JavaScript 基础(一) - JavaScript的引入方式,JavaScript 变量命名规则,JS 的五种基本数据类型,ECMAScript 算数运算符,逻辑运算符
JavaScript的引入方式
直接编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- ------------页面内容--------------- --!>
<script>
alert('hello world')
</script>
</body>
</html>
导入文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- ------------页面内容--------------- --!>
<script src="hello.js"></script>
</body>
</html>
注意:建议 js 内容放在 body 的最后
JavaScript 变量命名规则
1 声明变量时不用声明变量类型. 全都使用var关键字;
2 一行可以声明多个变量.并且可以是不同类型;
3 声明变量时 可以不用var. 如果不用var 那么它是全局变量;
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 建议遵循下面的命名规则: 匈牙利类型标记法
在变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示
var iMyTestValue = 0, sMySecondValue = "hi";
打印变量的三种方式
var a=1, b=3, c=4;
console.log(a);
document.write(b);
alert(c);
JS 的五种基本数据类型
数字类型(Number)
整数:精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253) 超出范围的整数,精确度将受影响
浮点数:使用小数点记录数据, 例如:3.4,5.6
字符串(String)
字符串中部分特殊字符必须加上右划线
常用的转义字符 \n:换行 \':单引号 \":双引号 \:右划线
<script>
var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\"";
alert(str);
</script>
布尔型(Boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
if (true){
alert("sucdess!");
}
Undefined
如果声明了某个变量,但是未对它赋值,则该变量是 Underfined 类型
var a;
alert(a);

Null
Null 只有一个专用值 null,即它的字面量。表示尚未存在的对象, 如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var a = null;
alert(a);
数据类型转换
数字 + 布尔值:true转换为1,false转换为0
alert(1+true); //结果为 2
alert(1+false); //结果为 1
字符串 + 布尔值:布尔值转换为字符串true或false
alert("hello"+true); //结果为 hellotrue
alert("hello"+false); //结果为 hellofalse
数字 + 字符串:数字转换为字符串
alert(1+"hello"); //结果为 1hello
强制类型转换函数
函数parseInt: 强制转换成整数
alert(parseInt(3.14)); //结果为 3
alert(parseInt("3.14")); //结果为 3
alert(parseInt("3.14a")); //结果为 3
alert(parseInt("a3.14")); //结果为 NaN, 当字符串转换成数字失败时就为 NaN, 属于 Number;
alert(parseInt("31a4")); //结果为 31
NaN
alert(NaN==0); //结果为 false
alert(NaN>0); //结果为 false
alert(NaN<0); //结果为 false
alert(NaN==NaN); //结果为 false
类型查询函数(typeof)
var i = 8;
var s = "a";
var b = true;
var u = undefined;
var n = null;
var obj = new Object();
console.log(typeof(i)); //结果为 number
console.log(typeof(s)); //结果为 string
console.log(typeof(b)); //结果为 boolean
console.log(typeof(u)); //结果为 undefined
console.log(typeof(n)); //结果为 object
console.log(typeof(obj)); //结果为 object
ECMAScript 算数运算符
递增(++) 、递减(--)
var a = 1;
var b = ++a; //先加减再赋值
alert(b); //结果为 2
alert(a); //结果为 2
var a = "aa";
b = +a;
alert(b); //结果为 NaN
alert(typeof(b)); //结果为 number
ECMAScript 逻辑运算符
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
如果某个运算数是 null,返回 null。
如果某个运算数是 NaN,返回 NaN。
如果某个运算数是 undefined,返回undefined。
alert( 1 && 1 ); //结果为 1
alert( 1 && 0 ); //结果为 0
alert( 0 && 0 ); //结果为 0
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
alert( 1 || 1 ); //结果为 1
alert( 1 || 0 ); //结果为 1
alert( 0 || 0 ); //结果为 0
逻辑非(!)
取反
alert( !0 ); //结果为 true
alert( !1 ); //结果为 false
alert( null == undefined ); //结果为 true
alert ( "NaN" == NaN ); //结果为 false
alert ( 5 == NaN ); //结果为 false
alert ( NaN == NaN ); //结果为 false
alert ( NaN != NaN ); //结果为 true
alert ( false == 0 ); //结果为 true
alert ( true == 1 ); //结果为 true
alert ( true == 2 ); //结果为 false
alert( undefined == 0 ); //结果为 false
alert( null == 0 ); //结果为 false
alert( "5" == 5 ); //结果为 true
ECMAScript 关系运算符
字符串之间比较
规则是是按第一字符串对比,若第一位相同则比较第二位。
字母 B 的字符代码是 66,字母 a 的字符代码是 97。
var bResult = "Blue" < "apple";
alert(bResult); //结果为 true
比较数字和字符串
规则为字符串 "88" 将被转换成数字 88,然后与数字 8 进行比较。
var bResult = "88" < 8;
alert(bResult); //结果为 false
总结
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型。
比较运算符两侧如果都是字符串类型,比较的是最高位的 ASCII 码,如果最高位相等,继续取第二位比较。
控制语句
if 控制语句
if-else基本格式:
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2
var x = (new Date()).getDay();
var y ;
if ( x == 6 || x == 0 ){
y="周末";
}else{
y="工作日";
}
alert(y);
if语句嵌套格式
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
switch 选择控制语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
var x = (new Date()).getDay();
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
alert(y);
for 循环控制语句
功能说明: 实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
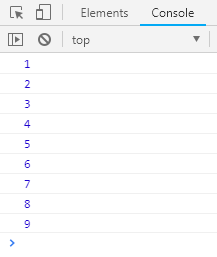
for (var i=1; i<10; i++){
console.log(i);
}
运行结果:

for i in 不推荐使用.
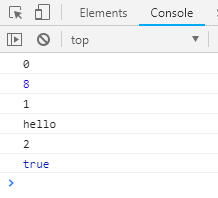
var a = [8, "hello", true];
for (var i in a){
console.log(i)
console.log(a[i])
}
运行结果:

while 循环控制语句
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
while循环基本格式
while (条件){
语句1;
...
}
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+">");
document.write("<br>");
i++;
}
JavaScript 基础(一) - JavaScript的引入方式,JavaScript 变量命名规则,JS 的五种基本数据类型,ECMAScript 算数运算符,逻辑运算符的更多相关文章
- 1、JavaScript 基础一 (从零学习JavaScript)
1:定义:javascript是一种弱类型.动态类型.解释型的脚本语言. 弱类型:类型检查不严格,偏向于容忍隐式类型转换. 强类型:类型检查严格,偏向于不容忍隐式类型转换. 动态类型:运行的时候执行类 ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 【JavaScript的五种基本数据类型及转换】
js中有六种数据类型,包括五种基本数据类型(Number,String,Boolean,Null,Undefined),和一种混合数据类型就是特殊的(Object). "undefined& ...
- javascript中五种基本数据类型
前言: JavaScript中有五种基本数据类型(也叫做简单数据类型)分别为:undefined.null.bolean.number.string:另外还含有一种复杂的数据类型:object. 深入 ...
- javascript中变量命名规则
前言 变量的命名相对而言没有太多的技术含量,今天整理有关于变量命名相关的规则,主要是想告诉大家,虽然命名没有技术含量,但对于个人编码,或者说一个团队的再次开发及阅读是相当有用的.良好的书写规范可以让你 ...
- 小猪猪逆袭成博士之C++基础篇(一)数据精度、强制类型转换、变量命名规则
小猪猪逆袭成博士之C++基础篇(一) 关键词: 数据精度.强制类型转换.变量命名规则 综述: 1.大多数编程语言通过两种方式来进一步补充其特征:一是赋予程序员自定义数据类型的权利(C++中的类):二是 ...
- 【JavaScript】内部与外部引入方式
1.内部引入方式: script的type属性默认为"text/javascript",可以不写 <script type="text/javascript&quo ...
- JavaScript基础知识(概念、常量和变量)
1.JavaScript概念 JavaScript是脚本语言; 编写之后,可以直接运行(缺失了编译的过程) 2.JavaScript发展 LiveScript => JavaScri ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(2)函数
JavaScript是一门函数式的面向对象编程语言.了解函数将会是了解对象创建和操作.原型及原型方法.模块化编程等的重要基础.函数包含一组语句,它的主要功能是代码复用.隐藏信息和组合调用.我们编程就是 ...
随机推荐
- Redis 配置内容总结
命令 Redis 的配置文件位于 Redis 安装目录下,文件名为 redis.conf. 你可以通过 CONFIG 命令查看或设置配置项. (1)config get config_setting_ ...
- 第86节:Java中的JQuery基础
第86节:Java中的JQuery 前言复习 定时器: setInterval clearInterval setTimeout clearTimeout 显示: img.style.display ...
- Linux下安装、启动、停止mongodb
1.下载完安装包,并解压 tgz(以下演示的是 64 位 Linux上的安装) curl .tgz # 下载 tar .tgz # 解压 mv mongodb/ /usr/local/mongodb ...
- 在 .NET Core 下的 Swagger UI 自定义操作
1.Swagger UI 是什么? Swagger UI 是一个在线的 API 文档生成与测试工具,你可以将其集成在你的 API 项目当中. 支持 API 自动同步生成文档 高度自定义,可以自己扩展功 ...
- 如何将云原生工作负载映射到 Kubernetes 中的控制器
作者:Janakiram MSV 译者:殷龙飞 原文地址:https://thenewstack.io/how-to-map-cloud-native-workloads-to-kubernetes- ...
- Git学习系列之如何正确且高效地将本地项目上传到Github(图文详解)
不多说,直接上干货! 首先你需要一个Github账号,所以还没有的话先去注册吧! https://github.com/ 见 如何走上更高平台分享传递干货知识:(开通个人Github面向开源及私有软件 ...
- border-image属性把边框的背景设置为图片
一.浏览器对它的支持Firefox3.5-Firefox15 需要加-moz-前缀Firefox15以上 同样支持-moz-前缀的css代码,但是必须在css代码中加 ...
- oracle触发器使用
转自: http://www.cnblogs.com/wishyouhappy/p/3665851.html 1.说明 1)触发器是一种特殊的存储过程,触发器一般由事件触发并且不能接受参数,存储器由语 ...
- 你可能不知道的setInterval的坑
你可能不知道的setInterval的坑 之前印象中一直记得setInterval有一些坑,但是一直不是很清楚那些坑是什么.今天去摸索了下之后,决定来做个记录以免自己忘记,也希望让更多人了解到这个坑. ...
- datatables 配套bootstrap样式使用小结(2) ajax篇
距离上一篇有点时间了,周末做了伴郎参加了一个土豪同学的婚礼. 上一篇是介绍一下基本的用法,基本的原理是取出所有的数据,然后调用$.datatables(option)方法格式化,这种方法显然不太科学, ...
