Winform开发的界面处理优化
在Winform开发中,客户体验是个很好的参考性指标,如果一个功能使用的时候感觉很流畅,说明我们的程序执行效率还不错,但是随着数据的真多,原先可能流程的地方可能会变得比较卡,这时候就需要追本索源,找到症结并进行处理。但是,如果我们对Winform开发有一定的经验积累,有些耗时缓慢的界面处理一开始还是比较容易避免,本文介绍一些在开发过程中的一些界面性能上的优化处理,希望对大家有帮助。
1、案例说明
在我开发的CRM系统中,系统的一些用户如经办人员,来自权限管理系统,因此在开发的时候,并没有模拟太多的用户,因此,开始的设计处理是通过下拉列表列出相关的用户即可,如下所示。

最开始的考虑是让用户能够快速选择所需要的经办人员,默认是当前用户,这种设计开始不会有任何问题,因为数据少,测试起来非常流畅。
插入用户的界面部分是这样处理的,由于这个经办人是很多界面地方用到的,所以把它封装为一个界面控件,需要的地方拖过去使用即可,和普通的文本框一样的使用方法。

上面的控件初始化的时候,应该列出一些用户信息,如下所示。
List<UserInfo> userList = BLLFactory<User>.Instance.GetAll();
foreach (SimpleUserInfo info in userList)
{
this.txtOperator.Properties.Items.Add(new CListItem(info.FullName, info.ID.ToString()));
}
2、界面效率优化
1)优化一
上面的代码粗看没有什么问题,但是我们知道,下拉列表为了提高效率,一般有一个BeginUpdate,EndUpdate的方法用来实现批量录入。为了提高速度,这点我们需要利用上,然后代码就修改为下面的处理方式。
this.txtOperator.Properties.BeginUpdate();
List<UserInfo> userList = BLLFactory<User>.Instance.GetAll();
foreach (SimpleUserInfo info in userList)
{
this.txtOperator.Properties.Items.Add(new CListItem(info.FullName, info.ID.ToString()));
}
this.txtOperator.Properties.EndUpdate();
在数据不算很多的时候,感觉速度比原来却是快了一些。
2)优化二
但是发现我的权限系统用户数据增加到几百个的人员的时候,速度就有点卡了。问题出现在哪里?
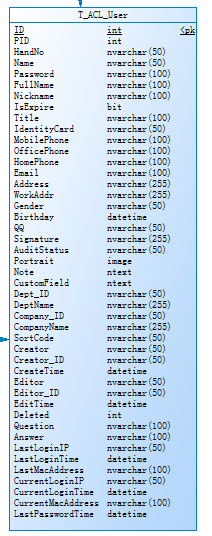
由于权限管理系统中用户表是一个较为庞大的表,如下所示。

每次获取用户的时候,我们调用了下面的代码。
BLLFactory<User>.Instance.GetAll()
这个操作是把用户的全部信息字段都获取一次,速度肯定比较慢了,那么我们来改进一下,因为我们这里控件只需要绑定一些简单的用户名,用户ID,用户姓名等基础字段,我们来简化一个对象用来实现数据的获取,如下所示。
于是我在权限管理系统定义了一个简单的用户对象,称为SimpleUserInfo,它只是包含了几个基本的字段即可,这样绑定代码修改如下。
this.txtOperator.Properties.BeginUpdate();
this.txtOperator.Properties.Items.Clear();
List<SimpleUserInfo> userList = BLLFactory<User>.Instance.GetSimpleUsers();
foreach (SimpleUserInfo info in userList)
{
this.txtOperator.Properties.Items.Add(new CListItem(info.FullName, info.ID.ToString()));
}
this.txtOperator.Properties.EndUpdate();
好了,速度很快了,一眨眼功夫,几百个用户都列出来了,非常高兴。
3)优化三
上面确实感觉速度飞快了,几百个用户瞬间加载,解决了速度的问题,但是带来了另外一个问题,几百个用户,我们通过列表选择用户是否太费眼力了呢,一个个找,没有查找过滤?好费劲!
好既然速度提上来了,我们改进一下用户体验的效果吧,好像记得DevExpress有一个查找的下拉列表叫做SearchLookupEdit,就用它了。
先另外定义一个基于SearchLookupEdit的界面控件,如下所示。

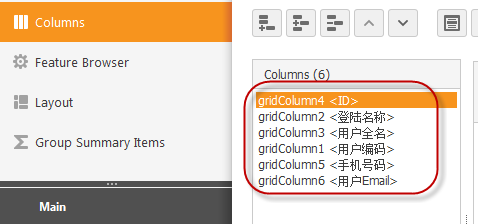
设置它里面列表需要显示的字段,如下所示。

绑定代码如下所示。
private void OperatorSelectControl_Load(object sender, EventArgs e)
{
if (!this.DesignMode)
{
txtOperator.Properties.ValueMember = "ID";
txtOperator.Properties.DisplayMember = "FullName";
txtOperator.Properties.DataSource = BLLFactory<User>.Instance.GetSimpleUsers();
}
}
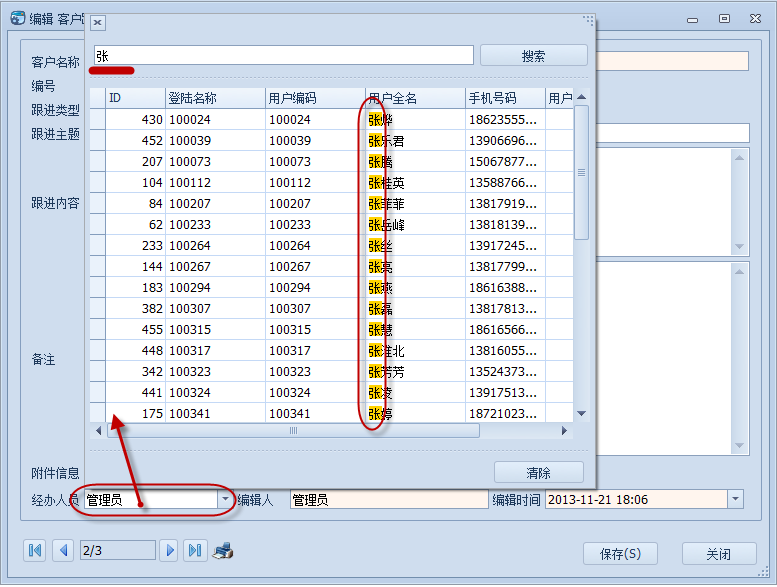
上面的设计和代码绑定弄完成后,我们来看看具体的效果了。

通过弹出的GridView里面展示用户信息,并能支持查询搜索,选择用户速度快了很多,同时也提高用户体验。
4)优化四
说完了优化三,看到优化四,是不是心里说道,不是吧,还有更好的?
当然,我们知道Winform里面很多时候,数据可能都会被反复使用,如经办人员,一般来说,很多界面可能都需要,那么每次都需要从数据库里面取出几百个用户,效率上感觉还是不太好,特别如果是在我的混合式框架中用到的WCF的分布式获取数据方式,也就是说数据不再本地,需要通过网络方式获取,那么就会产生带宽的问题,效率可能无法保证。
好了,说到这里,就是指我想把这些常用到,不会经常变化的数据缓存起来,供下一步继续使用。
我们看看获取用户数据的地方修改为下面的方法,关于MemoryCacheHelper的定义及说明,可以参考我上一篇介绍WInform里面使用缓存的随笔《Winform里面的缓存使用》。
/// <summary>
/// 获取用户全部简单对象信息,并放到缓存里面
/// </summary>
/// <returns></returns>
public static List<SimpleUserInfo> GetSimpleUsers()
{
System.Reflection.MethodBase method = System.Reflection.MethodBase.GetCurrentMethod();
string key = string.Format("{0}-{1}", method.DeclaringType.FullName, method.Name); return MemoryCacheHelper.GetCacheItem<List<SimpleUserInfo>>(key,
delegate() { return BLLFactory<User>.Instance.GetSimpleUsers(); },
new TimeSpan(, , ));//10分钟过期
}
好了,使用缓存获取数据,我们只需要稍微调整下控件的获取数据代码即可,如下所示。
private void OperatorSelectControl_Load(object sender, EventArgs e)
{
if (!this.DesignMode)
{
txtOperator.Properties.ValueMember = "ID";
txtOperator.Properties.DisplayMember = "FullName";
txtOperator.Properties.DataSource = SecurityHelper.GetSimpleUsers();
}
}
以上经验就是在我的《CRM客户关系管理系统》里面,对于经办人这样的用户选择界面所做的一步步精益求精的优化尝试和历程,希望给大家在做同样操作的时候常考。
如果有兴趣,可以进一步了解这个系统的各种界面设计效果。
Winform开发的界面处理优化的更多相关文章
- Winform开发主界面菜单的动态树形列表展示
我在之前很多文章里面,介绍过Winform主界面的开发,基本上都是标准的界面,在顶部放置工具栏,中间区域则放置多文档的内容,但是在顶部菜单比较多的时候,就需要把菜单分为几级处理,如可以在顶部菜单放置一 ...
- Winform开发中对界面的组织布局
在设计界面的时候,不管是在Web端,还是在Winform端,或者是WPF或者移动界面等应用上,我们对界面的组织布局,一直是比较有趣的话题,而组织界面的好坏从用户的感受来看,可以提供程序可使用性高低,也 ...
- WinForm开发-界面控件到实体,实体到界面控件自动绑定
在WinForm开发中,我们是不是为绑定界面控件的数据而每个控件每个控件的赋值?在保存修改时是不是也是每个控件每个控件的赋值到实体中?字段一多,那简直就是噩梦.有没有像Web中那样方便的方法直接就自动 ...
- WPF与WinForm开发有什么区别?
转自http://hi.baidu.com/leoliu83/blog/item/1d1a4a66dcb41134aa184cfd.html WPF开发于WinForm之后,从技术发展的角度,WPF比 ...
- C# WinForm开发系列 - Form/Window
Form是WinForm开发中非常重要的一个控件, 本文将包含如何制作一个关于对话框,系统载入提示窗体, 创建类似于QQ提示框以及创建不规则窗体等(文章及相关代码搜集自网络,仅供学习参考,版权属于原作 ...
- 【基于WinForm+Access局域网共享数据库的项目总结】之篇一:WinForm开发总体概述与技术实现
篇一:WinForm开发总体概述与技术实现 篇二:WinForm开发扇形图统计和Excel数据导出 篇三:Access远程连接数据库和窗体打包部署 [小记]:最近基于WinForm+Access数据库 ...
- 【基于WinForm+Access局域网共享数据库的项目总结】之篇二:WinForm开发扇形图统计和Excel数据导出
篇一:WinForm开发总体概述与技术实现 篇二:WinForm开发扇形图统计和Excel数据导出 篇三:Access远程连接数据库和窗体打包部署 [小记]:最近基于WinForm+Access数据库 ...
- Java进击C#——应用开发之WinForm开发
本章简言 上一章笔者介绍了关于WinForm环境.这一章笔者将继续讲WinForm.只不过更加的面向开发了.事实就是在学习工具箱里面的控件.对于WinForm开发来讲,企业对他的要求并没有那么高.但是 ...
- [课程设计]Scrum 3.2 多鱼点餐系统开发进度(页面优化&下单详细信息页面)
Scrum 3.2 多鱼点餐系统开发进度(页面优化&下单详细信息页面) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选 ...
随机推荐
- ecshop 进入后台登录帐号出现乱码解决方法
进入后台登录帐号出现如果生成乱码 MySQL server error report:Array ( [0] => Array ( [message] => MySQL Query Err ...
- 封装一个UILabel圆形边框显示进度
封装了一个UILabel并让它显示圆形的边框,UILabel上面显示百份比,而边框则用Animation绘制到整个圆占指定百分比的点. 这只是我个人想的继承一个UILabel实现的,用到两个CASha ...
- 阅读《Effective C++》系列
<Effective C++>条款07:为多态基类声明virtual析构函数 这样做主要是为了防止内存泄漏,见我hexo博客. C++的虚析构函数 <Effective C++> ...
- Kafka 分区备份实战
1.概述 在 Kafka 集群中,我们可以对每个 Topic 进行一个或是多个分区,并为该 Topic 指定备份数.这部分元数据信息都是存放在 Zookeeper 上,我们可以使用 zkCli 客户端 ...
- 找回Win8.1(windows server 2012 R2)的双拼
一.微软拼音的选项,只能在metro界面修改: 鼠标移动到屏幕右下,出现metro的菜单,选"设置"然后选最下面的"更改电脑设置" 时间和设置->区域和语 ...
- 日暮·第一章·决斗
日暮 第一章 决斗 泉州府,位于帝国的东南沿海,在数百年前,这里已是帝国最大的通商口岸之一,其一城之繁荣喧哗足以与异邦小国的都城相媲美,无数的人曾经来到这里,追逐财富,梦想,女人以及所有他们认为可 ...
- 常用的Expression调用形式
ConstantExpression exp1 = Expression.Constant();构建常量表达式(还可以加类型) BinaryExpression exp12 = Expression. ...
- bootstrap fileinput 文件上传工具
这是我上传的第二个plugin 首先第一点就是因为这个好看 符合bootstrap的界面风格 第二是可以拖拽(虽然我不常用这个功能 但是这样界面看起来就丰满了很多) 最后不得不吐槽这个的回发事件 我百 ...
- Ajax实现提交表单时验证码自动验证(原创自Zjmainstay)
本文通过源码展示如何实现表单提交前,验证码先检测正确性,不正确则不提交表单,更新验证码. 1.前端代码 index.html <!DOCTYPE html> <html> &l ...
- ux.form.field.Verify 验证码控件
//验证码控件 Ext.define('ux.form.field.Verify', { extend: 'Ext.container.Container', alias: ['widget.fiel ...
