简单了解Flux,注意这是一个设计思想,是一个架构!!!!!
在RN开发中,我们总是需要去更改一个组件个数据(也就是所谓的状态),我们一般是采用是在初始化的函数constror()(好像拼错了)
在这个函数里面申明我们的初始化数据(状态)eg:this.state={xxxxx},
而后,当我们需要去改变这个数据的时候,我们就要利用函数setState(),来改变数据!
这样来的话,数据改变了,那么,组件的View也就改变了!
,这个显然是虽基本的状态改变方法,但是,当我们的组件越来越多的话,
那么改变的状态就要写很多很多的类似的程序,
很不容易维护,从而,这里就出现了维护State(状态数据)的一个东东,
让程序写起来更加的简洁,易于维护。目前市面上是FLUX和Redux这两种应用比较广泛,
当然,这只是一种思想而已(附件自己的一丢丢小的方法),就像MVC一样,不用也可以的!
OK!redux是基于flux的,所以,先来看看flux(redux相对于flux优化了很多,所以建议使用redux)
1.FLUX:
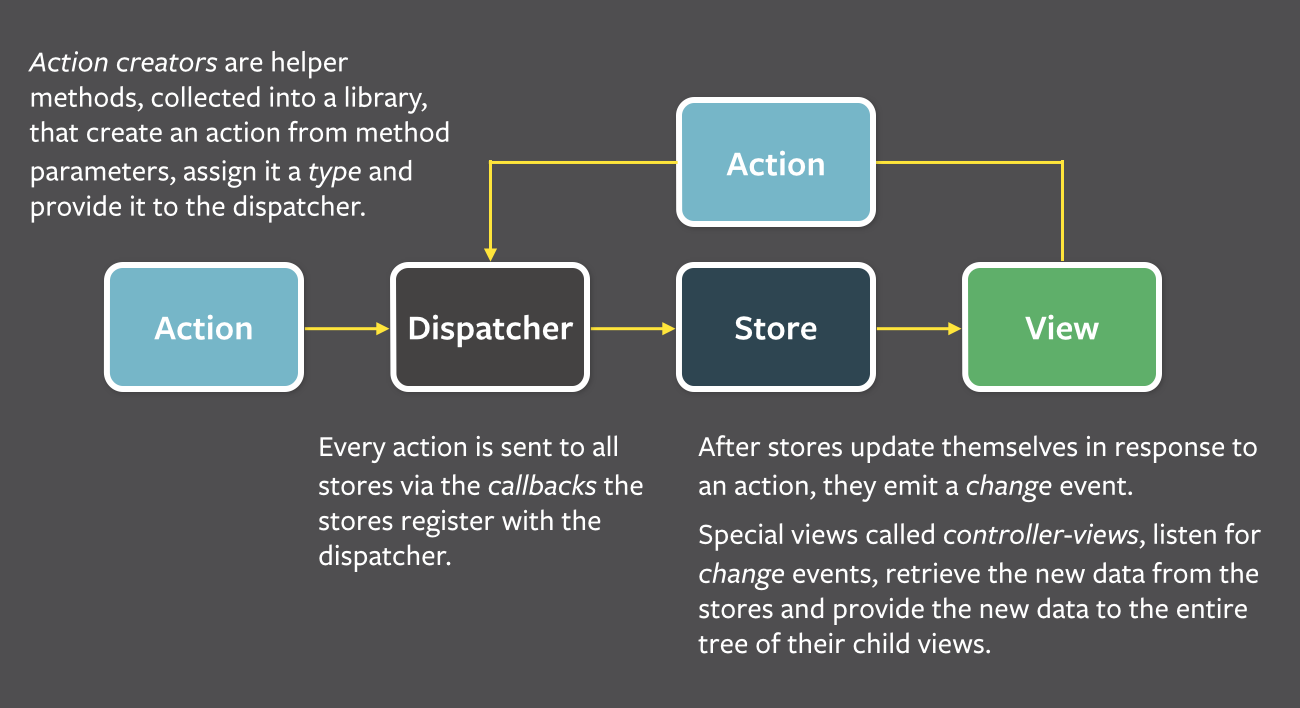
先上图:

在图中,我们可以很直观的看到,他的顺序是单向的,也就是所谓的数据的单向流动,
其中
1.Action代表着我们要执行的动作,类似于web中的onclick这个点击动作一样
2.当动作申明后就开始利用给函数,这个函数就是Dispacher()
3.函数有了,那么就开始执行这个函数,这个函数主要就是操控Store里面(这个相当于是所有组件的状态数据库)
4.状态数据库修改更新完毕,随之组件的表现VIEW就开始变化了哦!
5.当组件VIew,正在变化的时候,会回调一个ACTION给Dispacher(),叫他等等我更新完在用;
ok!整个过程就是这样~
2.Redux;
参考文档:中文官网:http://cn.redux.js.org/index.html
漫画学:http://zhongjie-chen.github.io/blog/2015/09/18/%E7%9C%8B%E6%BC%AB%E7%94%BB-%E5%AD%A6-Redux/
江青清:http://www.lcode.org/rn%E5%AE%9E%E6%88%98-%E5%98%8E%E5%98%8E%E5%95%86%E5%9F%8E%E4%B9%8B%E8%AE%B0%E4%B8%80%E6%AC%A1%E9%A1%B9%E7%9B%AEredux%E9%87%8D%E6%9E%84/
简单了解Flux,注意这是一个设计思想,是一个架构!!!!!的更多相关文章
- 使用Unity3D的设计思想实现一个简单的C#赛车游戏场景
最近看了看一个C#游戏开发的公开课,在该公开课中使用面向对象思想与Unity3D游戏开发思想结合的方式,对一个简单的赛车游戏场景进行了实现.原本在C#中很方便地就可以完成的一个小场景,使用Unity3 ...
- Web Magic设计思想
1.1 设计思想 1. 一个框架,一个领域 一个好的框架必然凝聚了领域知识.WebMagic的设计参考了业界最优秀的爬虫Scrapy,而实现则应用了HttpClient.Jsoup等Java世界最成熟 ...
- python 面向对象设计思想发展史
这篇主要说的是程序设计思想发展历史,分为概述和详细发展历史 一,概述 1940年以前:面向机器 最早的程序设计都是采用机器语言来编写的,直接使用二进制码来表示机器能够识别和执行的 指令和数 据.简单来 ...
- Day1:了解APICloud平台、理解APICloud应用设计思想、掌握平台使用流程。学习如何对一款APP进行需求分析、功能分解和架构设计等编码之前重要的准备工作
学习目标 总体上了解一下APICloud平台,重点介绍相关的学习资源,入门资料,常见的FAQ等 明确我们这七天要开发一个什么样的APP,明确功能需求,跟上每天的课程节奏,可以课前预习 梳理出对于一款A ...
- CSS组件架构的设计思想
不管是设计思想,还是架构,都可以总结为一个词:AO模式.A表示Append,即“附加”的意思,O表示Overwrite,即“重写”的意思.所有的CSS组件都是沿用这种思想来设计的.这也是CSS的特性, ...
- 如何设计Java框架----一个简单的例子【翻译】
原文:http://www.programcreek.com/2011/09/how-to-design-a-java-framework/ 原文和翻译都只是参考,如有不对,欢迎指正. 你可能会好奇框 ...
- 如何设计和实现一个web app
web app简介 web app其实不算是什么新鲜的东西,相比于传统的web和传统的app,web app这种web和app相结合的产物有的优点如下: 1. 开发上web app更有便捷性,ios开 ...
- 自己动手设计并实现一个linux嵌入式UI框架(设计)
看了"自己动手设计并实现一个linux嵌入式UI框架"显然没有尽兴,因为还没有看到庐山真面目,那我今天继续,先来说说,我用到了哪些知识背景.如:C语言基础知识,尤其是指针.函数指针 ...
- C 封装一个通用链表 和 一个简单字符串开发库
引言 这里需要分享的是一个 简单字符串库和 链表的基库,代码也许用到特定技巧.有时候回想一下, 如果我读书的时候有人告诉我这些关于C开发的积淀, 那么会走的多直啊.刚参加工作的时候做桌面开发, 服务是 ...
随机推荐
- 字符编码浅识:关于Unicode与UTF-8
参考自阮一峰博客:http://www.ruanyifeng.com/blog/2007/10/ascii_unicode_and_utf-8.html Unicode只是一个符号集,它只规定了符号的 ...
- ios 动态测定字符串frame : boundingRectWithSize函数
用NSString中的一个方法,第一个参数是text形成的frame的最大的宽度和高度, 其中的options比较关键 CGSize labelSize = [text boundingRectWit ...
- iOS 基于UIWebView的应用特点
现在有许多ios应用都是基于UIWebView的应用,比如phonegap做出的那些程序.最近我也接触到了一个类似的程序,今天在这里分享一下这类程序的特点. 用UIWebView来实现程序,自然少不了 ...
- java\c程序的内存分配
JAVA 文件编译执行与虚拟机(JVM)介绍 Java 虚拟机(JVM)是可运行Java代码的假想计算机.只要根据JVM规格描述将解释器移植到特定的计算机上,就能保证经过编译的任何Java代码能够在该 ...
- POJ 2478 Farey Sequence(欧拉函数前n项和)
A - Farey Sequence Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u ...
- Myeclipse 安装svn插件
安装subclipse, SVN插件1.从官网下载site-1.8.22.zip文件 访问不了可点我网盘2.从中解压出features与 plugins文件夹,复制到MyEclipse\MyEcl ...
- Phoenix实现用SQL查询HBase
博客已转移,请借一步说话,http://www.weixuehao.com/archives/111 HBase,一个NoSQL数据库,可存储大量非关系型数据. HBase,可以用HBase shel ...
- MySQL auto-extending data file
http://blog.csdn.net/hw_libo/article/details/39215723 http://blog.sina.com.cn/s/blog_5037eacb0102vjm ...
- 【Android 进阶】临时卸载root和恢复root功能
[前言]为什么有这个需求? Q:首先,谈谈为啥想要root呢? A:有root才能有控制权,也才能折腾很多东西,比如:删删流氓软件,用用代理.软件自动安装等: Q:然后,那么为何又需要删除root呢? ...
- 解决来QQ消息后歌曲音量降低问题
今天学了一天,晚上听歌放松一下,谁知碰到了一个很纠结的问题,我正在聊天,每当来QQ消息后,我的歌曲音量自动降低,降到非常小,然后我就调高 音量,把音乐的音量调到最大,又把系统音量调到最大,谁知音乐的声 ...
