Android项目实战(五):TextView自适应大小
对于设置TextView的字体默认大小对于UI界面的好看程度是很重要的,小屏幕设置的文字过大或者大屏幕设置的文字过小都造成UI的不美观
现在就让我们学习自适应大小的TextView控件,即当文字长度变化时,文字的大小会相应的变化,保证显示在一行当中
实现依靠于第三方类库
第三方类来源:
https://github.com/grantland/android-autofittextview
和正常的使用TextView一样,只需要将要自适应的TextView标签设置为<me.grantland.widget.AutofitTextView/>
注意:一定要设置为单行,否定无法显示效果
android:singleLine="true"
<me.grantland.widget.AutofitTextView
android:id="@+id/output_autofit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/example"
android:textSize="50sp"
android:gravity="center"
android:singleLine="true"
autofit:minTextSize="8sp"
/>
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:autofit="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<EditText
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:hint="@string/input_hint"
android:text="@string/example"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/label_normal"
/>
<TextView
android:id="@+id/output"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/example"
android:textSize="50sp"
android:gravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/label_autofit"
/>
<me.grantland.widget.AutofitTextView
android:id="@+id/output_autofit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/example"
android:textSize="50sp"
android:gravity="center"
android:singleLine="true"
autofit:minTextSize="8sp"
/>
</LinearLayout>
</ScrollView>
activity_main.xml
string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources> <string name="app_name">Texttest</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string> <string name="input_hint">text</string>
<string name="label_normal">Normal:</string>
<string name="label_autofit">Autofit:</string> <string name="example">This is an example</string> </resources>
activity
package com.example.texttest; import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.Menu;
import android.widget.EditText;
import android.widget.TextView; public class MainActivity extends Activity { private TextView mOutput;
private TextView mAutofitOutput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mOutput = (TextView)findViewById(R.id.output);
mAutofitOutput = (TextView)findViewById(R.id.output_autofit); ((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
// do nothing
} @Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
mOutput.setText(charSequence);
mAutofitOutput.setText(charSequence);
} @Override
public void afterTextChanged(Editable editable) {
// do nothing
}
});
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
MainActivity.java
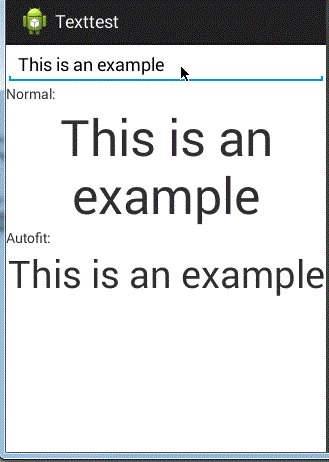
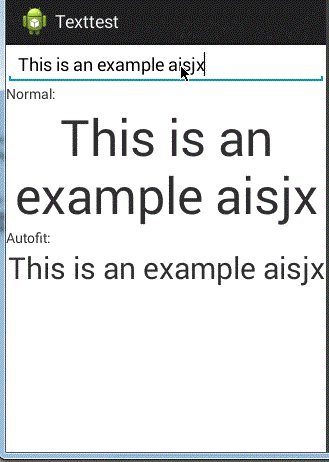
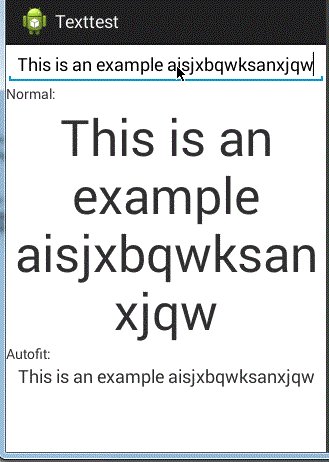
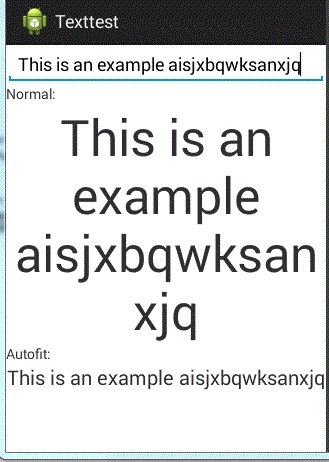
效果:

Android项目实战(五):TextView自适应大小的更多相关文章
- Android项目实战(三十二):圆角对话框Dialog
前言: 项目中多处用到对话框,用系统对话框太难看,就自己写一个自定义对话框. 对话框包括:1.圆角 2.app图标 , 提示文本,关闭对话框的"确定"按钮 难点:1.对话框边框圆角 ...
- (转载)Android项目实战(三十二):圆角对话框Dialog
Android项目实战(三十二):圆角对话框Dialog 前言: 项目中多处用到对话框,用系统对话框太难看,就自己写一个自定义对话框. 对话框包括:1.圆角 2.app图标 , 提示文本,关闭对话 ...
- (转载)Android项目实战(二十八):Zxing二维码实现及优化
Android项目实战(二十八):Zxing二维码实现及优化 前言: 多年之前接触过zxing实现二维码,没想到今日项目中再此使用竟然使用的还是zxing,百度之,竟是如此牛的玩意. 当然,项目中 ...
- (转载)Android项目实战(二十八):使用Zxing实现二维码及优化实例
Android项目实战(二十八):使用Zxing实现二维码及优化实例 作者:听着music睡 字体:[增加 减小] 类型:转载 时间:2016-11-21我要评论 这篇文章主要介绍了Android项目 ...
- Android项目实战(一): SpannableString与SpannableStringBuilder
原文:Android项目实战(一): SpannableString与SpannableStringBuilder 前言: 曾经在一些APP中的一些类似“帮助”“关于”的界面看过一行文字显示不同的颜色 ...
- Android项目实战(二十九):酒店预定日期选择
先看需求效果图: 几个需求点: 1.显示当月以及下个月的日历 (可自行拓展更多月份) 2.首次点击选择"开始日期",再次点击选择"结束日期" (1).如果&qu ...
- (转载)Android项目实战(二十七):数据交互(信息编辑)填写总结
Android项目实战(二十七):数据交互(信息编辑)填写总结 前言: 项目中必定用到的数据填写需求.比如修改用户名的文字编辑对话框,修改生日的日期选择对话框等等.现总结一下,方便以后使用. 注: ...
- (转载)Android项目实战(十七):QQ空间实现(二)—— 分享功能 / 弹出PopupWindow
Android项目实战(十七):QQ空间实现(二)—— 分享功能 / 弹出PopupWindow 这是一张QQ空间说说详情的截图. 分析: 1.点击右上角三个点的图标,在界面底部弹出一个区域,这个 ...
- Android项目实战--手机卫士开发系列教程
<ignore_js_op> banner131010.jpg (71.4 KB, 下载次数: 0) 下载附件 保存到相册 2 分钟前 上传 Android项目实战--手机卫士01- ...
- Android项目实战(四十九):Andoird 7.0+相机适配
解决方案类似: Android项目实战(四十):Andoird 7.0+ 安装APK适配 解决方法: 一.在AndroidManifest.xml 文件中添加 四大组件之一的 <provider ...
随机推荐
- 清除SQL数据库的日志
ALTER DATABASE [Fuliu_Test] SET RECOVERY SIMPLEALTER DATABASE [Fuliu_Test] SET RECOVERY FULLDBCC SHR ...
- mysql中替换字符串(正则) 模糊
例如: abcd(efg)hijk 替换之后是abcdhijk , name)),''); 执行之后,报错:Truncated incorrect DOUBLE value解决办法,经过查询发现是co ...
- 【NS2仿真】RTP协议安装
来自: http://personales.upv.es/fboronat/Research/NS2_RTP/NS2_RTP_RTCP_module.htm 文件:http://pan.baidu.c ...
- Uvaoj 11248 Frequency Hopping(Dinic求最小割)
题意:1到n节点(节点之间有一定的容量),需要流过C的流量,问是否可以?如果可以输出possible, 否则如果可以扩大任意一条边的容量 可以达到目的,那么输出possible option:接着输出 ...
- 『摄影欣赏』16幅 Romantic 风格照片欣赏【组图】
今天,我们将继续分享人类情感的系列文章.爱是人类最重要的感觉,也可能是各种形式的艺术(电影,音乐,书,画等)最常表达的主题 .这里有40个最美丽的爱的照片,将激励和给你一个全新的视觉角度为这种情绪.我 ...
- iOS-Block的多种使用
一.图 二.代码 1.viewController.h #import <UIKit/UIKit.h> @interface ViewController : UIViewControll ...
- 远程方法调用(RMI)原理与示例
RMI介绍 远程方法调用(RMI)顾名思义是一台机器上的程序调用另一台机器上的方法.这样可以大致知道RMI是用来干什么的,但是这种理解还不太确切.RMI是Java支撑分布式系统的基石,例如著名的EJB ...
- nginx 更新提示端口占用的解决办法
最近更新ubuntu下的nginx,报了以下的错误, [emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use) 可以看到,80 ...
- Vim杂记:markdown插件
一.安装插件 从以下地址下载压缩包 github下载:https://github.com/plasticboy/vim-markdown plasticboy下载:http://plasticboy ...
- 代码规范之争——[个人Week2作业]
这四个问题均是出自 http://goodmath.scientopia.org/2011/07/14/stuff-everyone-should-do-part-2-coding-standards ...
