利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了
今天想导出svg格式的图片支持webFont,结果AI打不开了,文件好像损坏了,于是就想办法在PS里面导出。
网上搜索到一篇文章,腾讯的 http://isux.tencent.com/ps-photoshop-cc-fd.html,
同时还会引用到一个三方脚本 http://hackingui.com/design/export-photoshop-layer-to-svg/ ,
三方脚本的一篇文章 http://www.ui.cn/detail/53284.html。
最终找到了解决办法,最终实现的效果是:修改图层名为xx.png xx.svg等格式会自动导出切图,导出的svg支持icomoon。
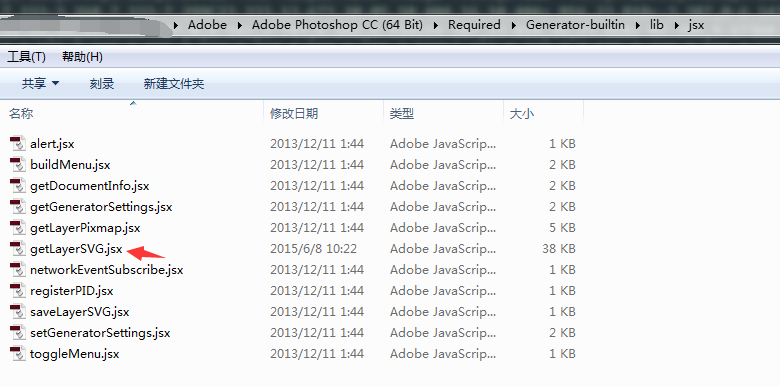
我的PS cc支持,PS cc 以下版本不确定,可以先看看本地的PS文件夹里有没有下图的这些文件

以下是腾讯那篇文章的部分引用,也是我们必须要操作的步骤:
自动切图(含WebP、SVG格式):
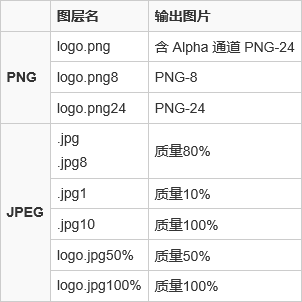
前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能,无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
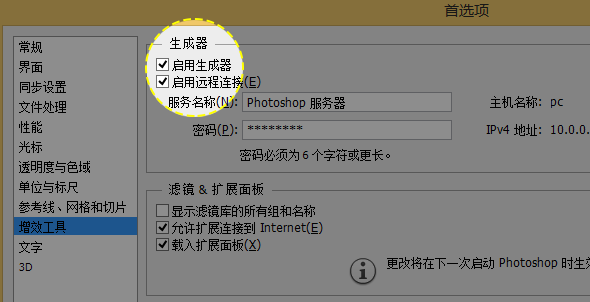
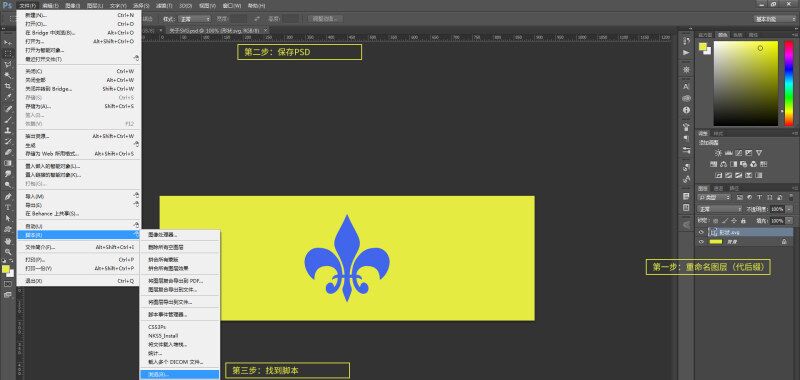
- 请保持菜单“编辑->首选项->增效工具”中的“生成器”为启用状态;
- 依次点击菜单“文件->生成->图像资源”,确认该菜单项已被勾选;


试着修改某个图层命名(如 iTunes.png),然后检查当前 psd 文件所在目录下的“文件名-assets” 的目录,打开此目录,发现 iTunes.png 已经躺在里面了。
常用技巧:

- @2x Retina 图片的输出,在图层前添加 200% 即可,如 200% logo@2x.png ;
- 开启 WebP、SVG 格式的自动输出: 新建 generator.json 文件,内容如下:
{
"generator-assets": {
"svg-enabled": true,
"webp-enabled": true
}
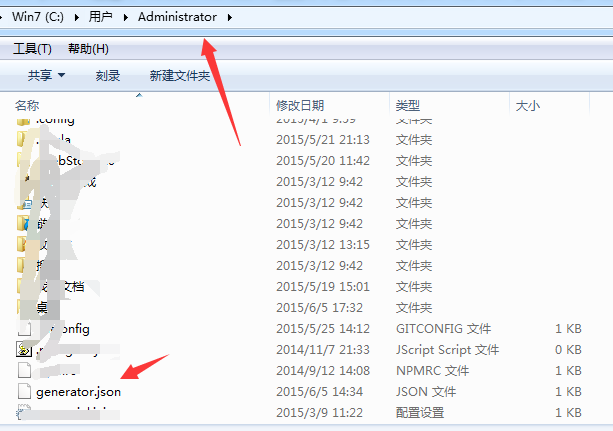
}将此配置文件拷贝至: Windows: (Win+R后输入 %USERPROFILE% )目录下,如 C:\Users\xxx Mac OS: $HOME 如“Macintosh HD>Users>xxx” 目录下 WebP 输出暂只支持 Mac OS。
上面这个地址在windows,我的电脑里是这样的:

↑ 以上仅仅是支持了自动切图 。
以下是另一篇文章的引用,这里将脚本引入到PS,使能够导出正确的svg文件:
将PS图层转换成SVG文件的免费脚本【小工具分享】
发现一款将PS图层转换成SVG的小脚本,分享给大家!免费的哦
关于什么是SVG 请自行百度。
下面简单说一下小工具的使用:
1.新建文档
2.画出形状(位图 矢量图 智能对象)都可以
3.将图层命名为“文件名.svg”(一定要改后缀)。保存文档
4.文件--脚本--浏览--找到脚本 即可生成
5.生成的文件保存在你的源文件存储的位置

注:1.我使用的版本是是PS CC 和 2014(PC和MAC都试过),CS6之前的版本没有试过
2.选择多个图层导出也可以
3.当然,你也可以把脚本复制到PS的安装目录,方便以后使用
4.有些朋友反映生成出来的只有.AI,没有.svg,如果这样的话请将自己电脑里面的AI升级一下再试
5.如果还不行的话,PS 2014里面有个“抽出资源”,也是可以生成svg的,只是这个脚本方便一些,看自己中意

4.生成的文件有两个(.ai和.svg) 请根据需求取舍
以上步骤,已经实现了修改图层名后缀 自动保存为相应格式
下面是iconmoon里遇到的问题:
svg在页面上能显示,但我把svg导入到icomoon里,发现是空的

用编辑器打开自动导出的svg和之前设计师转换过的svg对比:
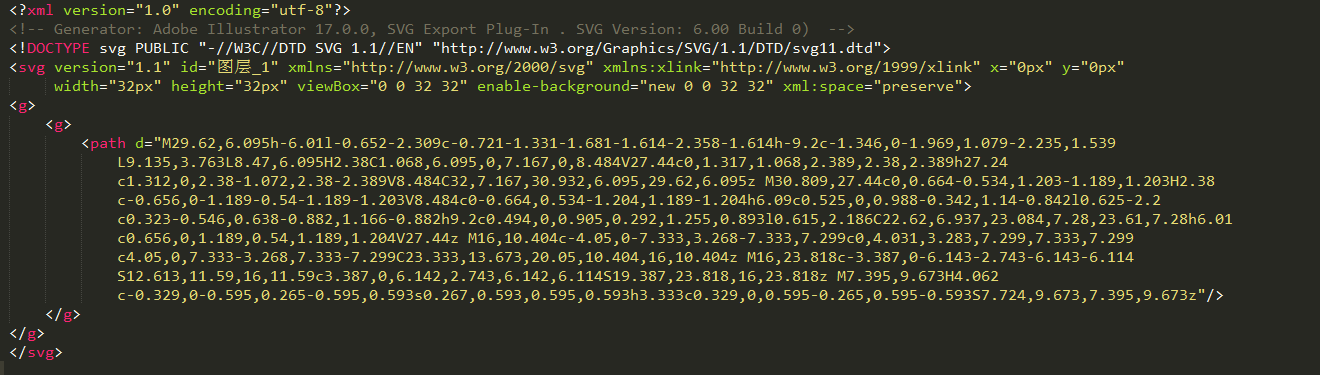
(1)这是PS自动导出的svg

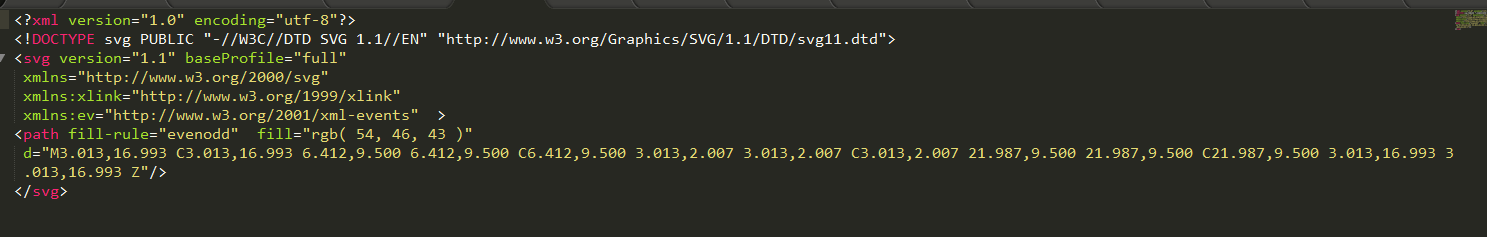
(2)这是在icomoon里可以使用的设计师转换过的svg

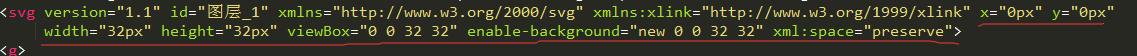
这个<g>标签应该是不影响的,应该是svg标签里,这段属性

把这段属性粘贴到PS导出的svg里,保存再导入到icomoon里,成功了,那么现在需要去修改ps文件夹里的脚本,把这段属性给加上。
打开三方下载的save-ps-to-svg1.0.jsx,发现里面没有svg的标签配置,那可能这个配置是PS自带的,在找配置文件遇到了一些坑,
不过最后还是成功找到了正确的文件

.jsx文件其实就是用javascript写的,Generator-builtin这个目录里你还会发现有node_module。
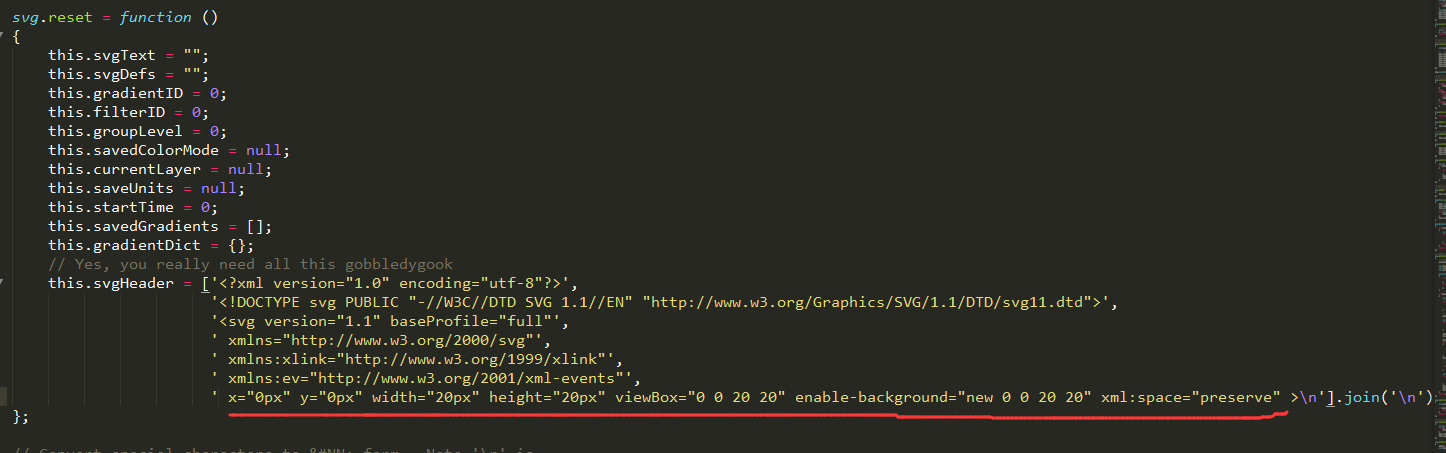
打开getLayerSVG,修改代码如下(修改代码要看仔细避免出错),宽高可以自己定,但是viewBox和enable-background的值也要相应改动

OK,现在修改形状图层后缀为.svg就可以支持iconmoon了。(目测只支持形状)
但是还有一个问题:我们如果修改为.png,导出的 图片大小 为 图层 图形 的大小(符合切图的需求),
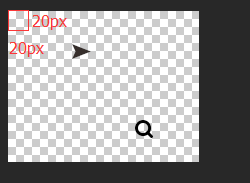
而svg不一样,我们现在设置的宽高是20px,在PS上,它会从画布的左上角来保存图片,如图,我们必须得把.svg图层放到正方形方框内
这个问题我还没有解决,因为这或许还得改ps脚本文件里的代码,但是我确实不知道改哪里。

现在有两个办法:
第一个是新建并保存一个psd文件(必须保存psd,svg导出目录是根据psd文件所在位置定的),
把宽高设置成getLayerSVG配置文件里的宽高,然后把需要转换成svg的图层都放进来自动导出。
第二个办法就是在原psd里面,把.svg图层移动到上图红色方框的位置再保存。
作为一个前端是很少切图的,这样能提高我的效率,就算是设计师,也许用到这种方法也可以提高效率,如果你不是
设计师,那你就用这招去讨好公司的设计师妹纸吧,23333333333~
如果在操作中出现问题,可以留言给我。
注意: 形状一定要撑满整个画布,否则有空隙的话,在网页中,居中什么的就会出现问题,特别是字体设置比较大的时候就特别明显
利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了的更多相关文章
- Sketch 和 PS中的设计图如何实现“自动切图”?
切图是很多UI设计师的一项日常工作.平时做完设计图,要将设计稿切成便于制作成页面的图片,并标注好尺寸和间距,交付给前端来完成html+css布局的静态页面,有利于交互,形成良好的视觉感. 但有的认为前 ...
- PS:切图
1.从psd中获取资源 2.基本了解 3.简单的图片操作和调整 4.对自己的审美提高一.界面设置: 1.新建设置:ctr+n; 预设:Web,大小Web(1920*1080) 背景:透明 2.移动工具 ...
- 前端PS常用切图技巧
前言:前端涉及到的 ps 操作不算复杂,基本上就是切图,本文总结了常用的几种切图技巧. 工具:photoshop cs6 . photoshop cc 1. 传统切图 01 这是最笨的一种方法,核心就 ...
- Photoshop如何实现UI自动切图?
切图严格来说并不是UI设计师的工作, 而是前端工程师的工作,指的是将UI设计师的设计(大部分为photoshop创建的PSD文件)转化为界面(网页或窗体等)所需要资源的过程.切图是衔接UI设计和应用程 ...
- 使用PS进行切图
一,设置PS 使用PS进行切图前的设置: 1,打开PS----打开PSD图片----点击窗口-----分别把:历史记录,信息,图层,三个打勾. 历史记录:可以回到之前想要的步骤,特别是不小心把图层的文 ...
- 前端工程师技能之photoshop巧用系列扩展篇——自动切图
× 目录 [1]初始设置 [2]自动切图 前面的话 随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利.photoshop最新的版本新增了自动切图功能,本文 ...
- photoshop自动切图
自动切图 前面的话 随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利.photoshop最新的版本新增了自动切图功能,本文将详细介绍photoshop的这 ...
- 利用AE编写切图工具的一些探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 这周利用晚上在家时间研究了下如何使用AE来开发切图工具.最初 ...
- PS Web切图界面设置
界面为移动工具时(快捷键V),选中左上角的图层. 点击视图,选中显示→智能参考线,与标尺. 点击窗口,把"库" "颜色"去掉,把屏幕右上角的"通道&q ...
随机推荐
- 几种你不知道的获取浙A牌照的方法
http://www.19lou.com/forum-464848-thread-18191429174490953-1-1.html 杭州限牌政策执行已有一年多,因为限牌政策,很多人买车之前,都不得 ...
- [C#HttpHelper]类1.4正式版教程与升级报告
[C#HttpHelper]类1.4正式版教程与升级报告 导读 1.升级报告 2.HttpHelper1.4正式版下载 3.HttpHelper类使用方法, 4.最简单的Post与Get的写法 ...
- GO語言基礎教程:數組,切片,map
這節課我們來講解數組,切片和map,或許您是從其他語言轉到GO語言這邊的,那麼在其他語言的影響下您可能會不太適應GO語言的數組,因為GO語言把數組給拆分成了array,slice和map,接下來的時間 ...
- 使用Facebook的SDK判斷來訪者是否已經按讃并成為本站粉絲團的成員
今天公司裡要做活動,其中有一項活動內容是要求來訪者按一下facebook粉絲團的讃,按了讃之後贈送現金.Facebook被墻大家眾所周知,在百度搜了一下發現因為被墻的原因導致國內涉及到Facebook ...
- 实用的插件:跨浏览器复制jQuery-zclip
Query-zclip是一个复制内容到剪贴板的jQuery插件,使用它我们不用考虑不同浏览器和浏览器版本之间的兼容问题.jQuery-zclip插件需要Flash的支持,使用时记得安装Adobe Fl ...
- SoapUI Pro Project Solution Collection-DataSource(jdbc,excel)
here give a solution for excel file change the excel configuration these: Set Excel file path in cur ...
- 联通宽带家庭网关HG110-B破解步骤
先说说破解的意义,联通赠送的这个无线猫本身是带路由功能的,只是联通为了限制用户分享宽带,把拨号功能给禁用了,于是WIFI虽然能连上,但是不能用.我破解的目的就是达到让此路由既能有猫的拨号功能又能有路由 ...
- ASP.NET 4.5 和 Visual Studio 2012 中的新功能
原文地址:http://www.asp.net/aspnet/overview/aspnet-and-visual-studio-2012/whats-new#_Toc318097372
- 菜鸟教程之工具使用(十二)——Eclipse突出显示选中的相同变量
大家都知道在Eclipse中,选中一个变量或者方法名(或者说是一个单词),当前文件中跟他一样的变量会被突出显示,这个功能很好用.能让我们很方便的找到该变量在哪被用到了.前段时间我的Eclipse的这个 ...
- ECSHOP始终显示全部分类方法
商品分类树需要始终显示所有类别,默认的Ecshop的显示方式为在当前产品页面只显示当前的产品所在的同级及下级分类,这就导致当点开某个产品或者子分 类的时候全局的分类树就不见了. 其实修改的方法很简单. ...
