

上述只是简单的配置了一些内容,还很不成熟,支持的较少,实际在现实开发中已经有很多做好的脚手架供我们使用,我们不必去造轮子。
若是在上述配置中出现什么问题,欢迎留言我们共同探讨。。。
(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境的更多相关文章
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- 从零构建一个react+webpack+typescript的应用
今天要完成在windows下从零开始构建一个react应用的任务 首先,新建一个文件夹,然后在该文件夹下使用命令npm init 初始化一个node项目. 然后安装所需依赖, npm i react ...
- 【javascript小案例】从0开始实现一个俄罗斯方块
写在前面得话: 这篇文章主要记录了我是怎么一步一步写出俄罗斯方块,整个代码用的函数编程,主要是为了让一些不熟悉es6, 面向对象写法得 新手能更容易看明白,全部得代码中都是一些js的基础知识,很容易理 ...
- python购物车小案例
python购物车小案例# 案列描述:有一个小型水果店里面有水果(苹果:¥8/kg,香蕉:¥5/kg,芒果:¥15/kg,葡萄:¥12/kg),客户带了100元钱进店选购水果.# 1.客户输入相应序号 ...
- Webpack+React配合开发
前面两篇关于webpack的基础和进阶,请先务必阅读之前的文章. Webpack教程一 Webpack教程二 什么是React React是一个由Facebook开发的library,它的口号是“A ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- react+webpack开发环境配置
react是目前非常热门的前端框架,提倡组件化开发.所谓的组件,简单理解,就是一个独立的页面部件(包括页面模版,样式,逻辑等),它是一个独立的整体. webpack,是一个模块打包工具,其主要功能,就 ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- 【Webpack的使用指南 02】Webpack的常用解决方案
说是解决方案实际上更像是webpack的插件索引. 写这一篇的目的是为了形成一个所以,将来要用时直接来查找即可. 索引目录 1.自动构建HTML,可压缩空格,可给引用的js加版本号或随机数:html- ...
随机推荐
- 整合spring+springmvc+mybatis
开发环境: jdk 1.8 eclipse 4.7.0 (Oxygen) tomcat 8.5.29 mysql 5.7 开发前准备: spring 框架的jar包,在这里使用的是spring-5.0 ...
- git 分支管理记录
测试环境 :虚拟机(VMware Fusion Centos 6.5) 1.安装git环境 [root@localhost ~]# yum -y install git 2.检测git是否安装成功 [ ...
- java虚拟机 之 垃圾回收机制
一.如何判断对象已死 垃圾回收器并不是java独有的,垃圾回收器的作用就是回收对象释放内存空间,那么如何判断哪些对象应该被回收呢? 在Java语言中是采用GC Roots来解决这个问题.如果一个对象和 ...
- C++函数装饰器
今天在网上看到一个python实现的函数装饰器,尝试用C++11实现了一下,最后很粗糙的完成了,代码如下. 函数装饰器:接受一个函数.将此函数进行一些装饰,成为另一个函数.新生产的函数具有原函数的功能 ...
- 【mysql】Mha实现高可用数据库架构
MySQL高可用平台需要达到的目标有以下几点: 1.数据一致性保证这个是最基本的同时也是前提,如果主备的数据的不一致,那么切换就无法进行,当然这里的一致性也是一个相对的,但是要做到最终一致性. 2.故 ...
- Linux 配置SSH免密登陆
1.在hadoop01服务器上 通过ssh -keygen 生成公私钥 [ssh-keygen -t dsa -P '' -f ~/.ssh/id_dsa] 2.把公钥给hadoop02服务器 3. ...
- VirtualApk 插件入门小试
1 官方资料 滴滴开源Android插件方案:VirtualAPK 2 宿主App集成方法 (1)在整个工程的build.gradle中添加依赖 dependencies { classpath 'c ...
- javascript连连看
经测试,IE,Firefox,Chrome,Opera可用. 连接线最多2个拐角.秘籍为:开始后连续输入zycjwdss 还剩0对 对数字 高度: 宽度: // 0)return 1;//IE i ...
- [蓝桥杯]PREV-25.历届试题_城市建设
问题描述 栋栋居住在一个繁华的C市中,然而,这个城市的道路大都年久失修.市长准备重新修一些路以方便市民,于是找到了栋栋,希望栋栋能帮助他. C市中有n个比较重要的地点,市长希望这些地点重点被考虑.现在 ...
- Azkaban各种类型的Job编写
一.概述 原生的 Azkaban 支持的plugin类型有以下这些: command:Linux shell命令行任务 gobblin:通用数据采集工具 hadoopJava:运行hadoopMR任务 ...
