c#dev gridview 设置隔行换色等
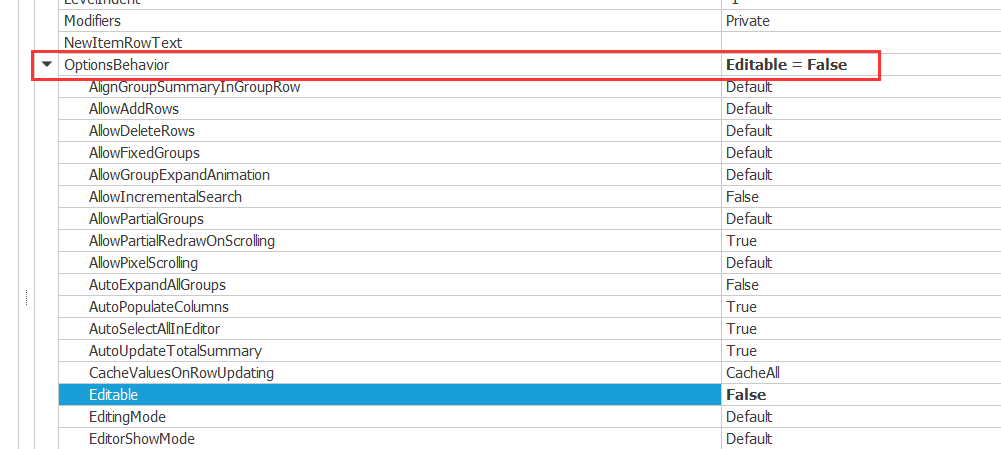
1:禁止gridview编辑

2:隔行换色
介绍一些常用的gridcontrol设置。
1、设置隔行变色。首先设置显示隔行变色,步骤:OptionsView-->EnableAppearanceEvenRow-->true和OptionsView-->EnableAppearanceOddRow-->true;然后设置奇数行和偶数行样式颜色等:Appearance-->EvenRow和Appearance-->OddRow。设计完成后,设计器出现隔行变色效果,如图:

2、设置奇偶行样式时,会看到其他行样式。Appearance-->FoucsedRow就是焦点行颜色,设置后可突出显示焦点行样式,如图所示:

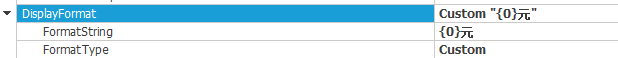
3、设置显示值,有个两种方法。第一种可以在如图所示地方设置,列显示出来就会加上单位元;用的最多的一般是设置日期样式yyyy年MM月dd日:

第二种可使用代码改变,代码如下:

/// <summary>
/// 改变显示值
/// </summary>
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e)
{
if (e.Column.FieldName == "A3")
{
if (e.Value.ToString() == "1")
e.DisplayText = "男";
else
e.DisplayText = "女";
}
}

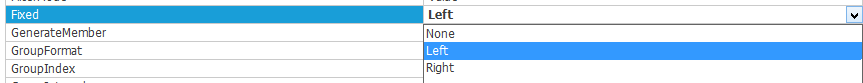
4、有时表格列太多,需要拖动查看,但是又希望某些列能始终固定不移动。这个时候就可以设置该列为固定列了,属性如图所示:

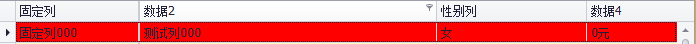
5、运行效果图:

6、案例源码下载(无需积分): http://download.csdn.net/detail/kehaigang29/8856261
c#dev gridview 设置隔行换色等的更多相关文章
- jqgrid 设置隔行换色
有时,为美观效应,需要设置jqgrid隔行换色.jqgrid提供altRows属性来配置 启动隔行换色:altRows: true,//隔行换色 $("#filterGrid"). ...
- DEV GridControl TableView隔行换色/奇偶行换色
GridControl中的TableView“奇偶行换色”这件事情纠结了我好几天,虽然已经是上个月的事情,好歹记录一下吧,万一有谁要用到呢. GridControl是长这个样子的, <dxg:G ...
- JS应用实例4:表格隔行换色
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- javascript 表格隔行换色
用到的知识点: 获取表格元素 tbody 和 rows都是有索引的 这里我们只有一组tbody所以 索引是0 偶数行 索引取余2为0 奇数行 索引取余2不为0 通过 遍历行索引设置相应的颜色. < ...
- jQuery学习(四)——使用JQ完成表格隔行换色
1.步骤分析: 第一步:引入jquery的类库 第二步:直接写页面加载函数 第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行) 第四步:分别使用CSS的方法(css( ...
- JavaScript学习——表格的隔行换色+高亮显示
1.案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下: 1)新标签 <thead> //表头 <tr> <th></th&g ...
- JQuery的使用案例(二级联动,隔行换色,轮播图,广告插入)
JQuery的使用案例 (一)利用JQuery完成省市二级联动 第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份 第二步:创建二维数组来存储省份和城市 第三步:遍历二维数组中的 ...
- jQuery_完成表格的隔行换色
表格的颜色一样不利于区分,而利用jQuery则可以很方便的进行表格的隔行换色操作,原表如下: 这样看着很不方便,但是隔行换色之后非常便捷清楚. 代码如下: <!DOCTYPE html> ...
- 原生js实现音乐列表(隔行换色、全选)
一.实现原理: 1.使用 % 运算符实现各行换色,规律:当%前面的值和后面的值相同时 结果为0: 2.使用开关思想,实现在同一个元素上反复点击时的条件判断,并且把开关以属性方式绑定在每个元素上: 3 ...
随机推荐
- 微信小程序隐藏滚动条
全局wxss中添加以下样式,可以隐藏所有的滚动条: 包括使用scroll-view组件或者使用overflow-y:scroll;而出现的滚动条: 无论竖向横向滚动条都可隐藏: ::-webkit-s ...
- tp5邮件发送
一.开启SMTP服务(使用php发送邮件需要用到SMTP服务,这里以163邮箱的SMTP服务为例) 1.登录163邮箱,在首页上找到“设置”. 2.选择开启的服务,一般都全选,POP3/SMTP/IM ...
- 接口测试 - ti
脚本 主程序 #!/bin/bash . /etc/ti/ti.conf . /etc/ti/ti.fun #-basic.json | curl -H "Content-Type:appl ...
- C 语言 判断
if if (im < 0) { im = 60 + im; ih--; } 如果 (im < 0) 小于零,那么 做{ } 中内容 如果 (im < 0) 不小于零,那么 { }中 ...
- LocalVariableTable之 Slot 复用
LocalVariableTable中的 Slot, 是存在复用现象的,这个我早就知道,但是,不太清楚是如何复用的. Java语言规范与JVM规范都没有对Java语言具体要如何使用JVM的局部变量sl ...
- Flask对数据库的操作-----
首先得做好做基本的框架 # -*- encoding: utf-8 -*- from flask import Flask,render_template #导入第三方连接库sql点金术 from f ...
- Iview Modal 点击确定就关闭,我想禁止关闭该怎么办呢?
网上各种loading,不推荐.用下面的方法直接就解决了 <div slot="footer"> <Button type="text" si ...
- 企业架构设计之IFW实践回顾
前言 笔者几年前曾参与过一套网络银行的系统建设以及后续这套系统在信用.云服务.保险.基金.支付等领域的复用,使用了IFW模型的变体.当时仅仅是根据架构师的设计进行编码.测试和交付以及后续的维护,没有对 ...
- 快速干掉Windows Defender
1.快捷键Win+R,调出"运行"对话框,输入"gpedit.msc",打开组策略编辑器: 2.展开"计算机配置"→"管理模板&q ...
- C++ 数组和字符串
数组和字符串的基本知识 目录 一.数组的声明 二.字符串 一.数组的声明 1.1.存储在每个元素中的值得类型: 1.2.数组名: 1.3.数组中的元素数. ];//short 数组元素值的类型,a数组 ...
