Bootstrap 标签页和工具提示插件
一.标签页
标签页也就是通常所说的选项卡功能。
//基本用法
<ul class="nav nav-tabs">
<li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li>
<li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li>
<li><a href="#jquery" data-toggle="tab">jQuery</a></li>
<li><a href="#extjs" data-toggle="tab">ExtJS</a></li>
</ul>
<div class="tab-content" style="padding: 10px;">
<div class="tab-pane active" id="html5">...</div>
<div class="tab-pane" id="bootstrap">...</div>
<div class="tab-pane" id="jquery">...</div>
<div class="tab-pane" id="extjs">...</div>
</div>
//可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示
<ul class="nav nav-tabs">
<li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li>
<li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li>
<li><a href="#jquery" data-toggle="tab">jQuery</a></li>
<li><a href="#extjs" data-toggle="tab">ExtJS</a></li>
</ul>
<div class="tab-content" style="padding: 10px;">
<div class="tab-pane fade in active" id="html5">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="bootstrap">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="jquery">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="extjs">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
</div>
//也可以换成胶囊式
<ul class="nav nav-pills">
<li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li>
<li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li>
<li><a href="#jquery" data-toggle="tab">jQuery</a></li>
<li><a href="#extjs" data-toggle="tab">ExtJS</a></li>
</ul>
<div class="tab-content" style="padding: 10px;">
<div class="tab-pane fade in active" id="html5">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="bootstrap">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="jquery">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
<div class="tab-pane fade" id="extjs">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div>
</div>
//data-target
使用 data-target 绑定或不绑定效果都是一样的
//使用 JavaScript,直接使用 tab 方法。
$('#nav a').on('click', function (e) { e.preventDefault(); $(this).tab('show'); });

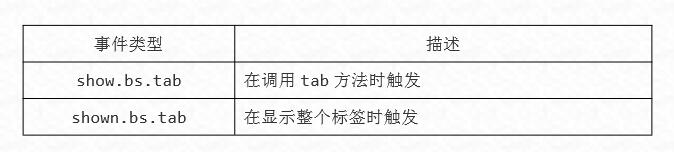
//事件,其他雷同
$('#nav a').on('show.bs.tab', function () { alert('调用 tab 时触发!'); });
$('#nav a').on('shown.bs.tab', function () { alert('显示完 tab 时触发!'); });
二.工具提示
工具提示就是通过鼠标移动选定在特定的元素上时,显示相关的提示语。
//基本实例
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
//JS 部分需要声明
$('#section').tooltip();
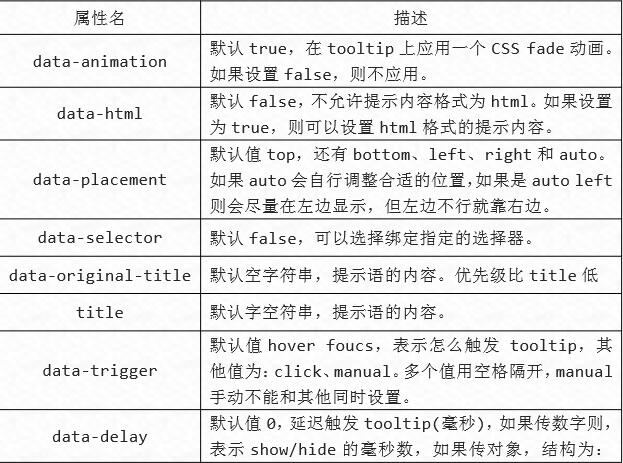
工具提示有很多属性来配置提示的显示,具体如下:


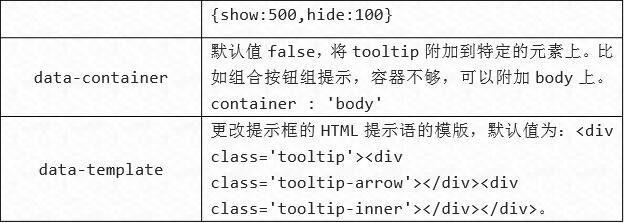
<a href="#"
data-toggle="tooltip"
data-original-title="<b>超文本标识符</b>"
title="超文本标识符"
data-animation="false"
data-html="true"
data-placement="auto top"
data-trigger="hover focus"
data-delay="100"
data-template="<div class='tooltip'><div class='tooltip-arrow'></div><div class='tooltip-inner'></div></div>">HTML5</a>
<script type="text/javascript">
$('a').tooltip(); </script>
效果图如下:

//JavaScript 方式
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
<script type="text/javascript">
$('a').tooltip({ delay : { show : 500, hide : 100, } });
</script>

JavaScript 有四个方法:show、hide、toggle 和 destroy 四种。
//显示
$('#section a').tooltip('show');
//隐藏
$('#section a').tooltip('hide');
//反转显示和隐藏
$('#section a').tooltip('toggle');
//隐藏并销毁
$('#section a').tooltip('destroy');
Bootstrap 标签页和工具提示插件的更多相关文章
- 第二百四十五节,Bootstrap标签页和工具提示插件
Bootstrap标签页和工具提示插件 学习要点: 1.标签页 2.工具提示 本节课我们主要学习一下 Bootstrap 中的标签页和工具提示插件. 一.标签页选项卡 标签页也就是通常所说的选项卡功能 ...
- Bootstrap 学习笔记9 标签页和工具提示插件
<ul class="nav nav-tabs"> <li class="active"><a href="#html5 ...
- Bootstrap 标签页(Tab)插件
摘自: http://www.runoob.com/bootstrap/bootstrap-tab-plugin.html Bootstrap 标签页(Tab)插件 标签页(Tab)在 Bootstr ...
- Bootstrap标签页(Tab)插件事件
事件 下表列出了标签页(Tab)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.tab 该事件在标签页显示时触发,但是必须在新标签页被显示之前.分别使用 even ...
- Bootstrap标签页(Tab)插件
标签页(Tab)在Bootstrap导航元素一章中简介过,通过结合一些data属性,您可以轻松地创建一些标签页界面.通过这个插件您可以把内容放置在标签页或胶囊式标签页甚至是下拉菜单标签页中. 用法 您 ...
- 解决Bootstrap 标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- 解决Bootstrap标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- 使用bootstrap标签页
关键字:使用标签页,静态调用html页面(使用iframe内联框架) 完整代码如下: <!DOCTYPE html> <html lang="en"> &l ...
- bootstrap 标签页tab切换js(含报错原因)
booststrap 标签页的tab切换,相信大家已经都很熟悉了,在boot官网示例以及其他网站已经很多罗列相关代码的了,这里就不赘述了.这里主要贴下让boot标签页默认显示哪个标签页的js. 主要留 ...
随机推荐
- Bitnami Redmine安装和插件配置
公司要进行敏捷开发管理,最后选择Redmine作为管理工具. 而Redmine本身的安装非常麻烦,要安装mysql,ruby,redmine,apach. 显然这不是一个偷懒的人应该做的,最后找到Bi ...
- POJ1155 TELE(树形DP)
题目是说给一棵树,叶子结点有负权,边有正权,问最多能选多少个叶子结点,使从叶子到根的权值和小于等于0. 考虑数据规模表示出状态:dp[u][k]表示在u结点为根的子树中选择k个叶子结点的最小权值 最后 ...
- extjs 选项卡
yufenghou extjs 选项卡 <%@ page language="java" import="java.util.*" pageEncodin ...
- POJ 2217 (后缀数组+最长公共子串)
题目链接: http://poj.org/problem?id=2217 题目大意: 求两个串的最长公共子串,注意子串是连续的,而子序列可以不连续. 解题思路: 后缀数组解法是这类问题的模板解法. 对 ...
- TYVJ P1048 田忌赛马 Label:dp
描述 中国古代的历史故事“田忌赛马”是为大家所熟知的.话说齐王和田忌又要赛马了,他们各派出N匹马,每场比赛,输的一方将要给赢的一方200两黄金,如果是平局的话,双方都不必拿出钱.现在每匹马的速 ...
- JavaScript基础知识总结
正则表达式: 是一种专门用于操作字符串规则. 正则表达式: 通过一些符号来表达,简化对字符串的复杂操作. 弊端:阅读性较差 常见操作: 1.匹配 String matches(regex) 2.获取( ...
- 【BZOJ】1458: 士兵占领(上下界网络流)
http://www.lydsy.com/JudgeOnline/problem.php?id=1458 是不是我脑洞太小了.......直接弄上下界最小流........(就当复习了.. 二分图X和 ...
- vim molokai配色方案(调过)
" Vim color file " " Author: Tomas Restrepo <tomas@winterdom.com> " " ...
- NSThread
每个iOS应用程序都有个专门用来更新显示UI界面.处理用户的触摸事件的主线程,因此不能将其他太耗时的操作放在主线程中执行,不然会造成主线程堵塞(出现卡机现象),带来极坏的用户体验.一般的解决方案就是将 ...
- hdu How to Type
感觉这道dp题还是有点技巧的,此题设置了两个数组:open[]和close[],分别用来记录capslock一直开启状态和一直关闭状态下的最少输入次数.此时只要判断字母的大小写,选用最优子结构即可.状 ...