JavaScript的基本包装类型_String类型
String类型概述
String在底层字符串是以字符数组的形式保存的
var str = "Hello"; // 在底层其实就是['H','e','l','l','o']
字符串可以通过数组方式截取
PS:box[1]在 IE6,7,8 浏览器会显示 undefined,所以使用时要慎重
var box1 = '41412' console.log(box1[1]) // 结果是1
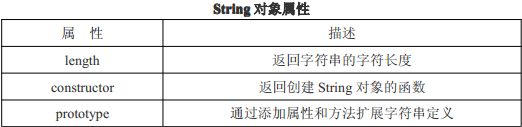
String类型的属性

判断字符串长度:length
var box1 = '41412' alert(box1.length) var box2 = ' 41412' alert(box2.length) // 结果是6,前面空格也算是一个字符
constructor属性
var str = 'huang' console.log(str.constructor) // [Function: String]
String对象的通用方法
比如 valueOf()、toLocaleString()和 toString()方法,但这些方法都返回字符串的基本值
//以下方法结果都是原字符串,传参数无效 var box = "javascript"; console.log(box.valueOf(2)); //javascript console.log(box.toString(2)); // javascript console.log(box.toLowerCase()); // javascript console.log(box.toLocaleString()); // javascript
charAt方法:根据下标获取子字符串
var box1 = '41412' console.log(box1.charAt(2)) // 结果是4,表示获取下标为2的那个字符串
charCodeAt方法:以Unicode编码形式返回指定索引位置的字符
var box1 = '41412' console.log(box1.charCodeAt(2)) // 结果是52
String类型的操作方法
concat(str1...str2)方法
将字符串参数串联到调用该方法的字符串,就是将多个字符串串联成一个字符串,并且返回一个新的字符串
var box = 'Mr.Lee';
console.log(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
console.log(box) // Mr.Lee,原来的字符串没有被修改
slice(n,m)方法
返回字符串n到m之间位置的字符串,包含头不包含尾,这个方法同样返回一个新的字符串,原来的字符串不会被修改
var box = 'Mr.Lee'; console.log(box.slice(3)); //Lee console.log(box.slice(3,5)); //Le 包含头不包含尾 console.log(box.slice(1,-1)); //r.Le 第二个参数可以是负数,表示从后面算起,同样不包含尾 console.log(box) // Mr.Lee
substring(n,m)方法
返回字符串n到m之间位置的字符串,这个方法同样返回一个新的字符串,原来的字符串不会被修改,跟slice方法基本一样
var box = 'Mr.Lee'; console.log(box.substring(3)); //Lee console.log(box.substring(3,5)); //Le 包含头不包含尾 console.log(box.substring(1,-2)); //M ,不支持负数 console.log(box) // Mr.Lee
substr(n,m)方法
返回字符串n到m之间位置的字符串,这个方法同样返回一个新的字符串,原来的字符串不会被修改,跟slice方法基本一样,包含头包含尾
var box = 'Mr.Lee'; console.log(box.substr(3)); //Lee console.log(box.substr(3,5)); //Lee包含头也包含尾 console.log(box.substr(3,-1)); //返回时空的字符串,不支持负数 console.log(box) // Mr.Lee
下面来看一下这三个方法使用负数的情况
var box = 'Mr.Lee'; alert(box.slice(-3)); //Lee,6+(-3)=3 位开始 6表示字符串的长度 alert(box.substring(-3)); //Mr.Lee 负数返回全部 alert(box.substr(-3)); //Lee,6+(-3)=3 位开始 6表示字符串的长度 var box1 = 'Mr.Lee'; alert(box1.slice(3, -1)); //Le 6+(-1)=5, (3,5) 6表示字符串的长度 alert(box1.substring(3, -1)); //Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3) alert(box1.substr(3, -1)); //第二参数为负,直接转 0 ,(3,0)
IE6,7,8 的 JavaScript 实现在处理向 substr()方法传递负值的情况下存在问题,它会返回原始字符串,使用时要切记
字符串位置方法
indexOf(str,n)
从n开始搜索的第一个str,并将搜索的索引值返回,如果没有找到就返回-1,可以用来判断指定的str再在字符串中存不存在
var box = 'Mr.Lee is Lee';
console.log(box.indexOf('L'));
console.log(box.indexOf('L', 5));
console.log(box.indexOf('C')) // -1
console.log(box.indexOf('m')) // -1,区分大小写
lastIndexOf(str,n)
从n开始搜索的最后一个str,并将搜索的索引值返回,如果没有找到就返回-1
var box = 'Mr.Lee is Lee';
console.log(box.lastIndexOf('L'));
console.log(box.lastIndexOf('L', 5)); //3,从指定的位置向前搜索
PS:如果没有找到想要的字符串或者角标不存在,则返回-1。示例:找出全部的 L
var box = 'Mr.Lee is Lee'; //包含两个 L 的字符串
var boxarr = []; //存放 L 位置的数组
var pos = box.indexOf('L'); //先获取第一个 L 的位置
while (pos > -1) { //如果位置大于-1,说明还存在 L
boxarr.push(pos); //添加到数组
pos = box.indexOf('L', pos + 1);
} //从新赋值 pos 目前的位置
console.log(boxarr); //输出:[ 3, 10 ]
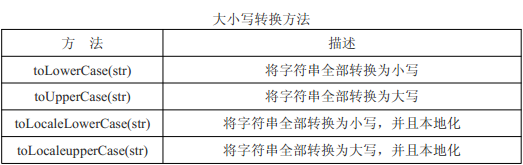
大小写转换方法

var box = 'Mr.Lee is Lee'; console.log(box.toLowerCase()); //全部小写 console.log(box.toUpperCase()); //全部大写 console.log(box.toLocaleLowerCase()); console.log(box.toLocaleUpperCase());
字符串的模式匹配方法

以上中 match()、replace()、serach()、split()在普通字符串中也可以使用
var box = 'Mr.Lee is Lee';
console.log(box.match('L')); //找到 L,返回 L 否则返回 null
console.log(box.search('L')); //找到 L 的位置,和 indexOf类似:3
console.log(box.replace('L', 'Q')); //把 L 替换成 Q,返回替换后的字符串:Mr.Qee is Lee
console.log(box.split(' ')); //以空格分割成数组,并返回字符串数组:[ 'Mr.Lee', 'is', 'Lee' ]
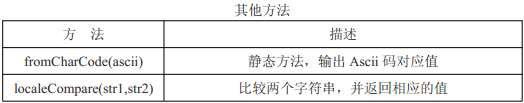
其他方法

alert(String.fromCharCode(76)); //L,输出 Ascii 码对应的字符
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
如果字符串等于字符串参数,则返回 0。
如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
var box = 'Lee';
alert(box.localeCompare('apple'));
alert(box.localeCompare('Lee'));
alert(box.localeCompare('zoo')); //-1
alert(box.localeCompare('1'));//传入数字结果全部是1
alert(box.localeCompare("啊"));//传入中文全部是-1,不会按中文的拼音排序
给String对象添加自定义方法(String-原型属性prototype)
发现js中的string对象方法有限,想要对字符串操作的其他功能。
比如:去除字符串两端的空格。这时只能自定义。这里就可以使用一个该字符串的原型属性来完成
原型:就是该对象的一个描述。该描述中如果添加了新功能。那么该对象都会具备这些新功能。而prototype就可以获取到这个原型对象。通过prototype就可以对对象的功能进行扩展。
去除字符串两端的空格。
思路:
1.定义两个变量,一个记录开始的位置。一个记录结束的位置。
2.对开始的位置 的字符进行判断,如果是空格,就进行递增,直到不是空格为止。
3.对结束的位置 的字符进行判断,如果是空格,就进行递减,直到不是空格为止。
4.必须要保证开始<=结束,这样才可以进行截取。
function trim(str){
var start,end;
start=0;
end=str.length-1;
while(start<=end && str.charAt(start)==' '){
start++;
}
while(start<=end && str.charAt(end)==" "){
end--;
}
return str.substring(start,end+1);
}
var s = " ab c ";
alert("-"+trim(s)+"-");//单独调用该方法
既然trim方法是用来操作字符串的方法,可不可以像字符串已有的方法一样,将该方法也定义到字符串对象中呢?
直接用字符串对象调用就欧了。给string对象添加一个可以去除字符串两端空格的新功能:
String.prototype.trim = function(){
var start,end;
start=0;
end=this.length-1;
while(start<=end && this.charAt(start)==' '){
start++;
}
while(start<=end && this.charAt(end)==" "){
end--;
}
return this.substring(start,end+1);
}
var s = " ab c ";
s=s.trim();
alert("s="+s);
添加一个将字符串转成字符数组
String.prototype.toCharArray = function(){
var chs = [];//定义一个数组。
for(var x=0; x<this.length; x++){ //将字符串中的每一位字符存储到字符数组中。
chs[x] = this.charAt(x);
}
return chs;
}
var str = "abcdefg";
alert(str.toCharArray());
ES6中增加了一些操作字符串的方法,详情查看:ES5-ES6-ES7_字符串扩展—模板字符串
JavaScript的基本包装类型_String类型的更多相关文章
- javascript之基本包装类型(Boolean,Number,String)基础篇
前几天整理了javascript中Array方面的知识,但是String中的一些方法多多少少和Array里的方法有些类似容易混淆,就顺便连同String所在的包装类一起整理一下,希望可以帮助到初学者, ...
- javascript深入浅出——学习笔记(包装对象和类型检测)
3包装对象:https://www.imooc.com/video/5676 当我们尝试把基本类型已对象的方式访问时,javascript会把该基本类型转换为对应的包装类型对象(临时对象),相当于ne ...
- JavaScript的基本包装类型概述与基本包装类型_Number类型
JavaScript的基本包装类型示例 为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean.Number和 String. 这些类型与其他引用类型相似,但同时也 ...
- JavaScript 之 基本包装类型
基本包装类型 为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String/Number/Boolean. 下面先看一段代码: var s1 = "Hello ...
- JAVASCRIPT数据类型(值类型-引用类型-类型总览)
值类型:也称为原始数据或原始值(primitive value). 这类值存储在栈(stack)中,栈是内存中一种特殊的数据结构,也称为线性表,栈按照后进先出的原则存储数据,先进入的数据被压入栈底,最 ...
- JavaScript 中的数字和日期类型
本章节介绍如何掌握Javascript里的数字和日期类型 数字EDIT 在 JavaScript 里面,数字都是双精度浮点类型的 double-precision 64-bit binary form ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javascript学习笔记(四) Number 数字类型
数字格式化方法toFixed().toExponential().toPrecision(),三个方法都四舍五入 toFixed() 方法指定小数位个数 toExponential() 方法 用科学 ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
随机推荐
- Try Catch 嵌套问题
程序错误 问题描述: 在一个事物中,插入两张表数据,但是第一个成功,第二个失败了,没有起到所谓的事物的功能,这让我百思不得其解 问题所在: 本质上其实报错了,但是错误被吃掉了,具体来说,就是 try ...
- Webapi创建和使用 以及填坑(三)
WebApi使用填坑 前面工作跟别人做数据对接,因为我们是对接方所以东西都得按照他们的要求进行修改,于是给自己挖了很多坑,其实更多的都是自己能力还不够,在这里也做一个笔记了. 请求类型:applica ...
- SVN的工作原理及流程手册
1.什么是SVN ? SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS. 互联网上很多版本控制服务已从CVS迁 ...
- 3. 原子变量-CAS算法
1. 是什么 ? 2. CAS算法模拟 package com.gf.demo03; public class TestCompareAndSwap { public static void main ...
- call,apply,bind的用法与区别
1.call/apply/bind方法的来源 首先,在使用call,apply,bind方法时,我们有必要知道这三个方法究竟是来自哪里?为什么可以使用的到这三个方法? call,apply,bind这 ...
- js 判断数组中是否有某值
function arrHasValue(v, arr) { var output = false; for (var i in arr) { if (v == arr[i]) { output = ...
- 李飞飞确认将离职!谷歌云AI总帅换人,卡耐基·梅隆老教授接棒
https://mp.weixin.qq.com/s/i1uwZALu1BcOq0jAMvPdBw 看点:李飞飞正式回归斯坦福,新任谷歌云AI总帅还是个教授,不过这次是全职. 智东西9月11日凌晨消息 ...
- 基于Docker的TensorFlow机器学习框架搭建和实例源码解读
概述:基于Docker的TensorFlow机器学习框架搭建和实例源码解读,TensorFlow作为最火热的机器学习框架之一,Docker是的容器,可以很好的结合起来,为机器学习或者科研人员提供便捷的 ...
- C# SharpMap的简单使用
本文是利用ShapMap实现GIS的简单应用的小例子,以供学习分享使用.关于SharpMap的说明,网上大多是以ShapeFile为例进行简单的说明,就连官网上的例子也不多.本文是自己参考了源代码进行 ...
- Android Touch事件传递机制 二:单纯的(伪生命周期) 这个清楚一点
转载于:http://blog.csdn.net/yuanzeyao/article/details/38025165 在前一篇文章中,我主要讲解了Android源码中的Touch事件的传递过程,现在 ...
