ios html5 长按复制文本
以前做的项目,主要是针对ios的,安卓上面也没有测试。
原理其实是系统自带的功能,那时候借鉴的其他网站,没有试验通过document.execCommand("Copy"),别的js方式。
现在手上也没有设备了,这边只是提供html实现的方式。
1.跟网上的博客介绍的一样的,要满足
a.要复制的内容独占一行,不要和其他内容在一行(通过相对定位的也不可以)
b.设置-webkit-user-select:initial;
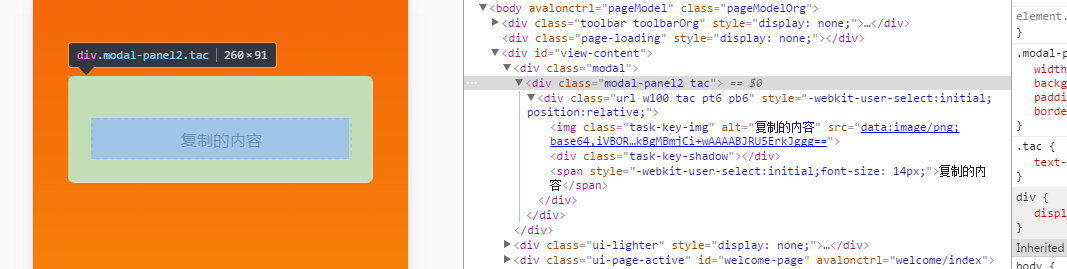
2.ios9下面就是有问题,找了相同项目发现他们都正常的,研究了半天,原来他们是通过在外面遮盖一个未知的img,alt设置需要复制的内容实现的

下面是主要的html,css,仅供参考
<style>
//css
.task-key-img {
-webkit-user-select: none;
z-index: 2;
opacity: 0;
}
.task-key-img, .task-key-shadow {
position: absolute;
top: 0;
display: block;
width: 100%;
height: 100%;
left: 0;
}
</style>
//html
<div class="url w100 tac pt6 pb6" style="-webkit-user-select:initial;position:relative;">
<img class="task-key-img" alt="复制的内容" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAACCAIAAAD91JpzAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAFklEQVQImWP8//8/AwMDEwMDAwMDAwAkBgMBmjCi+wAAAABJRU5ErkJggg==">
<div class="task-key-shadow"></div>
<span style="-webkit-user-select:initial;font-size: 14px;">复制的内容</span>
</div>
3.有些推广的(如钱咖),点按钮就进行了复制,(是通过app实现的,通过http或这websocket的方式,调用后台运行的钥匙功能)
ios html5 长按复制文本的更多相关文章
- mui 点击长按复制文本
项目需要长按复制文本内容,由于也没仔细研究过 mui 所以就直接百度.看到了 花落乱了流年 这篇博客 我就把这个博客的代码融合到自己的项目里,实现了复制的需求 直接上代码 单独写到了一个 js 文件. ...
- ios label 简单的长按复制文本信息
在iOS开发过程中,有时候会用到UILabel展示的内容,那么就设计到点击UILabel复制它上面展示的内容的功能,也就是Label长按复制功能.网上有很多种给Label添加长按复制功能的方法,这里我 ...
- ios - UILabel_长按复制
1.添加长按的手势 UILongPressGestureRecognizer *longGesture = [[UILongPressGestureRecognizer alloc] initWith ...
- Wx-小程序-长按复制文本
view: <text bindlongtap='copy' data-name='{{name}}'>{{item.name}}</text> js: copy(e) { v ...
- 【咸鱼教程】Egret中可长按复制的文本(例如复制优惠码)
一 实际效果二 实现原理三 源码下载 在egret中实现长按复制文本效果,一般用于复制优惠码什么的. 一 实际效果 二 实现原理 在egret的游戏元素都是绘制在canvas上的,我们 ...
- JQuery Mobile - html5+CSS 禁止IOS长按复制粘贴实现
因为在移动端APP需要实现长按执行别的事件,但是在IOS系统有默认的长按选择复制粘贴,禁止此功能在网上找了很多资料,最终整理出目前最好的解决方法.实际测试,也并不是很理想,但是可能没有更好办法了! / ...
- h5页面在ios机上禁止长按复制
(注意,增加之后需要对input的另外设置,不然输入框无法输入)场景:H5出现一个按钮需要长按几秒展示动画的,如:skcs.net-tactic.com/wap/peace/index,这时就需要用到 ...
- HTML5手机页面里面如何把长按复制避免
在写HTML5手机页面的时候,有时候会写到一些标签是需要用户长按然后放开的 但是微信里面长按就会出现复制,大大影响了用户体验,那么如何可以避免呢? 我也是最近写到这样的页面,总结了一部分,大家可以作为 ...
- HTML5 完美解决javascript中iphone手机和android手机复制文本到剪切板问题
1.执行以下解决方案条件:(这个是原理) ①执行复制方法时 所复制文字不能被任何 块级元素和行内块元素和行内元素遮盖否则无效:(解决方案:将文本通过绝对定位或其他方式移除屏幕外) ②ios中不能复制属 ...
随机推荐
- Linq的一些基础查询
其中包括对数据中常用的条件查询,投影,分区,排序,分组,集合,元素,量词,和集集等标准查询操作符进行分类介绍 一.条件操作符 条件操作符where类似于SQL中的where子句,用于实现条件查询.下列 ...
- curl批量伪造数据
<?php set_time_limit(); $url = "http://www.ciweishixi.dev/app.php?c=form&a=submitActivit ...
- JAVA JNI学习
JAVA JNI JNI是Java Native Interface的缩写,中文为JAVA本地调用.从Java1.1开始,Java Native Interface(JNI)标准成为java平台的 ...
- Window运行命令大全
1. gpedit.msc-----组策略 2. sndrec32-------录音机 3. Nslookup-------IP地址侦测器 4. explorer-------打开资源管 ...
- WPF控件中可以用来记录数据用的属性总结
今天遇到一个问题需要为每个控件tooltip根据不同情况显示多组数据,于是需要用到控件的某个属性暂存这个数据.好吧,现在我找到了3个属性可用,给自己做个备忘. 1.Tag 这个属性是object类型 ...
- sh里没有多行注释,只能每一行加一个#号
sh里没有多行注释,只能每一行加一个#号.只能像这样: #-------------------------------------------- # 这是一个自动打ipa的脚本,基于webfrogs ...
- UVA_Digit Puzzle UVA 12107
If you hide some digits in an integer equation, you create a digit puzzle. The figure below shows tw ...
- poj 1077-Eight(八数码+逆向bfs打表)
The 15-puzzle has been around for over 100 years; even if you don't know it by that name, you've see ...
- 使用Canvas实现动画效果 | DKlogs -- 设计 | 生活
使用Canvas实现动画效果 | DKlogs -- 设计 | 生活 使用Canvas实现动画效果
- 求解答,Android源码编译时怎样添加第三方jar包
各位大神好,遇到的问题如标题. 我用Eclipse写了一个android工程,但是这个工程需要到SDK的隐藏类,所有想在源码下编译,但是每次mm之后,都会出现错误,提示是找不到对应的类. 我需要加入的 ...
