2016届百度实习生前端笔试题上海卷a
1、写出javascript运行结果:alert(‘5’+5);
结果:alert()函数中不能进行算术运算或字符串拼接,故不会弹出对话框。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和
localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径
下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话
标识。
1 var str="https://www.baidu.com/s?cl=3";
2
3 var reg=/https:\/\/([A-Za-z\.]+)\/\S+/;
4
5 var result=reg.exec(str);
6
7 if(result){
8
9 alert(result[1]);
10
11 }
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2 <html lang="en">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
5 <title>2015百度实习笔试题7</title>
6 <script>
7 window.onload=function(){
8 var ulNode=document.createElement('ul');
9 var bodyNode=document.getElementsByTagName('body');
10 bodyNode[0].appendChild(ulNode);
11 for(var i=0; i<5; i++){
12 var liNode=document.createElement('li');
13 var textNode=document.createTextNode('li'+i);
14 liNode.appendChild(textNode);
15 ulNode.appendChild(liNode);
16 }
17 }
18 </script>
19 </head>
20 <body>
21
22 </body>
23 </html>
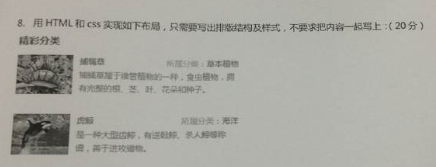
8、用HTML和css实现如下布局,只需写出排版结构及样式,不要求把内容一起写上。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>2015百度实习笔试题8</title>
<style>
li{ list-style-type: none;}
.info{ float: left; margin: 0 20px 20px;}
</style>
</head>
<body>
<div class="main">
<ul>
<li><div style="margin: 20px;"><b>精彩分类</b></div></li>
<li>
<div class="info"><img src="0000.png" alt="捕食草" /></div>
<div class="info">
<p><span>捕食草</span> <span>所属分类:草本植物</span></p>
<p>是一种食虫植物。</p>
</div>
</li>
<li style="clear: both;"></li>
<li>
<div class="info"><img src="0000.png" alt="虎鲸"> </div>
<div class="info">
<p><span>虎鲸</span> <span>所属分类:海洋</span></p>
<p>是一种大型齿鲸。</p>
</div>
</li>
</ul>
</div>
</body>
</html>
9、 【附加题】假设有一个基础对象叫“动物”,拥有以下属性:腿的数量、是否有尾巴,有另外一个对象叫“猫”,拥有“动物”对象的属性,并增加一个属性为:动 物名称,再增加一个方法,返回动物名称+腿的数量+是否有尾巴的描述,请使用javascript原型链继承来创建以上2个对象。
代码:
<!DOCTYPE html> <!-- js_event1.html -->
<html>
<head>
<script type="text/javascript">
function Animal() {
}
Animal.prototype.leg = 4;
Animal.prototype.tail = true;
var animal = new Animal();
function Cat() {
}
Cat.prototype = animal;
Cat.prototype.name = 'cat';
Cat.prototype.getInfo = function() {
return "Animal's name:" + this.name + ",number of leg:" + this.leg
+ ",has tail:" + Boolean(this.tail);
};
alert(Cat.prototype.getInfo());
var cat = new Cat();
alert(cat.getInfo()); function Animal(leg, tail) {
this.leg = leg;
this.tail = tail;
} function Cat(name, leg, tail) {
Animal.call(this, leg, tail);
this.name = name;
this.getInfo = function() {
return "Animal's name:" + this.name + ",number of leg:" + this.leg
+ ",has tail:" + Boolean(this.tail);
};
} var cat = new Cat('cat', 4, true);
cat.getInfo();
</script>
</head>
<body> </body>
</html>
2016届百度实习生前端笔试题上海卷a的更多相关文章
- 2015年百度实习生前端笔试题上海卷a
1.写出javascript运行结果:alert(‘5’+5); 结果:’55’ 2.写出javascript运行结果:for(var i=0; i<10; i++){} alert(i); 结 ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- 2014阿里巴巴WEB前端实习生在线笔试题
2014年3月31日晚,我怀着稍微忐忑的心情(第一次在线笔试^_^!!)进行了笔试.阿里巴巴的笔试题共同拥有10道,差点儿包括了Web前端开发的各个方面,有程序题.有叙述题.时间很紧张,仅仅完毕了大概 ...
- 阿里巴巴集团2016校园招聘-Python工程师笔试题(附加题+部分答案)
前言 第一次网上笔试,被虐的很惨.一是不太习惯,最主要的是还是自己对Python的掌握,还不够熟练.下面是这次阿里笔试相关信息 笔试时间是,2015年8月23日,10:00——12:00 对于笔试题, ...
- 前端笔试题2 JS部分
笔试题2 var EventME = {}; EventME.addHandle = function(ele, eventName, handleFunction) { if (ele.addEve ...
- 2017百度web前端实习生在线笔试题
代码: import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner s ...
- 2016年4月21百度iOS实习生在线笔试题&编程题
1.一个人上台阶可以一次上1个,2个,或者3个,问这个人上32层的台阶,总共有几种走法? 思路:先建立数学模型,设3步的走 i 次,2步的走 j 次, 1步的走 k 次,上了3*i + 2*j + 1 ...
- 2017携程Web前端实习生招聘笔试题总结
考察encodeURI encodeURI(), decodeURI()它们都是Global对象的方法. encodeURI()通过将某些字符的每个实例替换代表字符的UTF-8编码的一个或多个转义字符 ...
- 2017腾讯Web前端实习生招聘笔试题总结
指针与引用的区别 考察margin塌陷 考察C++继承和~符号 考察TCP通讯过程 位码 三次握手 为什么不是两次握手 为什么不是四次握手 四次挥手 为什么要四次握手 TCP的状态 考察严格模式 进程 ...
随机推荐
- python文件_写入
1.输入的数据写入到一个文本: #这个写入操作不会将原来的数据覆盖掉 n=raw_input('请输入写入的文件数据:') fl2=open('g:/2.txt','a') fl2.write('\n ...
- JDK Linux环境配置
① $sudo vi /etc/profile ② 在末尾行添加 #set java environment JAVA_HOME=/usr/local/jdk1.7.0 CLASSPATH=.:$JA ...
- PowerShell常用的属性
get-location | get-member -membertype property -------获取对象的属性---------- 获取对象特定的成员, 湖区.Net Framwork ...
- The Angles of a Triangle
The Angles of a Triangle You are given the lengths for each side on a triangle. You need to find all ...
- Compound class names are not supported. Consider searching for one class name and filtering the results
原文地址:http://stackoverflow.com/questions/20361643/compound-class-names-are-not-supported-consider-sea ...
- Sql Server 2005的1433端口打开和进行远程连接
参考地址:http://topic.csdn.net/u/20090828/16/e693935a-99b7-4090-a6bc-0123c91183eb.html 1.如何打开sql server ...
- ZOJ3829---模拟,贪心
这是2014年ACM亚洲区预赛牡丹江现场赛的一道题,铜牌题,可惜当时一路WA到死... 只有乘法的后缀表达式的特点有两个:(1)数字的数量一定大于‘*’的数量(2)最后一位一定是‘*’: 数字比*多的 ...
- Java中ThreadLocal无锁化线程封闭实现原理
虽然现在可以说很多程序员会用ThreadLocal,但是我相信大多数程序员还不知道ThreadLocal,而使用ThreadLocal的程序员大多只是知道其然而不知其所以然,因此,使用ThreadLo ...
- xagrs
find /tmp/ -name "*.log" -mtime +4 | xargs -i -t mv {} /home/ find /tmp/ -name "*.log ...
- 河内塔(hanoi)
理论: 河内塔: 1.有三根杆子A,B,C.A杆上有若干碟子 2.每次移动一块碟子,小的只能叠在大的上面 3.把所有碟子从A杆全部移到C杆上 讲解: 设A上有n个盘子.如果n=1,则将圆盘从A直接 ...
