js实现倒计时 类似团购网站
一、demo与效果展示
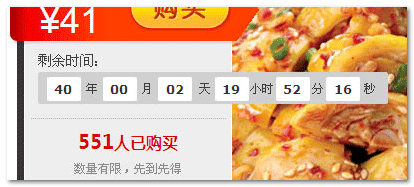
为节约时间,我就直接套用了企鹅团的界面作为demo的背景。因为是倒计时,所以需要一个固定的时间,为了n年后,某位仁兄打开demo页面依然在倒计时,所以我把倒计时时间设成了2050年7月30日中午12点整,还有40年才到,因为年代较长,所以有必要显示剩余年份与月份。所以,最后demo页面的效果如下图所示:
您可以狠狠地点击这里:团购倒计时demo
二、使用
倒计时其实就是Date类的一些计算与处理,主要是些繁琐的工作。为了省掉他人的功夫以及方便后来的使用,我已经将倒计时主要处理方法封装起来了。方法名为:fnTimeCountDown(参数1, 参数2)。
具体使用如下,首先,调用倒计时js脚本,您可以在页面的任何位置嵌入这段脚本:
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/timeCountDown.js"></script>
然后,调用方法fnTimeCountDown(参数1, 参数2)即可,于是就可以实现倒计时效果了,很简单吧。
下面是重点了,就是关于这里的参数。参数1指的是截止的时间。我个人建议使用UTC()方法创建Date对象传递给Date构造函数。例如,Date.UTC(2030, 6, 27, 16, 34),表示的就是2030年7月27日161时34分0秒(月份需要加1),然后将这个参数替换“参数1”就可以了。具体来说就是:
var d = Date.UTC(2030, 6, 27, 16, 34);
fnTimeCountDown(d, 参数2)
关于参数2,有点小复杂。参数2是个对象,同时也是个对象集,是显示秒、分、时数值标签的DOM对象集合,里面的对象名是固定的,不可自己定义,否则没有效果的。考虑到扩展性,对象名从秒一直到年,具体如下:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象,
day: 显示天数数值的标签对象,
month: 显示月份数值的标签对象,
year: 显示年数数值的标签对象
}
以上所有的参数都是可选的,如果哪个参数没有,则不显示时间变化,如果参数对应的DOM对象不存在,自然也没有数值变化的。如果是上面部分展示的团购倒计时的话,只要下面三个子对象就足够了:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象
}
举个例子吧,有三个标签,分别用来显示剩余的小时数,分钟数以及秒数的,其id分别是hour,mini,sec,如下所示:
<span id="hour"></span>时 <span id="mini"></span>分 <span id="sec"></span>秒
则第二个参数应该这么写:
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
所以两个参数合起来就是:
var d = Date.UTC(2030, 6, 27, 16, 34);
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
fnTimeCountDown(d, obj);
这段实例代码所产生的效果如下所示:
06时 20分 11秒
如果现在还没有到2030年,则您应该可以看到上面秒前面的数值在不停的倒计时。
需要注意的是,参数2的对象集不支持jQuery对象,只能是DOM对象,如果您需要支持jQuery对象,需要修改原js方法中的innerHTML为jQuery的html()或是text()方法。
最后,提供下js脚本的下载,您可以狠狠地点击这里:timeCountDown.js(1.75K, 右键 – [目标|链接]另存为)
三、简短的结语
此脚本只是简单测试了下,且js功力尚浅,难免还存有bug或是不准确之处。如果您发现了,欢迎指正,不甚感谢。也欢迎各种形式的讨论与交流。
转自张鑫旭-鑫空间-鑫生活
原文地址:http://www.zhangxinxu.com/wordpress/?p=987
js实现倒计时 类似团购网站的更多相关文章
- 团购已满,O2O只是个笑话吗?
团购的用户习惯经过多年的“发酵”以后,大多数用户的团购习惯已经养成,同样一张电影票团购和直接现场购买的差价在一倍以上,当然O2O领域的其他情况也差不多,面对明显的“优惠”,用户当然乐意使用团购服务. ...
- 团购类网站倒计时的js实现
一.如火如荼的团购网站 根据易观国际提供的统计数据,截至2010年6月,中国市场团购网站数量已经突破400家.国内团购潮从今年2月份开始出现,在4~6月出现高峰,尤其是今年5月,一些大的网站如爱帮网. ...
- 团购、定时抢购倒计时js版
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org ...
- js团购倒计时
客户端代码可以看: http://www.zhangxinxu.com/wordpress/2010/07/%E5%9B%A2%E8%B4%AD%E7%B1%BB%E7%BD%91%E7%AB%99% ...
- js团购倒计时函数代码
<h1>团购啦!</h1><p>还剩<span id="times"></span></p> <SCR ...
- jquery倒计时(仿团购)转至 http://justcoding.iteye.com/blog/2210962
倒计时一般是用来表示未来某一时刻距现在时刻还剩多少时间.倒计时在WEB上应用非常广泛,如考试系统倒计时,团购网站中的优惠活动倒计时等等.今天,我们来使用jQuery实现一个简单的倒计时功能.
- 【JQuery插件】团购倒计时
案例截图 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3. ...
- 163k地方门户网站系统团购定时结束限量控制
#coding=utf8 #!/usr/bin/env python # 网站自动审核系统 import pymssql import re import sys import datetime im ...
- 倒计时的js实现 倒计时 js Jquery
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=987 一.如火如荼的团 ...
随机推荐
- 【原】ios下比较完美的单例模式,已验证
网上关于ios单例模式实现的帖子已经很多了,有很多版本,里面有对的也有不对的.我在使用过程中很难找到一个比较完美的方法,索性自己写一个吧,经过项目验证是比较合理的一个版本. static PRAuto ...
- Swift语言与Objective-C语言混合编程
首先创建一个Swift的Single View工程 然后直接在工程中新建OC文件: 然后选择OC语言之后会问你是否自动创建OC和Swift的中间文件: 然后工程文件夹里就有了三个文件: 现在OC头文件 ...
- HTML页面定时跳转方法
1)html的实现 <head> <meta http-equiv="refresh" content="5;url=hello.html"& ...
- windows 2008 r2 下面搭建 iis+sql server +php5.6 环境遇见的一些问题记录一下
由于web服务器以前在iis下部署有几个网站,现在这个项目开发又是用的php,本来php+mysql+iis应该很简单随便在网上能搜索出来很多,但是,由于以前那个web网站是用的sqlserver数据 ...
- Effective Java 46 Prefer for-each loops to traditional for loops
Prior to release 1.5, this was the preferred idiom for iterating over a collection: // No longer the ...
- 本人常用的Linux bash快捷键(持续更新)
按使用频率由高到低排列: Ctrl + a :移到命令行首Ctrl + e :移到命令行尾 Ctrl + u :从光标处删除至命令行首Ctrl + k :从光标处删除至命令行尾 Ctrl + d :删 ...
- PE文件结构部分解析以及输入的定位
原文链接地址:http://www.cnblogs.com/shadow-lei/p/3554670.html PE文件定义 PE 文件("Portable executable" ...
- GridControl控件的数据显示的样式控制(转)
如上两图所示,Dev列表控件GridControl默认的格式并没有渐变变色效果,显示的日期数据,也是“yyyy-MM-dd”的格式,而非“yyyy-MM-dd HH:mm:ss”即使对于后面有长格式的 ...
- Windows Server 2008 R2安装WAMPSERVER无法启动的解决方法
其实根本不算什么解决方法,会者不难的事.Windows Server 2008 R2(也包括其他版本的Windows)默认状态下安装WAMPSERVER经常是无法顺利启动WAMPSERVER的,尤其是 ...
- 查看Linux服务器内存使用情况
一个服务器,最重要的资源之一就是内存,内存够不够用,是直接关系到系统性能的关键所在. 本文介绍如何查看Linux服务器内存使用情况, 1.free命令 free -m [root@localhost ...
