innerHTML和innerText的区别
以<p id="example">welcome to <strong>JavaScript</strong> !!!</p>为例;
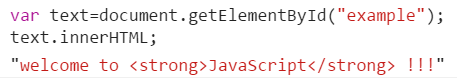
innerHTML属性:

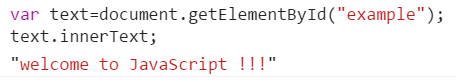
innnerText属性:

以上可以看出:
innerHTML属性会把p标签包含的内容全部打印出来包括p标签里面的标签
innnerText属性会把p标签包含的内容全部打印出来,但不会打印包含在p标签里面的标签
特别指出:
现如今的浏览器几乎都支持属性innnerHTML,这个属性不是W3C DOM标准的组成部分,但现在已经包含到HTML5的规范中
innerText属性的兼容性不好,firefox并不支持这个属性,在平时使用中尽量少用
很明显,innerHTML属性没有细节可言,他就像一把大锤那样粗放,如果只需要把一大段HTML内容插入网页时,innerHTMl属性更合适,它既支持读取又支持写入,一旦写入innerHTML,全部内容都将被覆盖
innerHTML和innerText的区别的更多相关文章
- innerHTML和innerText的区别,以及select元素中怎么取出被选中的option。
一.innerHTML和innerText的区别. 元素.innerHTML = 字符串,是将一对或一个标签所标识的内容全部替换为所赋予的字符串,如果字符串中有标签,浏览器将自动识别其中的标签. 元素 ...
- innerHTML和 innerText的区别
共同点:innerHTML和innerText都会把元素内内容替换掉.不同点:1,innerHTML: 也就是从对象的起始位置到终止位置的全部内容,包括Html标签. 上例中的test.innerHT ...
- DOM中的outerHTML,innerHTML,outerText,innerText的区别
--转自http://blog.163.com/yw_0721/blog/static/7164579720102932157759/ 简单的说innerHTML和outerHTML.innerTex ...
- innerHTML,outerHTML,innerText,outerText区别以及insertAdjacentHTML()方法
在需要给文档插入大量的新的HTML标记的情况下,通过多次DOM操作先创建节点再指定它们之间的关系会非常麻烦而且效率不高,相对而言插入标记的方法会更加简单,速度也更快. 插入标记中有这四个属性inner ...
- innerHTML 与 innerText 的区别
innerHTML指的是从对象的起始位置到终止位置的全部内容,包括Html标签.innerText 指的是从起始位置到终止位置的内容,但它去除Html标签.同时,innerHTML 是所有浏览器都支持 ...
- innerHTML与innerText的区别
innerHTML获取元素的HTML内容,和设计元素的HTML内容(HTML标签会被解析)例如:ele.innerHTML="<strong>我会被解释加粗</strong ...
- Js—innerHTML和innerText的区别
1.innerHTML属性和innerText属性 都是对元素的一个操作,简单讲,innerHTML可以在某种特定环境下重构某个元素节点的DOM结构,innerText只能修改文本值 在JavaScr ...
- innerhtml outhtml innerText outText 区别
innerHTML获取标签内的HTML outerHTML获取标签及标签内的HTML innerText 设置或获取位于对象起始和结束标签内的文本 outerText 设置(包括标签)或获取(不包括标 ...
- innerHTML与innerText的区别: 前者获取的是dom对象内的所有html元素 后者获取的是dom对象里面的纯文本元素
随机推荐
- javascript的api设计原则
前言 本篇博文来自一次公司内部的前端分享,从多个方面讨论了在设计接口时遵循的原则,总共包含了七个大块.系卤煮自己总结的一些经验和教训.本篇博文同时也参考了其他一些文章,相关地址会在后面贴出来.很难做到 ...
- 谈一下关于CQRS架构如何实现高性能
CQRS架构简介 前不久,看到博客园一位园友写了一篇文章,其中的观点是,要想高性能,需要尽量:避开网络开销(IO),避开海量数据,避开资源争夺.对于这3点,我觉得很有道理.所以也想谈一下,CQRS架构 ...
- ABP文档 - 异常处理
文档目录 本节内容: 简介 启用错误处理 非AJAX请求 显示异常 UserFriendlyException Error 模型 AJAX 请求 异常事件 简介 这个文档针对Asp.net Mvc和W ...
- InnoDB体系结构学习笔记
后台线程 Master Thread 核心的后台线程,主要负责将缓冲池的数据异步刷新到磁盘,保证数据的一致性,包括(脏页的刷新).合并插入缓冲.(UNDO页的回收)等 IO Thread 4个writ ...
- 缓存工厂之Redis缓存
这几天没有按照计划分享技术博文,主要是去医院了,这里一想到在医院经历的种种,我真的有话要说:医院里的医务人员曾经被吹捧为美丽+和蔼+可亲的天使,在经受5天左右相互接触后不得不让感慨:遇见的有些人员在挂 ...
- js从数组中随机取出不同的元素
前言 上午处理个需求需要从一个总数组中随机取出不同的元素.共使用两个方法.第一种方法较常规,经测试有bug,数据量大以后随机几次返回的对象直接是function而不是object. 当然简单数据类型应 ...
- 编写自己的PHP MVC框架笔记
1.MVC MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器(Controller). ...
- 纯javaScript、jQuery实现个性化图片轮播
纯javaScript实现个性化图片轮播 轮播原理说明<如上图所示>: 1. 画布部分(可视区域)属性说明:overflow:hidden使得超出画布部分隐藏或说不可见.position: ...
- 《动手实现一个网页加载进度loading》
loading随处可见,比如一个app经常会有下拉刷新,上拉加载的功能,在刷新和加载的过程中为了让用户感知到 load 的过程,我们会使用一些过渡动画来表达.最常见的比如"转圈圈" ...
- codevs 3289 花匠
题目:codevs 3289 花匠 链接:http://codevs.cn/problem/3289/ 这道题有点像最长上升序列,但这里不是上升,是最长"波浪"子序列.用动态规划可 ...
