Senparc.Weixin微信开发(1) 开发验证
官方系列教程
http://www.cnblogs.com/szw/archive/2013/05/20/3089479.html
登录微信公众平台后-左侧找到开发--启用服务器配置
这样,我们才可以将微信公众平台的功能整合到我们自己的网站上面
启用并设置服务器配置后,用户发给公众号的消息以及开发者需要的事件推送,将被微信转发到该URL中
需要填写
- 服务器地址(URL)
- 令牌(Token)
- 消息加解密密钥(EncodingAESKey)
- 消息加解密方式
注意 要想进行微信开发 包括测试阶段,开发阶段,都需要有一个80端口的域名才行,比如我们这里使用weixin.bamn.cn这个域名,各位读者也可以自己找一个自己的域名,可以是二级域名
配置一个地址,这个地址是专门用来和微信公众平台进行交互的接口
CheckSignature.Check()
CheckSignature.Check()方法是Senparc.Weixin.MP SDK中一个验证请求的方法,已经做了封装。这里直接使用是为了简化代码突出重点,感兴趣的朋友可以直接看源代码。
用以上MVC和Web Forms两种方法的任意一种,已经可以让后台验证通过。但是注意,光有Get的方法,尚不能与微信用户发来的信息通讯,因为通过前面的教程我们知道,微信后台的Url是通过Get方式请求,而微信客户端的请求是由Post方式请求的。
为什么要握手呢?握手的意思就是,进行一个地址的验证,这样微信服务器才能知道是“你”。
我们创建一个mvc的项目。
我们要下载senparc的组件,我们可以到官网去下载。
https://github.com/JeffreySu/WeiXinMPSDK
关于这个验证方法,同学们可以自己看微信官网提供的文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319
我们的这个senparc也是使用这个接口而已,只是对他进行二次封装。也可以直接看我们的北盟网校微信开发的课程。
我们要想测试这个接口,则需要我们先准备好一个域名和服务器,而且是在80端口的域名,所以我们这里就使用weixin.bamn.cn,你不能使用其他端口的域名,比如www.bamn.cn:81 这样是不行的,如果你没有域名,那么可以自己安装这个花生壳。它可以让我们的本机变成这个公网服务器。
验证消息的确来自微信服务器
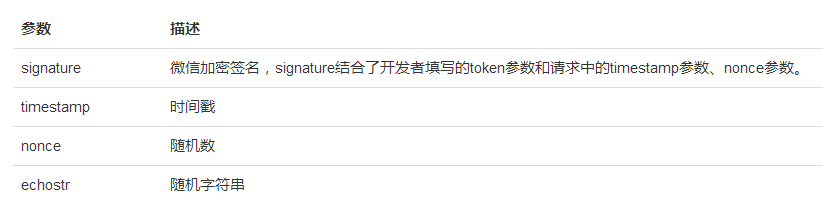
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:

开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
以上 这些都是微信公众平台提供的接口,我们的这个senparc已经帮我们封装好了这个验证方法我们可以直接使用
CheckSignature.Check(signature, timestamp, nonce, Token)
PostModel 封装
// 摘要:// 微信公众服务器Post过来的加密参数集合(不包括PostData)public class PostModel : EncryptPostModel{public PostModel();public string AppId { get; set; }public void SetSecretInfo(string token, string encodingAESKey, string appId);}
用senparc提供的封装方法验证
/// <summary>/// 验证消息的确来自微信服务器/// </summary>/// <param name="pModel">封装post传过来的加密参数/// @param signature:微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。/// @param timestamp:时间戳/// @param nonce:随机数/// </param>/// <param name="echostr">随机字符串</param>public static string CheckToken(PostModel pModel, string echostr){if (CheckSignature.Check(pModel.Signature, pModel.Timestamp, pModel.Nonce, Token)){return echostr; //返回随机字符串则表示验证通过}else{return "failed:" + pModel.Signature + "," +CheckSignature.GetSignature(pModel.Timestamp, pModel.Nonce, Token) +"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。";}}
Senparc.Weixin微信开发(1) 开发验证的更多相关文章
- Senparc.Weixin微信开发(3) 自定义菜单与获取用户组
自定义菜单 代码参考:http://www.cnblogs.com/szw/p/3750517.html 还可以使用他们官网的自定义:https://neuchar.senparc.com/User/ ...
- Senparc.Weixin微信开发(2) 消息机制和上下文(Session)
了解MessageHandler 为项目添加一个CustomMessageHandle.cs类 public class CustomMessageHandler : MessageHandler&l ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
在Senparc.Weixin.dll v4.5.7版本开始,我们提供了Web代理功能,以方便在受限制的局域网内的应用可以顺利调用接口. 有关的修改都在Senparc.Weixin/Utilities ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新. 本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4 ...
- 微信公众账号 Senparc.Weixin.MP SDK 开发教程 索引
Senparc.Weixin.MP SDK从一开始就坚持开源的状态,这个过程中得到了许多朋友的认可和支持. 目前SDK已经达到比较稳定的版本,这个过程中我觉得有必要整理一些思路和经验,和大家一起分享. ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
============= 以下写于2013-07-20 ============= 这一篇文章其实可以写在很前面,不过我还是希望开发者们尽多地了解清楚原理之后再下手. 通过上一篇Senparc.W ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信6.x的所有公共API. 整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK>我们讲述了如何使用Senparc.Weixin.MP SDK ...
随机推荐
- 网络爬虫构造出URL的列表数据
urls = ['http://bj.xiaozhu.com/search-duanzufang-p{}-0/'.format(number) for number in range(1,14)] # ...
- Python3-进程
进程 什么是进程 进程调度 进程的并行与并发 进程的创建与结束 在python程序中的进程操作 守护进程 进程同步(multiprocess.Lock) 进程间通信——队列 生产者消费者模型 进程池和 ...
- ini文件解析c库(iniparser)【转】
转自:http://www.cnblogs.com/dyllove98/archive/2013/07/28/3221732.html 一.交叉编译ini解析库 .官方网站http://ndevill ...
- 学习awk命令的使用
作者:邓聪聪 awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息 awk处理过程: 依次对每一行进行处理,然后输出 awk命令形式: ...
- JS的Ajax和同源策略
JS实现的ajax AJAX核心(XMLHttpRequest) 其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象.所有的异步交互都是使用XMLHttpSer ...
- Tour HDU - 3488 有向环最小权值覆盖 费用流
http://acm.hdu.edu.cn/showproblem.php?pid=3488 给一个无源汇的,带有边权的有向图 让你找出一个最小的哈密顿回路 可以用KM算法写,但是费用流也行 思路 1 ...
- codeforces 461div.2
A Cloning Toys standard input/output 1 s, 256 MB B Magic Forest standard input/output 1 s, 256 M ...
- WinCE平台的程序编译到Win32平台下运行
最近做的项目中,有一个在WinCE平台上跑的程序,后来随着项目的发展,要求此程序在PC上也能跑.感谢VS 2005提供的多平台支持,只需要几分钟就可以解决这个问题,方法很简单,下面是我处理的过程. 1 ...
- python学习第6天
id is == 代码块 代码块的缓存机制 小数据池(不同代码块的缓存机制) 小数据池(驻留机制)总结 数据类型之间的转换 int bool str 三者转化是可以的. bool 可以与所有的数据类 ...
- 前端-----JavaScript 初识基础
JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:操作网页上的 ...
