ECharts 之一——入门
一、简介
ECharts是一个来自百度的开源的javascript图标库。通过ECharts我们可以呈现出多种类型的图表。ECharts底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。
ECharts 下载地址为:http://echarts.baidu.com/index.html。
使用如下:
1、下载Echarts,示例版本为echarts-2.2.1,下载之后解压。目录结构如下:

doc目录下的是相关文档。extension是进行扩展的示例。src目录下是源码文件。test目录下是相关测试。build目录下有dist与source目录。使用的echarts只需要dist目录下的所有文件。将dist目录下的文件拷贝到我们的工作目录echarts中。
2、在网页中引入如下js即可使用。
<script src="js/jquery-1.10.2.min.js"></script>
<script src="echarts/echarts-all.js"></script>
二、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="ECharts">
<title>地图示例</title>
</head>
<body>
<div id="map" style="height: 400px; width:500px" ></div>
<script src="jquery.min.js"></script>
<script src="echarts-all.js"></script>
<script type="text/javascript">
var map = echarts.init(document.getElementById('map'));
$(function(){
var option = {
title : {
text: '年度异常统计地区图',//标题
x:'center'//位置
},
tooltip : {
trigger: 'item'
},
legend: {
orient: 'vertical',//位置水平或垂直
x:'left',//位置,left、center、right
data:['统计值']
},
dataRange: {//数据区间
min: 0,//最小值
max: 1000,//最大值
x: 'left',//位置
y: 'bottom',//位置
//show:false,//是否可见
orient:'horizontal',//位置水平或垂直
text:['高','低'],
color : ['#1e90ff','#f0ffff'], // 颜色
calculable : true
},
/* toolbox: {
show: true,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},*/
series : [
{
name: '统计值',
type: 'map',//图表类型
mapType: 'china',//地图类型
roam: false,
itemStyle:{
normal:{
label:{show:true},
areaStyle:{color:'red'}
},
emphasis:{label:{show:true}}
},
data:[//数值
{name: '北京',value: Math.round(Math.random()*1000)},
{name: '天津',value: Math.round(Math.random()*1000)},
{name: '上海',value: Math.round(Math.random()*1000)},
{name: '重庆',value: Math.round(Math.random()*1000)},
{name: '河北',value: Math.round(Math.random()*1000)},
{name: '河南',value: Math.round(Math.random()*1000)},
{name: '云南',value: Math.round(Math.random()*1000)},
{name: '辽宁',value: Math.round(Math.random()*1000)},
{name: '黑龙江',value: Math.round(Math.random()*1000)},
{name: '湖南',value: Math.round(Math.random()*1000)},
{name: '安徽',value: Math.round(Math.random()*1000)},
{name: '山东',value: Math.round(Math.random()*1000)},
{name: '新疆',value: Math.round(Math.random()*1000)},
{name: '江苏',value: Math.round(Math.random()*1000)},
{name: '浙江',value: Math.round(Math.random()*1000)},
{name: '江西',value: Math.round(Math.random()*1000)},
{name: '湖北',value: Math.round(Math.random()*1000)},
{name: '广西',value: Math.round(Math.random()*1000)},
{name: '甘肃',value: Math.round(Math.random()*1000)},
{name: '山西',value: Math.round(Math.random()*1000)},
{name: '内蒙古',value: Math.round(Math.random()*1000)},
{name: '陕西',value: Math.round(Math.random()*1000)},
{name: '吉林',value: Math.round(Math.random()*1000)},
{name: '福建',value: Math.round(Math.random()*1000)},
{name: '贵州',value: Math.round(Math.random()*1000)},
{name: '广东',value: Math.round(Math.random()*1000)},
{name: '青海',value: Math.round(Math.random()*1000)},
{name: '西藏',value: Math.round(Math.random()*1000)},
{name: '四川',value: Math.round(Math.random()*1000)},
{name: '宁夏',value: Math.round(Math.random()*1000)},
{name: '海南',value: Math.round(Math.random()*1000)},
{name: '台湾',value: Math.round(Math.random()*1000)},
{name: '香港',value: Math.round(Math.random()*1000)},
{name: '澳门',value: Math.round(Math.random()*1000)}
]
}
]
};
map.setOption(option); map.on("click", function(event){//点击事件
alert(event.name + event.value);
console.log(event);
});
});
</script>
</body>
</html>
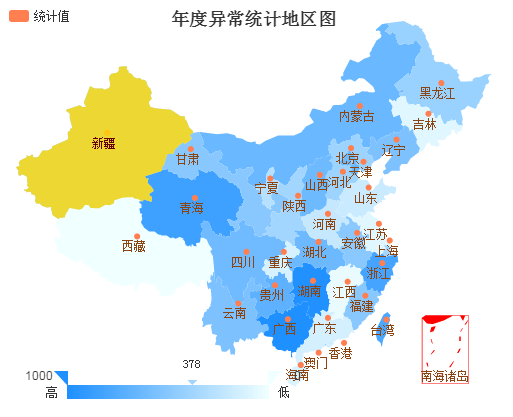
效果如下:

ECharts 之一——入门的更多相关文章
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- ECharts简单入门
图1和图2是手机上显示的效果, 图3是电脑浏览器显示的效果. 如何使用ECharts? 1.下载echarts.js 2.引入echarts.js <script type="text ...
- ECharts快速入门
一.简介 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Saf ...
- ECharts简单入门demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Echarts轻松入门,内附踩坑秘籍
首先介绍一下我们的主角ECharts ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fir ...
- Echarts快速入门---------v客学院技术分享
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- 图表控件== 百度 echarts的入门学习
花了3天的时间 去学习跟试用之前两款的图表控件 hightcharts(商业,人性化,新手非常方便试用,图表少了点) 跟chartjs==>搭配vue更好 控件,整体而言都还可以. http:/ ...
- echarts -01 入门
1.效果图 2. code <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 百度echarts极速入门
1.http://echarts.baidu.com/ 进入官网 2.打开官方示例 3.随便打开一个列子并打开f12浏览器调试模式,找到例子的iframe地址 4.打开地址 5.下载例子,so eas ...
随机推荐
- 安装 Oracle P6 EPPM 16 R1 database for 12C
. 打开命令提示符(Windows)或 终端(如果UNIX)和连接数据库使用以下命令: sqlplus sys/password@dbservicename as sysdba 连接到: sqlplu ...
- 微软开源的30个基础设施项目-C#
.NET Compiler Platform ("Roslyn") .NET Core 5 .NET Micro Framework .NET SDK For Hadoop ASP ...
- [CLR via C#]12. 泛型
泛型(generic)是CLR和编程语言提供一种特殊机制,它支持另一种形式的代码重用,即"算法重用". 简单地说,开发人员先定义好一个算法,比如排序.搜索.交换等.但是定义算法的开 ...
- 通过UIView获取UIViewController
需求很简单,通过UIViewController.view内的任意控件获取当前UIViewController: 立马开写: /** * @brief 通过viewController内的view,获 ...
- SqlServer知识点记录分享
知识点介绍 双向检索:这里就不大话概念了,直接说它的作用 ISNULL()函数:判断函数是否有值,如果变量没有赋值就给定指定的值,下面的例子就是如果@TOTALCOUNT变量为NULL那么就赋值为空字 ...
- 小白学Linux--虚拟机下安装Ubuntu16
最近接收到任务,说是下半年可能要搞全文检索.听到后顿时炸锅了,一方面是对新技术的兴奋(当然主要还是这技术比较值钱),另一方面,我TM连Linux都不会玩,怎么搞全文检索.怀揣着对开源世界的无线向往(恐 ...
- 购物车信息存cookie
//以商品为单位分别存入到各个不同的cookie中,避免因为cookie值过大,导致数据存储失败 $cart_info_one[brand_name] = $parent['brand_name']; ...
- [moka同学笔记]yii2.0小物件的简单使用(第二种方法)
1.在widgets/TestWidget.php中 <?php /** * Created by PhpStorm. * User: moka同学 * Date: 2016/08/05 * T ...
- question about import google file
1. question descibe; once, one css file(app.css) of my web project has sentence like this: @import u ...
- Ajax基础实例
前端代码 <script type="text/javascript"> var xmlhttp; function go(url) { xmlhttp=null; i ...
