CSS的clear属性
以下引用自w3school
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
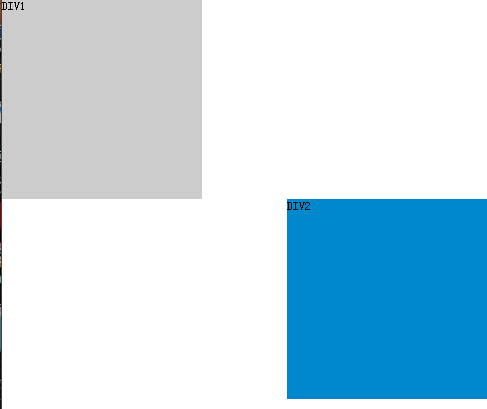
情况一:DIV1 (灰)左浮动 DIV2(蓝) 右浮动
#div1{ float: left; width: 200px; height: 200px; background-color: #ccc; }
#div2{ float: right; width: 200px; height: 200px; background-color: #0088cc; }
DIV2用clear:left 时,清除浮动做效果
DIV1 clear:right 或 clear:both ,清除不了右浮动。

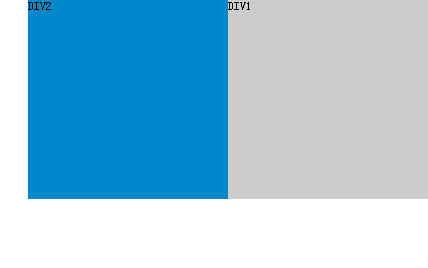
情况二:DIV1 右浮动 DIV2 右浮动
#div1{ float: right; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: right; width: 200px;height: 200px;background-color: #0088cc;}
DIV2 clear:right; 清除了右边的浮动

DIV1 clear:right 或 clear:both , 清除不了右边浮动
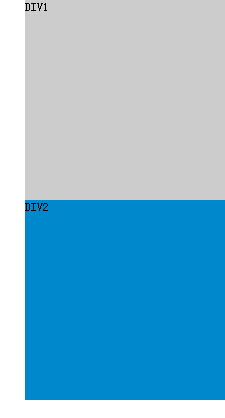
情况三:DIV1右浮动 DIV2左浮动
#div1{ float: right; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: left; width: 200px;height: 200px;background-color: #0088cc; }
DIV2 clear:right ,清除了右浮动

DIV1 clear:left 或 clear:both ,清除不了左浮动
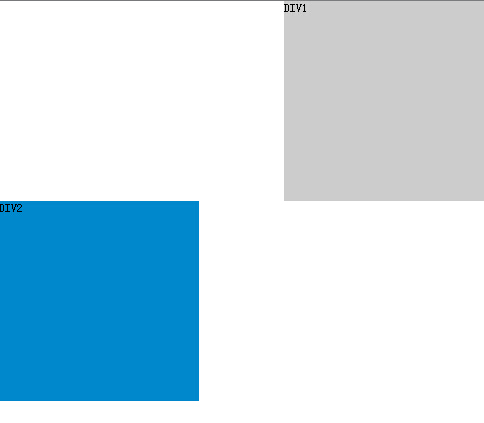
情况四:DIV1左浮动 DIV2左浮动
#div1{ float: left; width: 200px;height: 200px;background-color: #ccc; }
#div2{ float: left; width: 200px;height: 200px;background-color: #0088cc; }
当DIV1用 clear:right 时,清除不了浮动,当DIV2用 clear:left 时,清除左边浮动
结论:
clear是基于顶部边界发生清除。本例DIV1的顶部没有其他标签,无论用clear的任何方向都清除不了DIV2的浮动。而下一个元素DIV2可以判断上一个元素是否发生浮动,排列靠后的标签因清除浮动移至下面。
CSS的clear属性的更多相关文章
- CSS中clear属性的both、left和right浅析
前端开发中,我们知道clear属性有none.both.left和right四个值. 它们的具体含义如下: none:允许两边都可以有浮动对象: both:不允许有浮动对象; left:不允许左边有浮 ...
- css之clear属性
clear属性用来设置元素左右两边是否可以存在浮动元素. 它的值包括:left,right,both,none.其中none代表左右两边可以出现浮动元素.
- css中clear属性的认识
今天在看博客园的页面布局时发现有不少空白的div只有css属性:clear:both. 然后去W3C文档里和百度补脑了一下,总结如下: 这是之前我写的一段测试代码: <div style=&qu ...
- 详解CSS中clear属性both、left、right值的含义
前几天一朋友在群里问clear:left的意思,我以为是简单的清除浮动问题,就让他百度"清除浮动",导致中间有点小误会.后来我按照他写的DEMO,发现我自己也没完全理解clear: ...
- CSS中float属性和clear属性的一些笔记
在学习CSS的最后一部分内容中,float属性和clear属性比较难以用语言描述,因此在笔记本中无法准确的记录这两个属性的用法.所以在博客园上以图文的形式记录这两种属性的特征,以备以后查阅. 首先,定 ...
- CSS 清除浮动 clear 属性
CSS 清除浮动 clear 属性用于设定元素哪一侧不允许有其他浮动元素(而并非取消元素的浮动). 可能的取值如下: 取值 说明 none 默认值,允许两侧都有浮动元素 left 左侧不允许有其他浮动 ...
- div+css中clear用法
一开始用clear属性,只是跟float相对使用,今天看视频的时候还是不大明白,查了下资料原来是这样的哦,看咯. clear属性值有四个clear:both|left|right|none; 作用:该 ...
- 对css中clear元素的理解
clear:left;表示左侧不能有浮动元素. clear:right;表示右侧不能有浮动元素. clear:both;表示左右两侧都不能有浮动元素. 但在使用时,还得考虑css优先级问题.相同类型选 ...
- [CSS]float&clear浮动
CSS float 属性 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样. 可取的值 ...
随机推荐
- Linux搭建FTP
Linux FTP 服务器配置简单说明 转载:http://blog.csdn.net/tianlesoftware/article/details/6151317
- sqlite 查询数据 不用回调
int main( void ){ sqlite3 *db=NULL; char *zErrMsg = 0; int rc; //打开数据库连接 rc = sqlite3 ...
- Android 5.x新特性之elevation(阴影),tinting(着色)以及clipping(剪裁)
快过年了,公司也没事做了, 自己也闲了下来,一天天呆着真没意思,闲来没事自己研究研究了Google I/O 2014 发布 Material Design设计,人性化的风格,丰富的色彩,使人机交互更完 ...
- 预处理指令中#Pragma
在所有的预处理指令中,#Pragma 指令可能是最复杂的了,它的作用是设定编译器的状态或者是指示编译器完成一些特定的动作.#pragma指令对每个编译器给出了一个方法,在保持与C和C++语言完全兼容的 ...
- codeforces #260 DIV 2 C题Boredom(DP)
题目地址:http://codeforces.com/contest/456/problem/C 脑残了. .DP仅仅DP到了n. . 应该DP到10w+的. . 代码例如以下: #include & ...
- 配置vim之插件
涉及linux平台下ctags, taglist插件 ctags是一个用于产生代码索引文件的插件,它产生的索引可以帮助我们更快的定位到特定位置. ctags支持很多语言,比如java, c, c++, ...
- linux 下手动编译安装无线网卡驱动
先参照 <本地yum源安装GCC >安装好gcc hp的笔记本上安装了CentOS6.3,没有安装无线网卡驱动,安装这个驱动,在Google上找了好多资料,最后终于解决了这个问题.在这里做 ...
- ajax post传值
一.字符串 $.ajax({ type: "POST", data: {"ID&quo ...
- php 不能同时提交form
注意:提交form到相应的页面时,不能在form中嵌套一个form,否则,不能提交
- grunt切换下载源
nrm 是一个 NPM 源管理器,允许你快速地在NPM 源间切换: 安装:npm install -g nrm 列出可选源:nrm ls 切换:nrm use taobao 测试所有源连接时间:nrm ...
