iOS开发系列--无限循环的图片浏览器
--UIKit之UIScrollView
概述
UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件。在这个系列中如果每个控件都介绍一遍确实没有必要,所谓授人以鱼不如授人以渔,这里会尽可能让大家明白其中的原理,找一些典型的控件进行说明,这样一来大家就可以触类旁通。今天我们主要来看一下UIScrollView的内容:
UIView
在熟悉UIScrollView之前很有必要说一下UIView的内容。在上一篇文章也简单的对UIView进行了介绍,但是由于那篇文章的主要内容是给大家一个iOS开发的总体印象,因此并没有系统的介绍。另外由于UIScrollView的父类是UIView,所有在讨论UIScrollView之前也很有必要把UIView的知识给补充上,这样大家在使用UIScrollView的某些方法时也不至于无从下手。
既然UIView是所有控件的父类,那么对于一些常用的方法我们很有必要弄清楚,其实在Xcode中要了解一个类有哪些属性和方法特别简单,只要按住apple键点击类名就可以定位到这个类中查看相关定义(在日后的开发中我们会经常这么来做,毕竟要记住iOS开发中所有的API是不现实的,有些API我们可以通过这种方法来查找),例如我们可以查看这个类的内容:

当然UIView的定义文件(.h文件)也是相当长的,我们如果全部截图也没有意义。这里列出常用的属性和方法。
| 属性 | 说明 |
| @property(nonatomic) CGRect frame; | 控件的位置和大小,所有的控件必须指定这个属性,否则即使有控件也无法显示 |
| @property(nonatomic) CGRect bounds; | 当前控件位置和大小,但是和frame不同的是它的位置是确定的(0,0) |
| @property(nonatomic) CGPoint center; | 控件的中心位置,一般用户进行控件定位 |
| @property(nonatomic) CGAffineTransform transform; | 控件矩阵变化,包括平移、缩放、旋转,默认为CGAffineTransformIdentity |
| @property(nonatomic) UIViewAutoresizing autoresizingMask; | 控件旋转时大小自动伸缩,默认为UIViewAutoresizingNone |
| @property(nonatomic,readonly) UIView *superview; | 当前控件的父控件 |
| @property(nonatomic,readonly,copy) NSArray *subviews; | 当前控件的所有一级子控件,注意其子控件的子控件并不包括在内 |
| @property(nonatomic,getter=isHidden) BOOL hidden; | 是否隐藏,默认为NO |
| @property(nonatomic) UIViewContentMode contentMode; | 内容模式,主要用于指定控件内容(注意不是子控件)如何填充,一般UIImageView经常使用,默认为UIViewContentModeScaleToFill |
| @property(nonatomic) NSInteger tag; | 控件的标示,可以存储一些和当前控件有关的信息(但是注意只能是整形),默认为0 |
| 方法 | 说明 |
| - (void)addSubview:(UIView *)view; | 添加子控件 |
| - (void)removeFromSuperview; | 从父控件中移除当前控件 |
| - (void)insertSubview:(UIView *)view atIndex:(NSInteger)index; | 在指定位置插入子控件 |
| + (void)beginAnimations:(NSString *)animationID context:(void *)context; | 开始一段动画 |
| + (void)commitAnimations; | 结束一段动画,注意在开始和结束之间如果控件的某些属性发生变化iOS将以动画方式进行改变 |
| + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations NS_AVAILABLE_IOS(4_0); | 以block的形式执行一段动画,注意这个方法有几种相关的方法 |
| - (void)addGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2); | 添加手势操作 |
| - (void)removeGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2); | 移除手势操作 |
注意上面所有的位置属性都是相对于其父控件而言(不是相对于屏幕而言),多数属性比较简单这里不再详细解释,我们重点解释一下autoresizingMask、transform属性。
autoresizingMask
autoresizingMask这个属性一般我们进行屏幕旋转的时候经常用到,它的值是一个枚举类型:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0, //不进行自动调整
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, //自动调整与superview左侧距离,右侧距离保持不变
UIViewAutoresizingFlexibleWidth = 1 << 1, //自动调整控件自身宽度,保证与superview左右距离不变
UIViewAutoresizingFlexibleRightMargin = 1 << 2, //自动调整与superview右侧距离,左侧距离保持不变
UIViewAutoresizingFlexibleTopMargin = 1 << 3, //自动调整与superview顶部距离,底部距离保持不变
UIViewAutoresizingFlexibleHeight = 1 << 4, //自动调整控件自身高度,保证与superview上下距离不变
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //自动调整与superview底部距离,顶部距离保持不变
};
通过注释大家应该大概了解每个枚举值的意义,但是我们知道枚举经常进行按位或操作(“|”),例如如果autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleLeftMargin那么iOS如何处理呢?此时会自动调整左边的距离和控件自身宽度,右侧距离不变,同时保证左侧距离和控件宽度同等比例的调整(延长或缩短)。例如在iPhone 5中,如果一个按钮假设自身宽度为200,左右侧距离均为60(左侧和宽度比例3:10),当从竖屏旋转到横屏的时候(此时宽度由320变为568,注意如果有状态栏则宽度变为568-20=548),由于右侧边距不变为60,根据比例左侧边距应该是(568-60)*(3/13)=117,宽度为:(568-60)*(10/13)=391。
请看下面的代码(下面例子通过纯代码方式创建iOS应用,并且自定义一个KCMainViewController):
AppDelegate.m
//
// AppDelegate.m
// UIViewAndUIScrollView
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "AppDelegate.h"
#import "KCMainViewController.h"
#import "KCTransformViewController.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window=[[UIWindow alloc]initWithFrame:[UIScreen mainScreen].applicationFrame]; KCMainViewController *mainController=[[KCMainViewController alloc]init];
self.window.rootViewController=mainController;
self.window.backgroundColor=[UIColor colorWithRed:249/255.0 green:249/255.0 blue:249/255.0 alpha:1]; [self.window makeKeyAndVisible]; return YES;
} - (void)applicationWillResignActive:(UIApplication *)application {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
} - (void)applicationDidEnterBackground:(UIApplication *)application {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
} - (void)applicationWillEnterForeground:(UIApplication *)application {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
} - (void)applicationDidBecomeActive:(UIApplication *)application {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
} - (void)applicationWillTerminate:(UIApplication *)application {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
} @end
KCMainViewController.m
//
// KCMainViewController.m
// UIViewAndUIScrollView
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "KCMainViewController.h" @interface KCMainViewController (){
UIButton *_btn; //私有变量
} @end @implementation KCMainViewController - (void)viewDidLoad {
[super viewDidLoad]; //添加一个Button
_btn=[[UIButton alloc]initWithFrame:CGRectMake(60, 100, 200, 50)];
_btn.backgroundColor=[UIColor orangeColor];
[_btn setTitle:@"Hello,world!" forState:UIControlStateNormal];
_btn.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleLeftMargin;
[self.view addSubview:_btn]; } #pragma mark 屏幕旋转事件
-(void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation{
NSLog(@"%@",NSStringFromCGRect(_btn.frame));
}
@end
在上面的代码中设置了window的背景为灰色,虽然上面有一个UIView但是我们可以看到最终效果是灰色的,这说明UIView默认是透明的。另外定义了一个私有成员变量_btn,这种定义方式大家以后会经常用到。
运行效果:
竖屏

横屏

注意上面执行前请先隐藏iOS状态栏目,全局隐藏iO状态栏的方法:
1.在info.plist 中设置Status bar is initially hidden为YES
2.在info.plist中设置View controller-based status bar appearance 为NO
transform
transform我们一般称为形变属性,其本质是通过矩阵变化改变控件的大小、位置、角度等,这里我们通过一个例子来看一下具体的操作,在下面的例子中我们也会看到UIImageView控件的常用操作。
KCTransformViewController.m
//
// KCTransformViewController.m
// UIViewAndUIScrollView
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "KCTransformViewController.h"
//定义rgb颜色
#define NORMAL_COLOR [UIColor colorWithRed:75/255.0 green:160/255.0 blue:253/255.0 alpha:1]
#define HIGHLIGHTED_COLOR [UIColor colorWithRed:197/255.0 green:221/225.0 blue:249/225.0 alpha:1]
//按钮操作
typedef void(^ ButtonHandle)(); @interface KCTransformViewController (){
UIImageView *_imageView;//图片控件
UIButton *_btnRotation;//旋转按钮
UIButton *_btnScale;//缩放按钮
UIButton *_btnTranslate;//移动按钮
} @end @implementation KCTransformViewController - (void)viewDidLoad {
[super viewDidLoad]; [self addImageView];
[self addRotationButton];
[self addScaleButton];
[self addTranslateButton]; } #pragma mark 添加图片控件
-(void)addImageView{
//直接使用图片名称,系统会自动到资源文件中找到对应的文件
UIImage *image=[UIImage imageNamed:@"promo_ios8.png"];
//如果使用initWithImage进行初始化则控件大小会自动设置成图片大小
_imageView=[[UIImageView alloc]initWithImage:image];
_imageView.frame=CGRectMake(20, 20, 280, 154);
//设置内容填充模式为等比例填充
_imageView.contentMode=UIViewContentModeScaleAspectFit;
//self.view就是每个视图控制器中的view属性
[self.view addSubview:_imageView];
} #pragma mark 添加旋转按钮
-(void)addRotationButton{
_btnRotation=[self getButton];
_btnRotation.frame=CGRectMake(20, 400, 280, 30);
[_btnRotation setTitle:@"旋转" forState:UIControlStateNormal];
//添加按钮点击事件
[_btnRotation addTarget:self action:@selector(rotation:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_btnRotation];
} #pragma mark 添加缩放按钮
-(void)addScaleButton{
//在上面一个按钮位置的基础上确认当前位置
CGRect scaleButtonFrame=_btnRotation.frame;
scaleButtonFrame.origin.y+=40;
_btnScale =[self getButton];
_btnScale.frame=scaleButtonFrame;
[_btnScale setTitle:@"缩放" forState:UIControlStateNormal];
//添加按钮点击事件
[_btnScale addTarget:self action:@selector(scale:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_btnScale];
} #pragma mark 添加移动按钮
-(void)addTranslateButton{
CGRect translateButtonFrame=_btnScale.frame;
translateButtonFrame.origin.y+=40;
_btnTranslate =[self getButton];
_btnTranslate.frame=translateButtonFrame;
[_btnTranslate setTitle:@"移动" forState:UIControlStateNormal];
[_btnTranslate addTarget:self action:@selector(translate:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_btnTranslate]; } #pragma mark 图片旋转方法,注意参数中的btn表示当前点击按钮
-(void)rotation:(UIButton *)btn{
[self animation:^{
//注意旋转角度必须是弧度,不是角度
CGFloat angle=M_PI_4;//M开头的宏都是和数学(Math)相关的宏定义,M_PI_4表示四分之派,M_2_PI表示2派
//使用CGAffineTransformMakeRotation获得一个旋转角度形变
//但是需要注意tranform的旋转不会自动在原来的角度上进行叠加,所以下面的方法旋转一次以后再点击按钮不会旋转了
//_imageView.transform=CGAffineTransformMakeRotation(angle);
//利用CGAffineTransformRotate在原来的基础上产生一个新的角度(当然也可以定义一个全局变量自己累加)
_imageView.transform=CGAffineTransformRotate(_imageView.transform, angle); }];
} #pragma mark 图片缩放方法
-(void)scale:(UIButton *)btn{
// [self animation:^{
// CGFloat scalleOffset=0.9;
// //_imageView.transform=CGAffineTransformMakeScale(scalleOffset, scalleOffset);
// _imageView.transform= CGAffineTransformScale(_imageView.transform, scalleOffset, scalleOffset);
// }];
//通常我们使用UIView的静态方法实现动画而不是自己写一个方法
[UIView animateWithDuration:0.5 animations:^{
CGFloat scalleOffset=0.9;
//_imageView.transform=CGAffineTransformMakeScale(scalleOffset, scalleOffset);
_imageView.transform= CGAffineTransformScale(_imageView.transform, scalleOffset, scalleOffset);
}];
} #pragma mark 图片移动方法
-(void)translate:(UIButton *)btn{
[self animation:^{
CGFloat translateY=50;
//_imageView.transform=CGAffineTransformMakeTranslation(0, translateY);
_imageView.transform=CGAffineTransformTranslate(_imageView.transform, 0, translateY);
}];
} #pragma mark 动画执行方法,注意这里可以使用UIView的animateWithDuration方法代替这里只是为了演示
-(void)animation:(ButtonHandle)handle{
//开始动画
[UIView beginAnimations:@"animation" context:nil];
//设置动画执行时间
[UIView setAnimationDuration:0.5]; handle(); //执行动画操作
[UIView commitAnimations]; } #pragma mark 取得一个按钮,统一按钮样式
-(UIButton *)getButton{
UIButton *button =[[UIButton alloc]init ];
//设置正常状态下字体颜色
[button setTitleColor:NORMAL_COLOR forState:UIControlStateNormal];
//设置高亮状态下的字体颜色
[button setTitleColor:HIGHLIGHTED_COLOR forState:UIControlStateHighlighted];
return button;
} @end
- 获得CGAffineTransform有多种方法,例如使用CGAffineTransformMake,但是对于矩阵操作相对比较麻烦,事实上iOS已经为我们准备好了三个方法:CGAffineTransformMakeRotation(旋转)、CGAffineTransformMakeScale(缩放)、CGAffineTransformMakeTranslation(移动);
- transform进行旋转、缩放、移动的时候不是在原来的基础上增量形变的,因此如果需要持续在原来的基础上旋转、缩放、移动那么每次需要在原来的基础上增加或减少。当然,我们可以定义一个全局变量进行累加,但是事实上iOS已经为我们提供好了三个对应的方法,分别用于在原来的角度、缩放、移动位置的基础上做出修改:CGAffineTransformRotate、CGAffineTransformScale、CGAffineTransformTranslate;
- Objc语法规定不允许直接修改一个对象的结构体属性的成员,只能给这个属性直接赋值为一个结构体类型,例如上面的代码中如果写成“_btnRotation.frame.origin.x=380;”是不正确的;
- 上面的代码中我们用到了UIView的动画相关方法,在iOS开发中动画开发异常简单,而且动画和逻辑处理是完全分离的,只要在两个动画方法之间修改一个控件的属性那么当代码执行时就会自动添加动画效果,为了复习前面的block这里我们实现了一个类似于animation方法,类似于UIView的animateWithDuration静态方法的功能,仅仅为了说明它的实现原理,实际开发中可以直接调用animateWithDuration即可(或相关方法);
运行效果:

注意在iOS开发中推荐使用png图片,iOS会对png图片进行优化。
UIScrollView
通过上面的介绍相信大家对于UIView的基本操作应该比较熟悉了,那么下面就看一下UIView的子控件UIScrollView 。顾名思义,这是一个可以处理滚动操作的视图,UIScrollView在开发过程中使用很频繁,而且它也经常作为其他控件的子控件,例如UITableView就继承自UIScrollView。 我们还是先看一下UIScrollView的常用属性和方法:
| 属性 | 说明 |
| @property(nonatomic) CGPoint contentOffset; | 内容偏移量,当前显示的内容的顶点相对此控件顶点的x、y距离,默认为CGPointZero |
| @property(nonatomic) CGSize contentSize; | 控件内容大小,不一定在显示区域,如果这个属性不设置,此控件无法滚动,默认为CGSizeZero |
| @property(nonatomic) UIEdgeInsets contentInset; | 控件四周边距,类似于css中的margin,注意边距不作为其内容的一部分,默认为UIEdgeInsetsZero |
| @property(nonatomic,assign) id<UIScrollViewDelegate> delegate; | 控件代理,一般用于事件监听,在iOS中多数控件都是通过代理进行事件监听的 |
| @property(nonatomic) BOOL bounces; | 是否启用弹簧效果,启用弹簧效果后拖动到边缘可以看到内容后面的背景,默认为YES |
| @property(nonatomic,getter=isPagingEnabled) BOOL pagingEnabled; | 是否分页,如果分页的话每次左右拖动则移动宽度是屏幕宽度整数倍,默认为NO |
| @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; | 是否启用滚动,默认为YES |
| @property(nonatomic) BOOL showsHorizontalScrollIndicator; | 是否显示横向滚动条,默认为YES |
| @property(nonatomic) BOOL showsVerticalScrollIndicator; | 是否显示纵向滚动条,默认为YES |
| @property(nonatomic) CGFloat minimumZoomScale; | 最小缩放倍数,默认为1.0 |
| @property(nonatomic) CGFloat maximumZoomScale; | 最大缩放倍数(注意只有maximumZoomScale大于minimumZoomScale才有可能缩放),默认为1.0 |
| @property(nonatomic,readonly,getter=isTracking) BOOL tracking; | (状态)是否正在被追踪,手指按下去并且还没有拖动时是YES,其他情况均为NO |
| @property(nonatomic,readonly,getter=isDragging) BOOL dragging; | 是否正在被拖拽 |
| @property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; | 是否正在减速 |
| @property(nonatomic,readonly,getter=isZooming) BOOL zooming; | 是否正在缩放 |
| 方法 | 说明 |
| - (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; | 设置滚动位置,第二个参数表示是否启用动画效果 |
| - (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; | 滚动并显示指定区域的内容,第二个参数表示是否启用动画效果 |
| 代理方法 | 说明 |
| - (void)scrollViewDidScroll:(UIScrollView *)scrollView; | 滚动事件方法,滚动过程中会一直循环执行(滚动中…) |
| - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView; | 开始拖拽事件方法 |
| - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate; | 拖拽操作完成事件方法 |
| - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; | 即将停止滚动事件方法(拖拽松开后开始减速时执行) |
| - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; | 滚动停止事件方法(滚动过程中减速停止后执行) |
| - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view NS_AVAILABLE_IOS(3_2); | 开始缩放事件方法 |
| - (void)scrollViewDidZoom:(UIScrollView *)scrollView NS_AVAILABLE_IOS(3_2); | 缩放操作完成事件方法 |
| - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView; | 返回缩放视图,注意只有实现这个代理方法才能进行缩放,此方法返回需要缩放的视图 |
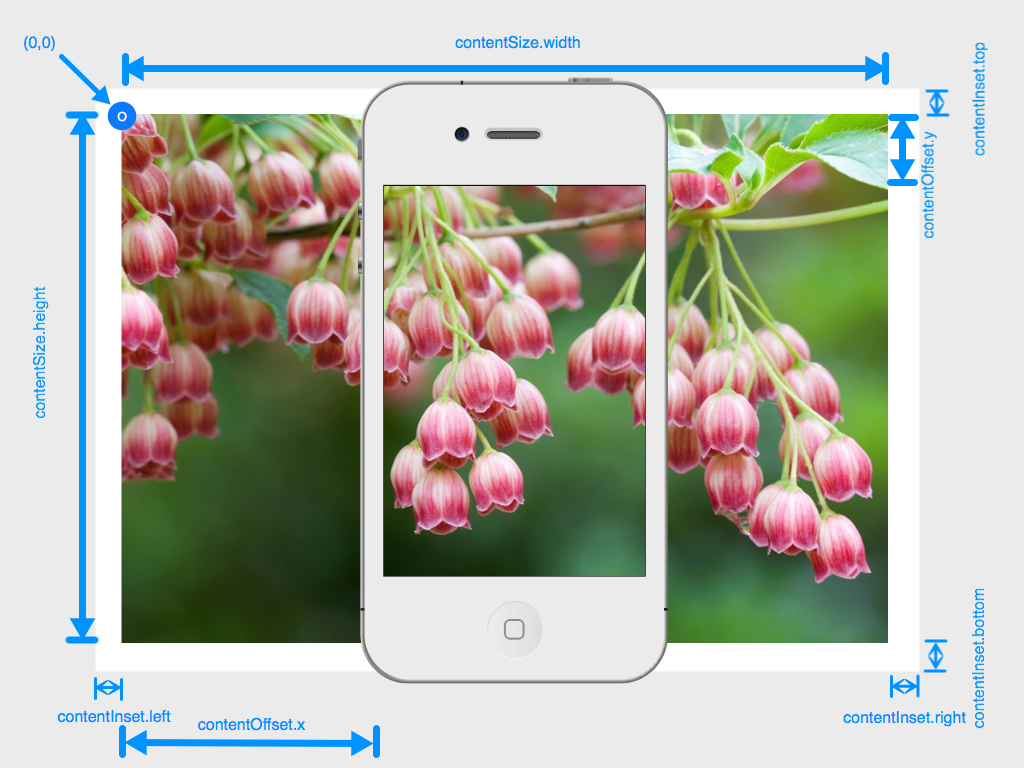
contentSize、contentInset、contentOffset在开发中会经常使用,为了帮助大家理解这里以图形的形式展现三者之间的关系:

关于上面列出的几个方法,我们有必要说一下它们的执行顺序:
a.如果我们拖动一个UIScrollView中的子控件移动的时候它的执行顺序如下:开始拖拽,滚动,滚动…,停止拖拽,将要停止滚动,滚动,滚动…,停止滚动。
红色部分有可能执行也有可能不执行,关键看你拖拽的停止的时候是突然停止还是有一段惯性让他继续执行(就好像刹车一样,如果是急刹车就没有后面的惯性滑动了,如果是慢慢踩刹车可能会有一段滑动距离)。但是不管怎么样滚动事件会一直执行,因此如果在这个事件中进行某种操作一定要注意性能。
b.如果我们缩放UIScrollView的子控件的时候它的执行顺序如下:开始缩放,滚动,滚动…,停止缩放。同样在这个过程中滚动事件会一直调用(当然如果缩放过程中手指有别的动作也可能会触发其他事件,这个大家可以自己体会一下)。
下面我们简单做一个例子
KCScrollViewController.h
//
// KCScrollViewController.h
// UIViewAndUIScrollView
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import <UIKit/UIKit.h> @interface KCScrollViewController : UIViewController @property (nonatomic,strong) UIScrollView *scrollView; @property (nonatomic,strong) UIImageView *imageView; @end
KCScrollViewController.m
//
// KCScrollViewController.m
// UIViewAndUIScrollView
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "KCScrollViewController.h" //实现UIScrollView代理
@interface KCScrollViewController ()<UIScrollViewDelegate> @end @implementation KCScrollViewController - (void)viewDidLoad {
[super viewDidLoad]; //添加scrollView控件
//注意UIScreen代表当前屏幕对象,其applicationFrame是当前屏幕内容区域
_scrollView =[[UIScrollView alloc]initWithFrame:[UIScreen mainScreen].applicationFrame];
//_scrollView.backgroundColor=[UIColor redColor];
_scrollView.contentMode=UIViewContentModeScaleToFill;
[self.view addSubview:_scrollView]; //添加图片控件
UIImage *image=[UIImage imageNamed:@"wwdc14-labs-hero-background.jpg"];
_imageView=[[UIImageView alloc]initWithImage:image];
[_scrollView addSubview:_imageView]; //contentSize必须设置,否则无法滚动,当前设置为图片大小
_scrollView.contentSize=_imageView.frame.size; //实现缩放:maxinumZoomScale必须大于minimumZoomScale同时实现viewForZoomingInScrollView方法
_scrollView.minimumZoomScale=0.6;
_scrollView.maximumZoomScale=3.0;
//设置代理
_scrollView.delegate=self; //边距,不属于内容部分,内容坐标(0,0)指的是内容的左上角不包括边界
//_scrollView.contentInset=UIEdgeInsetsMake(10, 20, 10, 20); //显示滚动内容的指定位置
//_scrollView.contentOffset=CGPointMake(10, 0); //隐藏滚动条
_scrollView.showsHorizontalScrollIndicator=NO;
_scrollView.showsVerticalScrollIndicator=NO; //禁用弹簧效果
//_scrollView.bounces=NO;
} #pragma mark 实现缩放视图代理方法,不实现此方法无法缩放
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return _imageView;
}
-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"scrollViewWillBeginDecelerating");
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
NSLog(@"scrollViewDidEndDecelerating");
}
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@"scrollViewWillBeginDragging");
}
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
NSLog(@"scrollViewDidEndDragging");
}
-(void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view{
NSLog(@"scrollViewWillBeginZooming");
}
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale{
NSLog(@"scrollViewDidEndZooming");
}
//-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
// NSLog(@"scrollViewDidScroll");
//} #pragma mark 当图片小于屏幕宽高时缩放后让图片显示到屏幕中间
-(void)scrollViewDidZoom:(UIScrollView *)scrollView{
CGSize originalSize=_scrollView.bounds.size;
CGSize contentSize=_scrollView.contentSize;
CGFloat offsetX=originalSize.width>contentSize.width?(originalSize.width-contentSize.width)/2:0;
CGFloat offsetY=originalSize.height>contentSize.height?(originalSize.height-contentSize.height)/2:0; _imageView.center=CGPointMake(contentSize.width/2+offsetX, contentSize.height/2+offsetY);
} @end
运行效果如下:

默认情况下缩放后的内容会放到UIScrollView的内容起始位置,所以如果要想缩放后内容放到中间我们必须自己维护它的位置,上面已经给出了设置方法。
扩展—ARC
iOS5之后引入了ARC特性,程序中不用自己retain、release、autorelease操作,编译器会自动为你管理内存,编译时自动加上内存释放的代码,使用起来很方便。ARC是编译器特性,而不是iOS运行时特性,其实质还是手动管理内存,只是相应内存管理的代码编译器会自动生成而已。由于ARC是编译器特性,因此它管理内存的规则和之前ObjC内存管理是类似的,只要有一个对象引用(强引用)指向这个对象,那么这个对象就不会被释放。
在开启ARC之后我们可以使用四个关键字修饰我们的成员变量、局部变量和属性:
- strong(修饰变量用__strong):强引用,相当于原来的retain,每次赋值引用计数器加1,只要指针引用这个对象,这个对象就不会被销毁;
- weak(修饰变量用__weak):弱引用,相当于assign,和assign不同的是当对象释放后该变量会设置为nil防止野指针(虽然之前讲过的内容中assign都是应用于基本数据类型,其实它也完全可以修饰对象类型的属性);
- unsafe_unretained(修饰变量用__unsafe_unretained):和weak类似,区别就是如果对象释放后它不会像weak一样自动将指针设置为nil,有可能出现野指针;
- __autoreleasing(只能修饰变量不能修饰属性):修饰一个对象在使用完之后自动释放,通常用于延迟释放内存,同在MRC下调用对象的autorelease方法是等效的;
注意:
- 除了weak(注意不是__weak)之外其他的修饰符在非ARC(MRC)下使用也不会报错,但是这么做并没有什么意义,因为在编译时会被忽略。举例来说:在MRC下使用__autoreleasing修饰一个对象也不会自动释放,而是应该使用autorelease方法。同样的,在MRC下使用__strong来修饰一个变量也同样是会直接忽略这个关键字;
- unsafe_unretained(或者__unsafe_unretained)和weak(或__weak)的区别不大,只是weak(或__weak)做释放之后会将变量设置为nil避免野指针,之所以目前两个关键字还存在主要是因为后者在在iOS5.0及lion之后才出现,出于兼容性考虑,因此推荐使用weak或__weak;
- __autoreleasing主要用于函数参数是ObjC对象指针的情况下(也就是参数”NSObject **obj”类型,指针的指针),典型的应用就是NSError的使用。在这种情况下,经常需要在函数内部重新创建一个对象给传入的参数赋值(修改参数内容),如果使用__autorelesing参数编译器在处理内部函数时会使用自动释放池,即保证内部对象能够正常释放又可以修改外部变量。之所以很多时候使用NSError作为参数传递到一些方法中没有将变量声明为__autoreleasing是因为编译器已经自动做了处理(因此,如果考虑到性能推荐还是加上此参数);
strong和weak在iOS开发过程中经常使用,这里简单看一个例子(注意这两个参数仍然可以修饰属性,意义是完全一样的在此不再演示)
KCPerson.h
//
// KCPerson.h
// ARC
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import <Foundation/Foundation.h> @interface KCPerson : NSObject @property (nonatomic,assign) int no; @end
KCPerson.m
//
// KCPerson.m
// ARC
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "KCPerson.h" @implementation KCPerson -(NSString *)description{
return [NSString stringWithFormat:@"no=%i",_no];
} @end
main.m
//
// main.m
// ARC
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import <Foundation/Foundation.h>
#import "KCPerson.h" int main(int argc, const char * argv[]) {
@autoreleasepool { //strong
__strong KCPerson *person1=[[KCPerson alloc]init];
__strong KCPerson *person2=person1;
person1.no=1;
NSLog(@"%@",person2); //结果:no=1
person1=nil;
NSLog(@"%@",person2); //结果:no=1 //weak
__strong KCPerson *person3=[[KCPerson alloc]init];
__weak KCPerson *person4=person3;
person3.no=3;
NSLog(@"%@",person4); //结果:no=3
person3=nil;
NSLog(@"%@",person4); //结果:(null) }
return 0;
}
由于person1和person2都指向一个对象并且都是强引用,因此当person1设置为nil时对象仍然不会释放,所以此时person2还是指向这个对象,可以正常输出;person3和它指向的对象是强引用,而person4是弱引用,因此当person3设置为nil后,对象没有了强引用就会释放,此时再打印person4自然就是null。为了说明strong和weak的使用,下面使用图形方式描绘上面的情况:
strong--person1和person2的关系

weak--person3和person4的关系

由此得出如下结论:
- 不管是怎么管理内存都是针对对象类型而言(无论是strong,weak都不能应用到基本数据类型),对于基本数据类型直接声明为assign就可以了,它不需要我们自己管理内存;
- 所有的指针变量默认都是__strong类型,因此我们通常省略不写__strong;
- 如果一个对象没有强引用之后即使存在弱引用它也会被释放,与此同时弱引用将被设置为nil;
回过头来我们看一下前面UIScrollView部分的几个属性都设置成了strong,如果设置成weak行不行呢?答案是否定的。如果我们设置成weak,Xcode首先就会给出提出“Assigning retained object to weak variable; object will be released after assignment”,就是说ObjC对象赋值给一个弱引用变量,赋值之后对象会立即被销毁。其实根据前面介绍的内容很容易理解,就拿上面的scrollView属性来说,如果设置为weak,当使用“_scrollView =[[UIScrollView alloc]initWithFrame:[UIScreen mainScreen].applicationFrame];”给这个变量赋值,根据前面的知识如果一个对象没有了强引用就会被销毁,赋值完成后运行时看到这个对象只有一个弱引用_scrollView自然就会销毁这个对象,因此如果运行上面的程序就达不到之前看到的效果了。
但是如果使用storyboard来设计界面的时候,我们会发现系统默认生成的属性就是weak,此时为什么不会销毁呢?那是因为它的顶层对象保持了一个强引用strong,因此这个对象不会被销毁。这样一来我们得出如下结论:
- 在iOS开发中使用strong、weak代替之前的retain、assign(基本类型使用assign);
- 如果一个属性使用IBOutlet修饰(也就是此属性时strongboard中组件)那么使用weak;
- 如果一个属性不是storyboard组件(一般纯代码编写界面时),使用strong;
UIScrollView实战
前面介绍了iOS中UIKit的一些简单知识,这里我们一起利用前面的知识做一个例子--图片无限循环滚动。在这个例子中我们需要解决如下两个问题:
如何无限循环?
我们知道在UIScrollView中如果放置其他控件后,只要设置contentSize之后这些图片就可以滚动。如果要让图片无限循环那么只有两种办法,一种是无限循环叠加图片,另一种就是如果最后一张图片浏览完立即显示第一张图片。很明显第一种方法是不现实的,我们考虑使用第二种方式。其实使用第二种方式实现原理比较简单,只要在图片前后各放一张图片即可(此时共有n+2个图片在UIScrollView中)。例如我们有5张图片,只要使用7个UIImageView依次存放:图片5,图片1,图片2,图片3,图片4,图片5,图片1。当从图片1滚动到图片5时由于最后一张是图片1就给用户一种无限循环的感觉,当这张图完全显示后我们迅速将UIScrollView的contentOffset设置到第二个UIImageView,也就是图片1,接着用户可以继续向后滚动。当然向前滚动原理完全一样,当滚动到第一张图片(图片5)就迅速设置UIScrollView的contentOffset显示第6张图(图片5)。为了方便说明请看下面的示意图(注意示意图由于宽度有限只描述了3张图片显示的情景):

如何优化性能?
无限循环实现了,但是我们知道如果图片过多这些图片势必全部加载到内存,这是我们不愿意看到的,此时我们需要优化上面的方案。其实从上面的方案我们也可以看出端倪,我们完全没必要创建n+2个UIImageView,其实3个已经足够(事实上也可以用两个实现,大家不妨自己思考一下),只要一直保持显示中间的UIImageView,滚动时动态更改三个UIImageView的图片即可。例如三个UIImageView默认放图片5、图片1、图片2,当前显示中间的UIImageView,也就是图片1,。如果向后滚动那么就会显示图片2,当图片2显示完整后迅速重新设置三个UIImageView的内容为图片1、图片2、图片3,然后通过contentOffset设置显示中间的UIImageView,也就是图片2。继续向后看到图片3,当图片3滚动完成迅速重新设置3个UIImageView的内容为图片2、图片3、图片4,然后设置contentOffset显示中间的UIImageView,也就是图片3。当然,向前滚动原理完全一样,如此就给用户一种循环错觉,而且不占用过多内存。
下面给出具体的实现,在这个程序中除了UIscrollView我们还可以看到UIPageControl的使用,实现并不复杂。首先我们需要将图片信息存储到plist文件中(日后方便扩展),并且设置plist的key表示图片的名称,value代表对应的图片描述,这个描述我们需要展示在界面上方。具体内容如下:
imageInfo.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>0.jpg</key>
<string>iphone 5s</string>
<key>1.jpg</key>
<string>iphone 5c</string>
<key>2.jpg</key>
<string>ipad min with retain</string>
<key>3.jpg</key>
<string>ipad air</string>
<key>4.jpg</key>
<string>ipod</string>
<key>5.jpg</key>
<string>ipod touch</string>
<key>6.jpg</key>
<string>mac book pro</string>
<key>7.jpg</key>
<string>mac book air</string>
<key>8.jpg</key>
<string>imac</string>
</dict>
</plist>
在程序中我们需要读取plist文件并加载对应的图片,这里我们将图片按顺序依次命名:0.jpg、1.jpg…8.jpg。我们的程序主要集中于自定义的KCMainViewController.m中,在这里我们声明1个UIScrollView和3个UIImageView用于显示图片,同时声明一个UILable显示图片描述信息,声明一个UIPageControl来显示当前图片页数,具体代码如下:
//
// KCMainViewController.m
// ImageViewer
//
// Created by Kenshin Cui on 14-2-23.
// Copyright (c) 2014年 Kenshin Cui. All rights reserved.
// #import "KCMainViewController.h"
#define SCREEN_WIDTH 320
#define SCREEN_HEIGHT 568
#define IMAGEVIEW_COUNT 3 @interface KCMainViewController ()<UIScrollViewDelegate>{
UIScrollView *_scrollView;
UIImageView *_leftImageView;
UIImageView *_centerImageView;
UIImageView *_rightImageView;
UIPageControl *_pageControl;
UILabel *_label;
NSMutableDictionary *_imageData;//图片数据
int _currentImageIndex;//当前图片索引
int _imageCount;//图片总数
} @end @implementation KCMainViewController - (void)viewDidLoad {
[super viewDidLoad];
//加载数据
[self loadImageData];
//添加滚动控件
[self addScrollView];
//添加图片控件
[self addImageViews];
//添加分页控件
[self addPageControl];
//添加图片信息描述控件
[self addLabel];
//加载默认图片
[self setDefaultImage];
} #pragma mark 加载图片数据
-(void)loadImageData{
//读取程序包路径中的资源文件
NSString *path=[[NSBundle mainBundle] pathForResource:@"imageInfo" ofType:@"plist"];
_imageData=[NSMutableDictionary dictionaryWithContentsOfFile:path];
_imageCount=(int)_imageData.count;
} #pragma mark 添加控件
-(void)addScrollView{
_scrollView=[[UIScrollView alloc]initWithFrame:[UIScreen mainScreen].bounds];
[self.view addSubview:_scrollView];
//设置代理
_scrollView.delegate=self;
//设置contentSize
_scrollView.contentSize=CGSizeMake(IMAGEVIEW_COUNT*SCREEN_WIDTH, SCREEN_HEIGHT) ;
//设置当前显示的位置为中间图片
[_scrollView setContentOffset:CGPointMake(SCREEN_WIDTH, 0) animated:NO];
//设置分页
_scrollView.pagingEnabled=YES;
//去掉滚动条
_scrollView.showsHorizontalScrollIndicator=NO;
} #pragma mark 添加图片三个控件
-(void)addImageViews{
_leftImageView=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
_leftImageView.contentMode=UIViewContentModeScaleAspectFit;
[_scrollView addSubview:_leftImageView];
_centerImageView=[[UIImageView alloc]initWithFrame:CGRectMake(SCREEN_WIDTH, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
_centerImageView.contentMode=UIViewContentModeScaleAspectFit;
[_scrollView addSubview:_centerImageView];
_rightImageView=[[UIImageView alloc]initWithFrame:CGRectMake(2*SCREEN_WIDTH, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
_rightImageView.contentMode=UIViewContentModeScaleAspectFit;
[_scrollView addSubview:_rightImageView]; }
#pragma mark 设置默认显示图片
-(void)setDefaultImage{
//加载默认图片
_leftImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",_imageCount-1]];
_centerImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",0]];
_rightImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",1]];
_currentImageIndex=0;
//设置当前页
_pageControl.currentPage=_currentImageIndex;
NSString *imageName=[NSString stringWithFormat:@"%i.jpg",_currentImageIndex];
_label.text=_imageData[imageName];
} #pragma mark 添加分页控件
-(void)addPageControl{
_pageControl=[[UIPageControl alloc]init];
//注意此方法可以根据页数返回UIPageControl合适的大小
CGSize size= [_pageControl sizeForNumberOfPages:_imageCount];
_pageControl.bounds=CGRectMake(0, 0, size.width, size.height);
_pageControl.center=CGPointMake(SCREEN_WIDTH/2, SCREEN_HEIGHT-100);
//设置颜色
_pageControl.pageIndicatorTintColor=[UIColor colorWithRed:193/255.0 green:219/255.0 blue:249/255.0 alpha:1];
//设置当前页颜色
_pageControl.currentPageIndicatorTintColor=[UIColor colorWithRed:0 green:150/255.0 blue:1 alpha:1];
//设置总页数
_pageControl.numberOfPages=_imageCount; [self.view addSubview:_pageControl];
} #pragma mark 添加信息描述控件
-(void)addLabel{ _label=[[UILabel alloc]initWithFrame:CGRectMake(0, 10, SCREEN_WIDTH,30)];
_label.textAlignment=NSTextAlignmentCenter;
_label.textColor=[UIColor colorWithRed:0 green:150/255.0 blue:1 alpha:1]; [self.view addSubview:_label];
} #pragma mark 滚动停止事件
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
//重新加载图片
[self reloadImage];
//移动到中间
[_scrollView setContentOffset:CGPointMake(SCREEN_WIDTH, 0) animated:NO];
//设置分页
_pageControl.currentPage=_currentImageIndex;
//设置描述
NSString *imageName=[NSString stringWithFormat:@"%i.jpg",_currentImageIndex];
_label.text=_imageData[imageName];
} #pragma mark 重新加载图片
-(void)reloadImage{
int leftImageIndex,rightImageIndex;
CGPoint offset=[_scrollView contentOffset];
if (offset.x>SCREEN_WIDTH) { //向右滑动
_currentImageIndex=(_currentImageIndex+1)%_imageCount;
}else if(offset.x<SCREEN_WIDTH){ //向左滑动
_currentImageIndex=(_currentImageIndex+_imageCount-1)%_imageCount;
}
//UIImageView *centerImageView=(UIImageView *)[_scrollView viewWithTag:2];
_centerImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",_currentImageIndex]]; //重新设置左右图片
leftImageIndex=(_currentImageIndex+_imageCount-1)%_imageCount;
rightImageIndex=(_currentImageIndex+1)%_imageCount;
_leftImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",leftImageIndex]];
_rightImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",rightImageIndex]];
} @end
在上面的代码中需要提醒大家的是一定要谨慎在滚动时进行相关操作,前面我们说过滚动事件会循环执行十分消耗性能,因此如果能不在其中操作的话尽可能不要在这个方法中进行相关操作,例如在上面的代码中我们的核心逻辑主要集中在滚动停止事件中,这个事件在一次滚动操作中只需要执行一次。
运行效果:

iOS开发系列--无限循环的图片浏览器的更多相关文章
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- iOS开发系列--让你的应用“动”起来
--iOS核心动画 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥iOS动画全貌.在这里你可以看到iOS中如何使用图层精简非交互式绘图,如何通过核心动画创建 ...
- iOS开发系列--并行开发其实很容易
--多线程开发 概览 大家都知道,在开发过程中应该尽可能减少用户等待时间,让程序尽可能快的完成运算.可是无论是哪种语言开发的程序最终往往转换成汇编语言进而解释成机器码来执行.但是机器码是按顺序执行的, ...
- iOS开发系列--让你的应用“动”起来
--iOS核心动画 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥iOS动画全貌.在这里你可以看到iOS中如何使用图层精简非交互式绘图,如何通过核心动画创建 ...
- IOS开发系列 --- 核心动画
原始地址:http://www.cnblogs.com/kenshincui/p/3972100.html 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥i ...
- iOS开发系列--让你的应用“动”起来【转载】
概览 原文链接:http://www.cnblogs.com/kenshincui/p/3972100.html 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥i ...
- iOS开发系列--Swift进阶
概述 上一篇文章<iOS开发系列--Swift语言>中对Swift的语法特点以及它和C.ObjC等其他语言的用法区别进行了介绍.当然,这只是Swift的入门基础,但是仅仅了解这些对于使用S ...
- iOS开发系列--通知与消息机制
概述 在多数移动应用中任何时候都只能有一个应用程序处于活跃状态,如果其他应用此刻发生了一些用户感兴趣的那么通过通知机制就可以告诉用户此时发生的事情.iOS中通知机制又叫消息机制,其包括两类:一类是本地 ...
- iOS开发系列--网络开发
概览 大部分应用程序都或多或少会牵扯到网络开发,例如说新浪微博.微信等,这些应用本身可能采用iOS开发,但是所有的数据支撑都是基于后台网络服务器的.如今,网络编程越来越普遍,孤立的应用通常是没有生命力 ...
随机推荐
- mono for android学习过程系列教程(3)
服务 接着上一讲的内容,咱们继续来唠叨概念性的东西.服务,内容提供器,广播接收器等理论知识. 首先是服务,它不是一个可视化的组件或者视图.他是由我们开发人员来定义,可以一直一直运行 的工作单元.跟活动 ...
- MapReduce剖析笔记之三:Job的Map/Reduce Task初始化
上一节分析了Job由JobClient提交到JobTracker的流程,利用RPC机制,JobTracker接收到Job ID和Job所在HDFS的目录,够早了JobInProgress对象,丢入队列 ...
- 修改Tomcat响应请求时返回的Server内容
HTTP Server在响应请求时,会返回服务器的Server信息,比如 Tomcat 7 的Header是: 这东西其实会给一些别有用心之人带来一定的提示作用:为安全起见,我们一般会建议去掉或修改这 ...
- 日向blog开发记录
一点历史关于,Sonne Blog 2016.03.25springmvc + hibernate框架搭建.2016.04.21日向blog首页.2016.04.24分页实现.2016.04.30登录 ...
- 牛顿法求平方根 scala
你任说1个整数x,我任猜它的平方根为y,如果不对或精度不够准确,那我令y = (y+x/y)/2.如此循环反复下去,y就会无限逼近x的平方根.scala代码牛顿智商太高了println( sqr(10 ...
- 解析大型.NET ERP系统 设计通用Microsoft Excel导入功能
做企业管理软件很难避免与Microsoft Excel打交道,常常是软件做好了,客户要求说再做一个Excel导入功能.导入Excel数据的功能的难度不大,从Excel列数据栏位的取值,验证值,再导入到 ...
- ECS Linux 服务器公钥秘钥SSH登录
Ubuntu 14.04.1为例,设置步骤如下: 一. 生成密钥的公钥和私钥 # ssh-keygen -t rsa Generating public/private rsa key pair. E ...
- Log4net入门(ASP.NET MVC 5篇)
在前4篇Log4net入门文章中,我们讲述了log4net的一些简单用法,在这一篇中我们主要讲述如何在ASP.NET MVC 5项目中将日志信息写入SQL Server数据库中. 一.创建最简单的AS ...
- 千回百折:百度Java研发offer斩获记和经验分享
起因 面试过程 等待offer的过程中悟道 Java面试常考知识点个人总结 过程 百度——作为国内互联网的巨头之一,最近的一些风波对其褒贬不一,但是类似事件不是第一次发生,也绝对不是最后一次,对于真的 ...
- 【NLP】大数据之行,始于足下:谈谈语料库知多少
大数据之行,始于足下:谈谈语料库知多少 作者:白宁超 2016年7月20日13:47:51 摘要:大数据发展的基石就是数据量的指数增加,无论是数据挖掘.文本处理.自然语言处理还是机器模型的构建,大多都 ...
