android webview与 java与javascript的交互
webView.getSettings().setJavaScriptEnabled(true);//打开就可以用js的功能
webView.getSettings().setJavaScriptEnabled(true);//打开就可以用js的功能
Js代码,放在asset文件夹下,也可以在服务器端,这样改变内容,只需改服务器端,客户端不用修改
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function btn_test() {
/* 打印,logcat里的tag是Web Console */
console.log("btn_test");
}
function call_java() {
/* js调用java代码,需要接口 */
Window.interface_test.showToastFromWeb("hello i am javascript!");
}
function test_alert() {
/* 弹出对话框 */
alert("hello i am javascript!");
}
function test_confirm() {
/* 弹出带确定和取消按钮的对话框 */
var v = confirm("hello i am javascript!");
console.log("onfirm " + v);
}
function test_prompt() {
/* 弹出带输入框的对话框 */
var v = prompt("input you name!", "tom");
console.log("prompt " + v);
}
</script>
</head>
<body>
<button onclick="btn_test()">test</button>
<button onclick="call_java()">call_java</button>
<button onclick="test_alert()">test_alert</button>
<button onclick="test_confirm()">test_confirm</button>
<button onclick="test_prompt()">test_prompt</button>
<label tel:800800284>tel:8008233</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function btn_test() {
/* 打印,logcat里的tag是Web Console */
console.log("btn_test");
}
function call_java() {
/* js调用java代码,需要接口 */
Window.interface_test.showToastFromWeb("hello i am javascript!");
}
function test_alert() {
/* 弹出对话框 */
alert("hello i am javascript!");
}
function test_confirm() {
/* 弹出带确定和取消按钮的对话框 */
var v = confirm("hello i am javascript!");
console.log("onfirm " + v);
}
function test_prompt() {
/* 弹出带输入框的对话框 */
var v = prompt("input you name!", "tom");
console.log("prompt " + v);
}
</script>
</head>
<body>
<button onclick="btn_test()">test</button>
<button onclick="call_java()">call_java</button>
<button onclick="test_alert()">test_alert</button>
<button onclick="test_confirm()">test_confirm</button>
<button onclick="test_prompt()">test_prompt</button>
<label tel:800800284>tel:8008233</label>
</body>
</html>
Java代码里
webView.addJavascriptInterface(new Object(){
public void showToastFromWeb(String msg){
showToast(msg);
}
}, "interface_test");
webView.addJavascriptInterface(new Object(){
public void showToastFromWeb(String msg){
showToast(msg);
}
}, "interface_test");
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//这里上一博文已提过
}
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
// TODO Auto-generated method stub
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
// TODO Auto-generated method stub
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//这里上一博文已提过
}
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
// TODO Auto-generated method stub
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
// TODO Auto-generated method stub
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
// webView.loadUrl("javascript:btn_test()");
webView.loadUrl("file:///android_asset/test.html");
// webView.loadUrl("javascript:btn_test()");
webView.loadUrl("file:///android_asset/test.html");
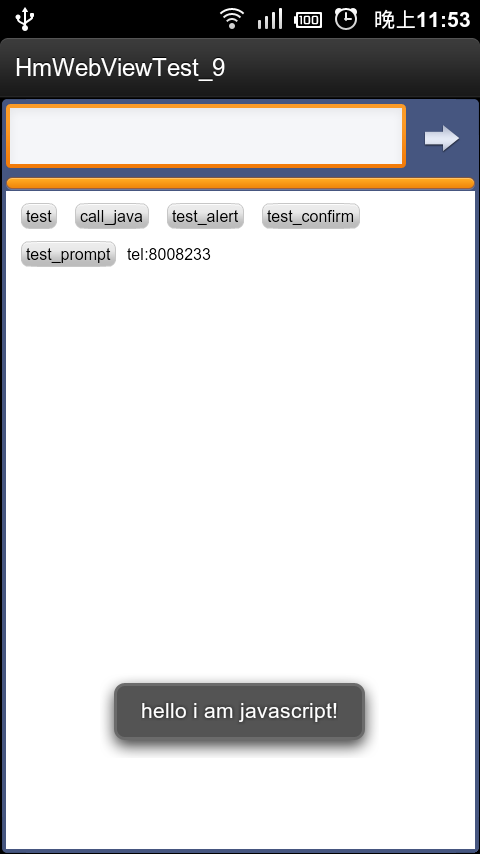
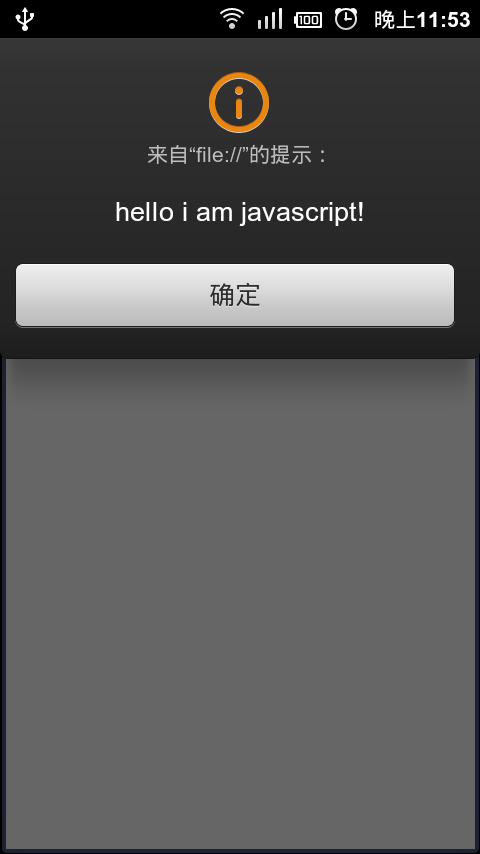
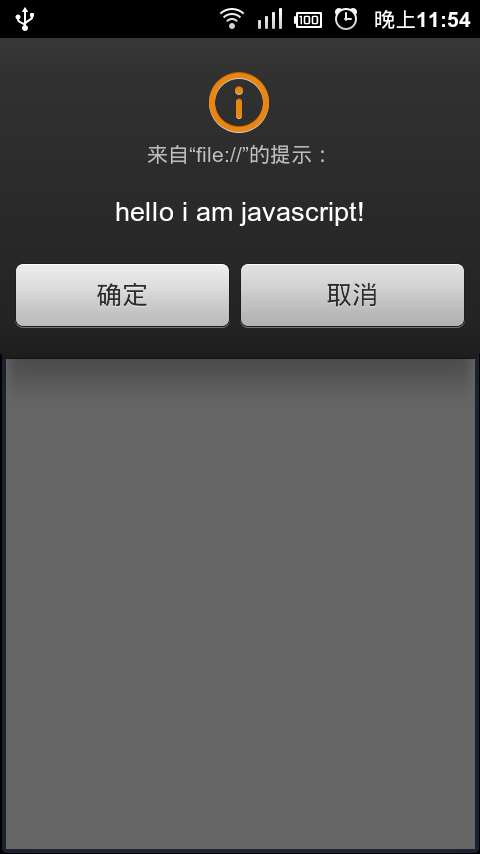
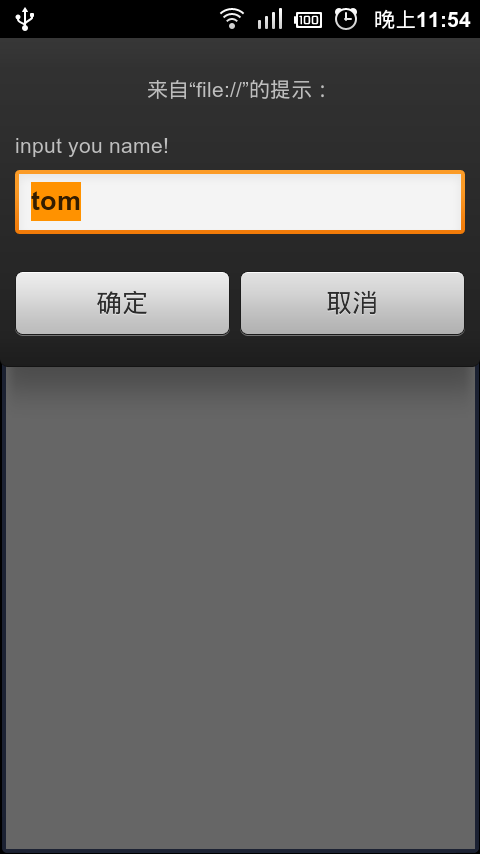
效果图




android webview与 java与javascript的交互的更多相关文章
- WebView中Java与JavaScript的交互
原文首发于微信公众号:jzman-blog,欢迎关注交流! Android 开发过程中 WebView 的使用比较广泛,常用来加载网页,比如使用 WebView 加载新闻页面.使用 WebView 打 ...
- Android WebView 总结 —— Java和JavaScript交互
交互如何实现 实现Java和js交互十分便捷.通常只需要以下几步. WebView开启JavaScript脚本执行 WebView设置供JavaScript调用的交互接口. 客户端和网页端编写调用对方 ...
- Android中Java与JavaScript之间交互(转)
Android代码: package com.fyfeng.testjavascript; import android.app.Activity; import android.content.In ...
- 让Java和JavaScript进行交互
本篇博文参考自:http://droidyue.com/blog/2014/09/20/interaction-between-java-and-javascript-in-android/ 我们在使 ...
- Android WebView 开发教程
声明在先:必须在AndroidMainfest.xml 里面声明权限,否则在Java里面编写的所有WebView浏览网页的代码都无法正常使用 <uses-permission android:n ...
- Android WebView 加载超长 JS 数据
在之前的文章里面,我总结过WebView如何与网页交互,也就是Java如何和JS交互 —— Android WebView 总结 —— Java和JavaScript交互. 基于这篇文章,我们基本上能 ...
- Android与javaScript的交互
WebView与js的交互包含两方面,一是在html中通过js调用java代码:二是在安卓java代码中调用js. 一.html中通过js调用java代码 js中调用java代码其实就记住一点,Web ...
- WebView上实现Java与JavaScript交互
在安卓开发上,考虑到开发效率和界面更新,有时使用WebView结合web页面技术,可以快速迭代地开发移动应用.WebView加载资源的速度并不慢,但是如果资源多了,就很慢.图片.css.js.html ...
- Android WebView与JavaScript交互操作(Demo)
应用场景: 为了使Android移动项目能够在较短的时间内完成开发,同时降低技术人员开发的成本投入,往往会采用Hybrid APP的开发模式.相关Hybrid APP(混合型应用)参看:http:// ...
随机推荐
- java如何去调用C++的方法详解
这是一个调用c++ jni 的列子 首先写一个GoodLuck 类,里面包含native本地方法,这是用作C/C++实现的.也就是用C/c++实现java的native 方法.public class ...
- WIN7下使用VC2010调试uCOS-II 2.91
WIN7下使用VC2010调试uCOS-II 2.91 http://www.amobbs.com/thread-5462878-1-1.html ucos系统学习汇总 http://www.cnbl ...
- CSS2-3常见的demo列子总结
CSS2-3常见的demo列子总结 阅读目录 1. css超过一行或者多行后显示省略号. 2. css图片未知高度垂直居中完美解决方案. 3. 学习使用 :before和 :after伪元素 回到顶部 ...
- Unity3D使用小技巧
原地址:http://unity3d.9tech.cn/news/2014/0411/40178.html 1.Crtl+f摄像机自动适配场景. 2.可以用一个立方体作为底盘. 3.人物角色可以直接引 ...
- @version ||= version
# -*- encoding : utf-8 -*- class InterfaceBaseController < ActionController::Base private def set ...
- Stanford机器学习---第九讲. 聚类
原文:http://blog.csdn.net/abcjennifer/article/details/7914952 本栏目(Machine learning)包括单参数的线性回归.多参数的线性回归 ...
- Action的动态调用方法
Action执行的时候并不一定要执行execute方法,我们可以指定Action执行哪个方法: 1. 方法一(通过methed属性指定执行方法): 可以在配置文件中配置Action的时候用method ...
- HTML快速入门4
七.表单 1. 概述 建立交互式的站点,需要使用 HTML 表单,它可以让用户提供信息,并对此作出处理.可以建立类似 复选框.单选按钮及文本框的控件. 掌握表单的使用对 Active Server P ...
- django 架构点点滴滴
前言: 零星发现一些,零星记录一些,因此可能整体比较混乱,因为显然不是一气呵成写的. 关于CBV(Class Based View): 首先吐槽下,cbv的整体继承结构,可真的不是很优美,可以查看这里 ...
- http://www.highcharts.com/
MAKE YOUR DATA COME ALIVE HIGHCHARTS CLOUD Online charts for non-techies. Create smashing, interacti ...
