Three.js基础探寻九——网格
在学习了几何形状和材质之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、粒子系统(ParticleSystem)等。创建物体需要指定几何形状和材质,其中,几何形状决定了物体的顶点位置等信息,材质决定了物体的颜色、纹理等信息。
本篇将介绍创建较为常用的物体:网格,然后介绍如何修改物体的属性。
1.创建网格
在前几篇中,我们学习了如何创建几何形状与材质,而网格的创建非常简单,只要把几何形状与材质传入其构造函数。最常用的物体是网格(Mesh),它代表包含点、线、面的几何体,其构造函数是:
Mesh(geometry, material)
下面,让我们通过一个具体的例子了解如何创建网格:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
如果material和geometry之后不会复用的话,也可以合在一起写为:
var mesh = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
scene.add(mesh);
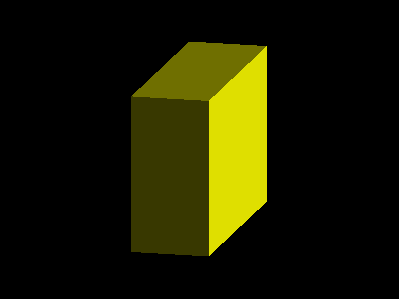
添加光照后,得到的效果为:

如果不指定material,则每次会随机分配一种wireframe为true的材质,每次刷新页面后的颜色是不同的,一种可能的效果是:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.1</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene(); // camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
// var material = new THREE.MeshBasicMaterial({
// color: 0xffff00,
// wireframe: true
// });
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light); // render
renderer.render(scene, camera);
}
</script>
</html>
2.修改属性
2.1 修改材质
除了在构造函数中指定材质,在网格被创建后,也能对材质进行修改:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
});
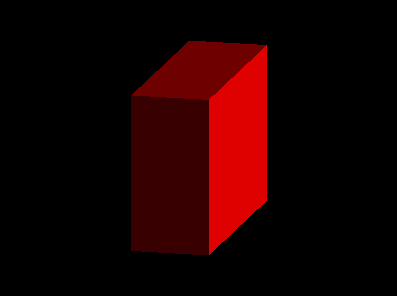
最终显示的颜色是红色:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.2</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene(); // camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
}); var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light); // render
renderer.render(scene, camera);
}
</script>
</html>
2.2 位置、缩放、旋转
位置、缩放、旋转是物体三个常用属性。由于THREE.Mesh基础自THREE.Object3D,因此包含scale、rotation、position三个属性。它们都是THREE.Vector3实例,因此修改其值的方法是相同的,这里以位置为例。
THREE.Vector3有x、y、z三个属性,如果只设置其中一个属性,则可以用以下方法:
mesh.position.z = 1;
如果需要同时设置多个属性,可以使用以下两种方法:
mesh.position.set(1.5, -0.5, 0);
或者:
mesh.position = new THREE.Vector3(1.5, -0.5, 0);
缩放对应的属性是scale,旋转对应的属性是rotation,具体方法与上例相同,分别表示沿x、y、z三轴缩放或旋转。

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.3</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene(); // camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); mesh.position.set(1.5, -0.5, 0);
mesh.position = new THREE.Vector3(1.5, -0.5, 0);
mesh.position.z = 1; var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light); drawAxes(scene); // render
renderer.render(scene, camera);
} function drawAxes(scene) {
// x-axis
var xGeo = new THREE.Geometry();
xGeo.vertices.push(new THREE.Vector3(0, 0, 0));
xGeo.vertices.push(new THREE.Vector3(1, 0, 0));
var xMat = new THREE.LineBasicMaterial({
color: 0xff0000
});
var xAxis = new THREE.Line(xGeo, xMat);
scene.add(xAxis); // y-axis
var yGeo = new THREE.Geometry();
yGeo.vertices.push(new THREE.Vector3(0, 0, 0));
yGeo.vertices.push(new THREE.Vector3(0, 1, 0));
var yMat = new THREE.LineBasicMaterial({
color: 0x00ff00
});
var yAxis = new THREE.Line(yGeo, yMat);
scene.add(yAxis); // z-axis
var zGeo = new THREE.Geometry();
zGeo.vertices.push(new THREE.Vector3(0, 0, 0));
zGeo.vertices.push(new THREE.Vector3(0, 0, 1));
var zMat = new THREE.LineBasicMaterial({
color: 0x00ccff
});
var zAxis = new THREE.Line(zGeo, zMat);
scene.add(zAxis);
}
</script>
</html>
整理自张雯莉《Three.js入门指南》
Three.js基础探寻九——网格的更多相关文章
- Three.js基础探寻一
1.webGL 一种网络标准,定义了一些较底层的图形接口. 2.Three.js 一个3Djs库,webGL开源框架中比较优秀的一个.除了webGL以外,Three.js还提供了基于Canvas.SV ...
- Three.js基础探寻二——正交投影照相机
本篇主要介绍照相机中的正交投影照相机. 第一篇传送门:Three.js基础探寻一 1.照相机 图形学中的照相机定义了三维空间到二维屏幕的投影方式. 针对投影方式照相机分为正交投影照相机和透视投影照相机 ...
- Three.js基础探寻十——动画
本篇将介绍如果使用Three.js进行动态画面的渲染.此外,将会介绍一个Three.js作者写的另外一个库stat.js,用来观测每秒帧数(FPS). 1.实现动画效果 1.1 动画原理 对于Thre ...
- Three.js基础探寻四——立方体、平面与球体
前面简单介绍了webGL和Three.js的背景以及照相机的设定,接下来介绍一些Three.js中的几何形状. 1.立方体 虽然这一形状的名字叫立方体(CubeGeometry),但它其实是长方体,也 ...
- Three.js基础探寻三——透视投影照相机
本篇主要介绍Three.js照相机中的透视投影照相机. 上一篇:正交投影照相机 5.透视投影照相机构造函数 透视投影照相机(Perspective Camera)的构造函数是: THREE.Persp ...
- Three.js基础探寻五——正二十面体、圆环面等
除了立方体.平面.球体,Three.js还提供了很多其他几何形状. 1.圆形 CircleGeometry可以创建圆形或者扇形: THREE.CircleGeometry(radius, segmen ...
- Three.js基础探寻八——法向材质与材质的纹理贴图
4.法向材质 法向材质可以将材质的颜色设置为其法向量的方向,有时候对于调试很有帮助. 法向材质的设定很简单,甚至不用设置任何参数: new THREE.MeshNormalMaterial() 材质的 ...
- Three.js基础探寻七——Lamber材质与Phong材质
材质(Material)是独立于物体顶点信息之外的与渲染效果相关的属性.通过设置材质可以改变物体的颜色.纹理贴图.光照模式等. 本篇将介绍基本材质以及两种基于光照模型的材质(Lamber与Phong) ...
- Three.js基础探寻六——文字形状与自定义形状
1.文字形状 说起3d文字想起了早年word里的一些艺术字: 时间真快. 那么TextGeometry可以用来创建三维的文字形状. 使用文字形状需要下载和引用额外的字体库.这里,我们以 helveti ...
随机推荐
- jQuery 利用 $.getJson() 实现跨域
数据量不大时,跨域的不二之选,而且操作简单,易上手. a.com/test.html //这里我假定有一些数据: var formData = form.serialize(); //这里的jsonc ...
- Tab指示符——Indicator
先说说我们的思路吧. 其实思路也很简单,就是在咱们的导航下面画一个小矩形,不断的改变这个矩形距离左边的位置. 思路就这么简单,有了思路,接下来就是实现了,看代码: public class Indic ...
- Jetbrains phpstorm pycharm 免费授权注册码
通过授权服务器授权 jetbrains是一家专门做IDE的软件公司,软件也非常好用,但是授权特别贵,下面就说说免费的方式,就是使用授权服务器,地址:http://idea.qinxi1992.cn 自 ...
- MetaWeblog 同时管理51cto,csdn,sina,163,oschina,cnblogs等博客
我们技术人一般都会有自己的一个博客,用于记录一些技术笔记,也期望自己的笔记文章可以让更多人知道. 如何让更多人知道自己的博客? 搜索引擎收录,用户通过关键词搜索可能会进入 内容运营,但是一般技术人为了 ...
- filter:Alpha总结
filter:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)Opacity:透 ...
- 一个Delphi7的BUG
combobox有个属性DropDownCount可以控制显示的下拉数量, 但是 在Delphi7中, TCombobox或者任何从TCustomComboBox继承下来的类, 在windows7环境 ...
- 局部变量、结构体和main函数
在函数中定义的变量称为自动局部变量.因为每次调用该函数时,它们都自动“创建”,并且它们的只对于函数来说是局部的,局部对象的变量都会默认为空.局部变量的值只能在定义该变量的函数中访问,不能从函数之外访问 ...
- Android App罕见错误和优化方案
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 1.App如果被定义一个有参数构造函数,那么需要再定义一个无参数的,如果不则会在某些情况下初始化失败 ...
- Asp.net Mvc4默认权限详细(下)
前言 菜鸟去重复之Sql的问题还没有得到满意的答案.如果哪位大哥有相关的资料解释,能够分享给我,那就太谢谢了. 以后每发表一篇博文我都会将以前遗留的问题在前言里指出,直到解决为止. 本文主要在于探讨一 ...
- mysqlnd cannot connect to MySQL 4.1+ using the old insecure authentication解决办法
mysqlnd是个好东西.不仅可以提高与mysql数据库通信的效率,而且也可以方便的设置一些超时.如,连接超时,查询超时.但是,使用mysqlnd的时候,有个地方需要注意.就是服务端的密码格式不能使用 ...
