2018-01-02 JavaScript实现ZLOGO: 用语法树实现多层循环
原址: https://zhuanlan.zhihu.com/p/32571516
照例先上演示弱效果图. 演示地址照旧:

代码如下:
开始
循环4次
循环4次
前进50
左转90度
到此为止
右转90度
到此为止
结束
如上文JavaScript实现ZLOGO子集: 测试用例末尾所言, 此文用Antlr进行代码分析生成语法树. 再通过语法树生成p5js绘制代码.
Antlr支持两种代码分析方法, Visitor(监听者)和Visitor(访问者). SO上的问答Antlr4 Listeners and Visitors - which to implement?大致说明了区别. 基于有限的实践, 用Visitor方法生成语法树似乎在实现上更加方便. 尤其相比Creating a simple parser with ANTLR一文中使用监听者+栈来构建语法树.
Antlr生成工具默认不生成Visitor, 添加-visitor参数后可以生成:
java -cp "antlr-4.7-complete.jar:$CLASSPATH" org.antlr.v4.Tool -Dlanguage=JavaScript -visitor 圈3.g4
下面是"定制访问器.js"中构建语法树的部分, 看起来比实现前想的简单. 默认生成的'圈3Visitor'中, visitXX方法实现都是"this.visitChildren(ctx)", 但那样会把所有的子节点返回值放进数组, 形成(至少这里是)多余的层次:
定制访问器.prototype.visit程序 = function(上下文) {
语法树 = {子节点: this.visit(上下文.声明())};
return 语法树;
};
定制访问器.prototype.visit循环 = function(上下文) {
return {
类型: '循环',
次数: parseInt(上下文.T数().getText()),
子节点: this.visit(上下文.声明())};
};
定制访问器.prototype.visit声明 = function(上下文) {
return this.visit(上下文.getChild(0));
};
定制访问器.prototype.visit转向 = function(上下文) {
var 方向 = 上下文.T转向().getText();
var 角度 = parseInt(上下文.T数().getText()) * (方向 === "左" ? 1 : -1);
return {类型: '转向', 参数: 角度};
};
定制访问器.prototype.visit前进 = function(上下文) {
return {类型: '前进', 参数: parseInt(上下文.T数().getText())};
};
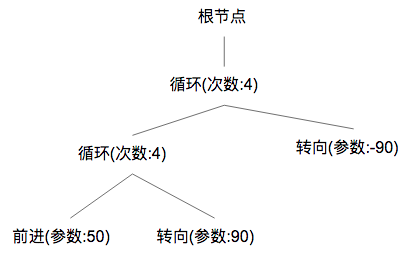
上面的源码生成语法树大致如下所示. 实现上还有很多需要改进的, 比如'前进'和'转向'现在是两种'类型', 但应该是一种; 根节点类型不应为空; 等等:

下面是"编译.js"中基于语法树生成指令列表的方法, 之后就与之前一样根据指令列表生成p5js绘制函数(代码也不用修改).
function 生成指令序列(节点) {
var 指令序列 = [];
// TODO: 根节点类型不应为空
if (!节点.类型) {
var 声明节点 = 节点.子节点;
for (var i = 0; i < 声明节点.length; i++) {
Array.prototype.push.apply(指令序列, 生成指令序列(声明节点[i]));
}
} else if (节点.类型 == "循环") {
var 指令序列 = [];
for (var i = 0; i < 节点.次数; i++) {
Array.prototype.push.apply(指令序列, 生成指令序列({子节点: 节点.子节点}));
}
} // TODO: 修改类型统一为'指令'
else if (节点.类型 == "前进" || 节点.类型 == "转向") {
return [{名称: (节点.类型 == "前进" ? 常量_指令名_前进 : 常量_指令名_转向), 参数: 节点.参数}];
}
return 指令序列;
}
修改相应测试用例, 以及清理不再使用的监听器代码后. 代码已从visitor分支(program-in-chinese/quan3)合并到master.
2018-01-02 JavaScript实现ZLOGO: 用语法树实现多层循环的更多相关文章
- JavaScript实现ZLOGO: 用语法树实现多层循环
原址: https://zhuanlan.zhihu.com/p/32571516 照例先上演示弱效果图. 演示地址照旧: 代码如下: 开始 循环4次 循环4次 前进50 左转90度 到此为止 右转9 ...
- Delphi及C++Builder经典图书一览表(持续更新中2018.01.02)
序号 书名 原版书名 作者 译者 出版社 页数 年代 定价 备注 1 C++Builder 5程序设计大全 C++Builder 5 Developer's Guide Jarrod Hollingw ...
- 2018-12-14 JavaScript实现ZLOGO: 前进方向和速度
系列前文: JavaScript实现ZLOGO子集: 前进+转向 JavaScript实现ZLOGO子集: 单层循环功能 JavaScript实现ZLOGO子集: 测试用例 JavaScript实现Z ...
- javaScript系列 [02]-javaScript对象探析
[02]-javaScript对象探析 题记:多年前,以非常偶然的方式关注了微信公众号“面向对象”,本以为这个公众号主要以分享面向对象编程的干货为主,不料其乃实实在在的猿圈相亲平台.通过查看公开资料, ...
- 2019-01-20 JavaScript实现ZLOGO: 界面改进与速度可调
续前文JavaScript实现ZLOGO: 前进方向和速度 在线演示地址: http://codeinchinese.com/%E5%9C%883/%E5%9C%883.html 源码仍在: prog ...
- 2017-12-09 JavaScript实现ZLOGO子集: 测试用例
续前文JavaScript实现ZLOGO子集: 前进+转向. 在添加新功能之前, 先添加测试用例, 以应对日益复杂的代码. 选择使用QUnit编写运行测试用例. 暂时对比较复杂和I/O无关的部分进行测 ...
- 2019-01-23 JavaScript实现ZLOGO: 性能改进
主攻前文吴烜:JavaScript实现ZLOGO: 界面改进与速度可调的几个性能问题 在线演示: 圈3 源码仍在: program-in-chinese/quan3 之前是在绘制过程中计算每帧需要绘制 ...
- 2018.12.02 Socket编程之初识Socket
Socket编程主要分为TCP/UDP/SCTP三种,每一种都有各自的优点,所以会根据实际情况决定选用何种Socket,今天开始我将会逐步学习Socket编程,并将学习过程记录于此. 今天学习的是TC ...
- linux下生成00 01 02..99的这些数
[root@localhost ~]# seq -s " " -w 9901 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 ...
随机推荐
- Oracle to_char(参数,'FM990.00')函数
遇到一个SQL,记录一下 select to_char(参数,'FM990.00') from 表格 刚看到FM990.00确实不知道什么意思,通过网上资料,知道了 0表示:如果参数(double或者 ...
- [Oracle]使用InstantClient访问Oracle数据库
环境 操作系统: Win8.1 Enterprise Oracle开发工具: PL/SQL Developer 7.0.1.1066 (MBCS) 步骤 下载InstantClient Oracle官 ...
- hbase之InitMetaProcedure流程
hbase中相关命令行操作在服务端都是由相应的Procedure来执行完成的,并不是一个单独的操作,而是由其状态机中的一系列状态按照流程来完成的.特别的,我这次本着有图有真相的原则来为大家分析这一流程 ...
- js动态创建表单数据
var formData = new FormData(); formData.append("file",fileList[i]); formData.append(" ...
- Elastic Job学习
从执行的结果来看,随着服务器的增加,分片的结果也不一样 当只有一台服务器的时候,所有分片都到这一台服务器上 当服务器增加到两台的时候,分片的结果是0 1 2 3 4和5 6 7 8 9 当服务器增加到 ...
- 关于tensorflow conv2d卷积备忘的一点理解
**************input************** [[[[-0.36166722 0.04847232 1.20818889 -0.1794038 -0.53244466] [ ...
- 逆向实战干货,植物大战僵尸快速定位自动捡阳光Call,或者标志
逆向实战干货,快速定位自动捡阳光Call,或者标志 注意: 关于CE和OD的使用,这里不再多说,快速定位,默认大家已经有了CE基础,或者OD基础. 第一种方法,找Call 第一步,打开CE,搜索阳光值 ...
- 【原创】c++拷贝初始化和直接初始化的底层区别
说明:如果看不懂的童鞋,可以直接跳到最后看总结,再回头看上文内容,如有不对,请指出~ 环境:visual studio 2013(编译器优化关闭) 源代码 下面的源代码修改自http://blog.c ...
- iOS-CoreData详解与使用
上面已经说完了SQLite和FMDB以及两者的区别,本篇将讲述iOS中另一个存储方式,CoreData的使用.通读下来大约10分钟,后续还会根据项目中问题,不断更新. 一.预备知识 在了解CoreDa ...
- Android Studio 使用Toast
Toast 是Android系统中体重的一种非常好的提醒方式 在程序中可以将很小的一段消息提醒给用户 在一段时间后自动消失,不会占用如何屏幕空间 Button button1=(Button) fin ...
