CSS之边框覆盖

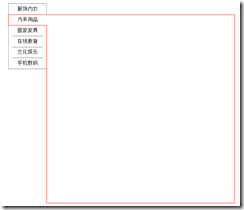
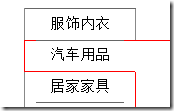
今天想做一个淘宝导航来练练手,遇到了边框覆盖的问题。如下图:

li的红色边框盖不住该灰色边框。后来问经验人士告诉我,这种边框覆盖是会出现无法100%保证正常的情况,遂得到如下3中解决方案:
1.以后遇到需要边框覆盖的,一般这个被覆盖边框用1px的图片平铺,这样不占用位置,上面的来覆盖可以轻松实现。
2.在移动到改元素上时,把被覆盖边框的边框颜色设置为何覆盖边框的颜色一样。
3.基于2,在移动到改元素上时,把被覆盖边框的边框颜色设置为none。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/nav.css">
</head>
<body>
<div class="content" >
<div class="nav_left">
<ul>
<li class="nav_first_li"><div><span>服饰内衣</span></div></li>
<li class="selected"><div><span>汽车用品</span></div></li>
<li><div><span>居家家具</span></div></li>
<li><div><span>在线教育</span></div></li>
<li><div><span>文化娱乐</span></div></li>
<li class="nav_last_li"><div><span>手机数码</span></div></li>
</ul>
</div>
<div class="nav_right"> </div>
</div>
</body>
</html>
/* CSS Document */
body,ul
{
margin:0 ;
padding:0;
}
.content{
margin:0 auto;
padding:0;
background:white;
font-size:14px;
position:relative;
}
.nav_left,.nav_left ul{
width:100px;
}
.nav_left{
float:left;
margin:60px 0 0 60px;
}
.nav_left ul li{
list-style:none;
line-height:2;
width:100px;
border: 1px solid white;
border-left:1px solid #888;
border-right:1px solid #888;
margin-top:-1px;
}
.nav_left ul li:hover
{
cursor:pointer;
border:1px solid red;
border-right:1px solid white;
position:relative;
z-index: 300;
}
.nav_left ul li:hover div
{
border-top:1px solid red;
}
.nav_left ul li div
{
border-top:1px solid #666;
width:80px;
text-align:center;
margin:-1px 10px 0 10px;
padding:0;
position:relative;
}
.nav_left ul .nav_last_li
{
border-bottom:1px solid #666;
}
.nav_left ul .nav_first_li
{
border-top:1px solid #666;
}
.nav_left ul .nav_first_li div
{
margin-top:-1px;
}
.nav_right
{
width:500px;
height:500px;
border:1px solid red;
float:left;
position:relative;
z-index:200;
left:1px;
top:59px;
}
CSS之边框覆盖的更多相关文章
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
- 从零开始学习前端开发 — 9、标签嵌套规则及CSS常用样式覆盖
1. 块级元素可以包含内联元素或某些块级元素,但内联元素却不能包含块级元素,它只能包含其它的内联元素: <div><h1></h1><p></p& ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- 第50天学习打卡(CSS 圆角边框 盒子阴影 定位)
4.4圆角边框 圆角边框: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 使用CSS设置边框和背景
一.设置边框 1.边框样式 属性 说明 border-width 设置边框的宽度 boder-style 设置边框的样式 border-color 设置边框的颜色 a.border-width属性 自 ...
- css圆角边框
一.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: * 减少维护的工作量.图片文件的生成.更新. ...
- DIV+CSS颜色边框背景等样式
1.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则请参看<常用css缩写语法总结>,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两 ...
- CSS中样式覆盖优先顺序
原文地址:http://www.3lian.com/edu/2014/09-25/168393.html 层叠优先级是: 浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式 其 ...
随机推荐
- thrift之TTransport层的缓存传输类TBufferedTransport和缓冲基类TBufferBase
本节主要介绍缓冲相关的传输类,缓存的作用就是为了提高读写的效率.Thrift在实现缓存传输的时候首先建立一个缓存的基类,然后需要实现缓存功能的类都可以直接从这个基类继承.下面就详细分析这个基类以及一个 ...
- Firefox SVG getBBox方法返回'NS_ERROR_FAILURE'错误分析
在SVG中,我们无法给Text元素设置Width和Height属性,因此无法直接获取Text元素的高和宽.如果想要给Text元素添加背景色,最简单的办法就是在Text元素的下面添加Rect,然后给Re ...
- IIS7.5 发布程序后cookie丢失问题
给客户部署网站程序时,发现网站的用户登录不了系统,就是跳转不到另外一个页面,一直保留在当前的页面.在本地的VS里面调试的时候是正常的,算在本地的IIS上发布了一下,测试也是这个问题. -------- ...
- [Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)
最近在使用Python爬取网页内容时,总是遇到JS临时加载.动态获取网页信息的困难.例如爬取CSDN下载资源评论.搜狐图片中的“原图”等,此时尝试学习Phantomjs和CasperJS来解决这个问题 ...
- SQL中order by;group up;like;关联查询join on的用法
排序order by的用法: 1.order by 字段名1 asc/desc, 字段名2 asc/desc,... 先按照字段名1的升序/降续给表进行排列 然后 按照字段名2的升序/降续给表进行排列 ...
- Atitit.auto complete 自动完成控件的实现总结
Atitit.auto complete 自动完成控件的实现总结 1. 框架选型 1 2. 自动完成控件的ioc设置 1 3. Liger 自动完成控件问题 1 4. 官网上的code有问题,不能 ...
- paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结
paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结 ====总结: 数据绑定下拉框,Uapi 1.最好的是默认绑定..Map(k ...
- [原创]Java性能优化权威指南读书思维导图
[原创]Java性能优化权威指南读书思维导图 书名:Java性能优化权威指南 原书名:Java performance 作者: (美)Charlie Hunt Binu John 译者: 柳飞 ...
- SQL行转列和列转行
行列互转,是一个经常遇到的需求.实现的方法,有case when方式和2005之后的内置pivot和unpivot方法来实现. 在读了技术内幕那一节后,虽说这些解决方案早就用过了,却没有系统性的认识和 ...
- 奇怪吸引子---TreeScrollUnifiedChaoticSystem
奇怪吸引子是混沌学的重要组成理论,用于演化过程的终极状态,具有如下特征:终极性.稳定性.吸引性.吸引子是一个数学概念,描写运动的收敛类型.它是指这样的一个集合,当时间趋于无穷大时,在任何一个有界集上出 ...
