年底小回顾(MVC+NHibernate+Jquery+JqueryUI——网站)
1、附:利用MVC+NHibernate+Jquery+JqueryUI这些技术可以做出一个比较好的前台+后台网站。下面是本人对这些技术的笔记,作为私人年底小结吧。呵呵
好久没写文章了,感觉下不了笔吐不出字来。也许想说的太多,也许压根就不会写了。好吧,省时间,下面就以新增用户功能为例吧。
2、练习用例:

相关DLL:

3、要点:
(1)NHibernate作用
(2)NHibernate配置
(3)建用户表、实体以及建立相应的映射
(4)定义数据访问层接口并实现
(5)定义业务层接口并实现
(6)控制器Controller实现
(7)视图层展现
(1)NHibernate作用:
NHibernate是一个面向.NET环境的对象/关系数据库映射工具。对象/关系数据库映射(object/relational mapping,ORM)这个术语表示一种技术,用来把对象模型表示的对象映射到基于SQL的关系模型数据结构中去。
参阅百度百科:NHibernate。
(2)NHibernate配置:
1、配置文件:
2、不同的数据库,NHibernate的配置稍有区别。这里练习用的数据库是MSSQL,所以我们的配置如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
This template was written to work with NHibernate.Test.
Copy the template to your NHibernate.Test project folder and rename it in hibernate.cfg.xml and change it
for your own use before compile tests in VisualStudio.
-->
<!-- This is the System.Data.OracleClient.dll provider for Oracle from MS -->
<hibernate-configuration xmlns="urn:nhibernate-configuration-2.2" >
<session-factory name="NHibernate.Test">
<property name="connection.driver_class">NHibernate.Driver.SqlClientDriver</property>
<property name="connection.connection_string">Server=WADE-PC\SQLEXPRESS;initial catalog=TestDB;Integrated Security=SSPI</property>
<property name="dialect">NHibernate.Dialect.MsSql2005Dialect</property> <property name="query.substitutions">true , false , yes 'Y', no 'N'</property>
<property name="show_sql">true</property>
<property name="format_sql">true</property>
<property name="hbm2ddl.auto">update</property>
<property name="proxyfactory.factory_class">NHibernate.ByteCode.LinFu.ProxyFactoryFactory, NHibernate.ByteCode.LinFu</property>
<property name="proxyfactory.factory_class">NHibernate.ByteCode.Castle.ProxyFactoryFactory, NHibernate.ByteCode.Castle</property>
<property name="hbm2ddl.keywords">none</property> </session-factory>
</hibernate-configuration>
在此附上Oracle的配置以便自己以后用:
<!-- This is the System.Data.OracleClient.dll provider for Oracle from MS -->
<hibernate-configuration xmlns="urn:nhibernate-configuration-2.2" >
<session-factory name="NHibernate.Test">
<property name="connection.driver_class">NHibernate.Driver.OracleClientDriver</property>
<property name="connection.connection_string">
<!--Data Source=SDCGS;user=SDCGS;password=SDCGS2013;Pooling=true;Min Pool Size=;Max Pool Size=-->
Data Source=DMP;user=website;password=website;Pooling=true;Min Pool Size=;Max Pool Size= </property>
<property name="dialect">NHibernate.Dialect.Oracle10gDialect</property>
<property name="query.substitutions">true , false , yes 'Y', no 'N'</property>
<property name="show_sql">true</property>
<property name="format_sql">true</property>
<property name="hbm2ddl.auto">update</property>
<property name="proxyfactory.factory_class">NHibernate.ByteCode.LinFu.ProxyFactoryFactory, NHibernate.ByteCode.LinFu</property>
<property name="proxyfactory.factory_class">NHibernate.ByteCode.Castle.ProxyFactoryFactory, NHibernate.ByteCode.Castle</property>
<property name="hbm2ddl.keywords">none</property> </session-factory>
</hibernate-configuration>
(3)建用户表、实体以及建立相应的映射:
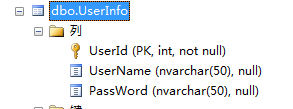
①用户表:

②实体类:


注意:1、Serializable——表示可序列化与反序列化。Serializable 接口以启用其序列化功能。未实现此接口的类将无法使其任何状态序列化或反序列化。可序列化类的所有子类型本身都是可序列化的。序列化接口没有方法或字段,仅用于标识可序列化的语义。
2、DataContract——数据契约。服务契约定义了远程访问对象和可供调用的方法,数据契约则是服务端和客户端之间要传送的自定义数据类型。一旦声明一个类型为DataContract,那么该类型就可以被序列化在服务端和客户端之间传送
③实体映射:
文件——
Code:
<?xml version="1.0" encoding="utf-8" ?>
<hibernate-mapping xmlns="urn:nhibernate-mapping-2.2" assembly="Entity" namespace="Entity">
<class name="UserInfo" table="UserInfo">
<id name="UserId" column="UserId" type="int" unsaved-value="0">
<generator class="native" />
</id>
<bag name="UserRoleList" inverse="true" lazy="true" >
<key column="UserId" />
<one-to-many class="UsersInRoles" />
</bag>
<property column="UserName" type="String" name="UserName" />
<property column="PassWord" type="String" name="PassWord" />
</class>
</hibernate-mapping>
注意:UserInfo.hbm.xml需要设置”属性—复制到输出目录—始终复制”,以及“属性—生成操作—嵌入的资源“。要不然会报错找不到映射文件。
(4)定义数据访问层接口并实现:
①定义数据访问层接口

定义接口代码:(新增用户对应的方法:Save())
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Entity;
namespace IDao
{
public interface IUserInfoDao
{ UserInfo Get(int userId);
IList<UserInfo> LoadAll();
object Save(UserInfo entity);
void Update(UserInfo entity);
void Delete(UserInfo entity);
UserInfo Load(object id);
IList<UserInfo> GetListBySql(string sql);
IList<UserInfo> GetListByHQL(string HQL);
IList<Object[]> GetObjectsByHQL(string HQL);
UserInfo GetUserInfoByNameAndPwd(string userName, string pwd);
}
}
②数据访问层接口实现:

实现代码:(新增用户对应的方法:Save())
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using IDao;
using NHibernate;
using Entity; namespace Dao
{
public class UserInfoDao : IUserInfoDao
{
/// <summary>
/// 添加
/// </summary>
/// <param name="entity"></param>
/// <returns></returns>
public object Save(UserInfo entity)
{
ISession session = NHibernateHelper.getSession();
try
{
var id = session.Save(entity);
session.Flush();
return id;
}
finally
{
session.Close();
}
}
}
}
(5)定义业务层接口并实现
①定义业务层接口

定义代码:(对应的方法Save())
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Entity; namespace IService
{
public interface IUserInfoService
{
UserInfo getEntityById(int Id);
IList<UserInfo> getAllEntitys();
int AddEntity(UserInfo ar);
void Delete(UserInfo ar);
void UpDate(UserInfo ar);
IList<UserInfo> GetListBySql(string sql);
IList<UserInfo> GetListByHQL(string HQL);
IList<Object[]> GetObjectsByHQL(string HQL); UserInfo GetUserInfoByNameAndPwd(string userName, string pwd);
}
}
②业务层接口并实现

实现代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using IService;
using IDao;
using Entity;
using Dao; namespace Service
{
public class UserInfoService : IUserInfoService
{
private IUserInfoDao dao = new UserInfoDao(); public int AddEntity(UserInfo ar)
{
return int.Parse(dao.Save(ar).ToString());
} }
}
(6)控制器Controller实现:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Transactions;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
using DotNetOpenAuth.AspNet;
using Microsoft.Web.WebPages.OAuth;
using WebMatrix.WebData;
using BLUS.Filters;
using BLUS.Models;
using Service;
using IService;
using Entity; namespace BLUS.Controllers
{
[Authorize]
[InitializeSimpleMembership]
public class AccountController : Controller
{
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
IUsersInRolesService sr = new UsersInRolesService();
UserInfo user = new UserInfo();
user.UserName = model.UserName;
user.PassWord = model.Password;
int userId = service.AddEntity(user); UsersInRoles userRole = new UsersInRoles();
userRole.UserId = user;
Entity.Roles rl = new Entity.Roles();
rl.RoleId = 2;
rl.RoleName = "普通用户";
userRole.RoleId= rl;
sr.AddEntity(userRole);
UserInfo userInfoLogin = service.getEntityById(userId);
Session["userInfoLogin"] = null;
Session["userInfoLogin"] = userInfoLogin;
return RedirectToAction("Index", "Home");
}
catch (Exception e)
{
ModelState.AddModelError("", e);
}
} // If we got this far, something failed, redisplay form
return View(model);
}
}
}
(7)视图层展现:(这里可以省去,视图层的展现)
小结:MVC+NHibernate+Jquery+JqueryUI,结合这些技术可以建立一个功能和性能一般的网站。我也是第一次运用NHibernate,有很多地方都不怎么理解。有待今后继续研究。
年底小回顾(MVC+NHibernate+Jquery+JqueryUI——网站)的更多相关文章
- MVC+Nhibernate+jquery+easyui递归实现多级菜单
1.新建访问的控制器动作返回视图,在视图中使用easyui的treegrid插件来得到后台得到的json数据显示多级菜单 public ActionResult Menu() { return Vie ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
“MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构.登录窗口.以及主界面) 一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增删改查的地步.测试好之后再来看这篇文章,我的主框架相对来说简答一点,重点还是实现系统的功能,以及对Jquery-Eas ...
- MVC中JQuery文件引入的路径问题,@Url.Content函数
今天写了个MVC的Demo,文件夹结构很简单,如下: 利用EF生成Model框架并手工加表字段注解,但在页面上JS验证始终没显示.实在无语. 无意中在浏览器里按F12,看见提示: Failed t ...
- 【ASP.Net MVC】在AspNet Mvc使用JQuery AutoComplete组件
在AspNet Mvc使用JQuery AutoComplete组件 官方文档: http://api.jqueryui.com/autocomplete/#entry-examples 要使用JQu ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成) 一.这篇文章主要是要实现:图片新闻的添加,无刷新图片的上传,以及添加新闻静 ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现) 一.前三篇的内容是否对您有帮助呢?如果有的话,请您继续关注这篇吧,这篇主要是实现”用户管理“的 ...
- $Django 路飞之显示视频,Redis存购物车数据,优惠卷生成表,优惠卷的一个领取表。(知识小回顾)
知识小回顾之json序列化问题 精髓:支持python的几种数据类型(注意不是对象,不能放对象),其次是tuple变list. ensure_ascii:默认值True,如果dict内含有non-AS ...
- MVC之Ajax.BeginForm使用详解之更新列表 mvc验证jquery.unobtrusive-ajax
MVC之Ajax.BeginForm使用详解之更新列表 1.首先,请在配置文件设置如下:(该项默认都存在且为true) <add key="UnobtrusiveJavaScrip ...
随机推荐
- 获取sqlserver数据库中所有库、表、字段名的方法
获取sqlserver数据库中所有库.表.字段名的方法 2009年03月12日 星期四 下午 12:51 1.获取所有数据库名: SELECT Name FROM Master..SysDatabas ...
- C# 导出Excel 多个Sheet
以下代码中最关键的代码是 Worksheet mSheet = (Microsoft.Office.Interop.Excel.Worksheet)mBook.Worksheets.Add(miss, ...
- (转)IIS5.1的安装配置并发布ASP.NET网站
最近跟老师做一个桥梁养护系统的项目,要求用VS2008+Sql Server2000,服务器用IIS.由于之前做过的ASP.NET项目都是用的VS内置的服务器,并没有使用过IIS,第一次搭,花了几个小 ...
- 如何在Visual studio中修改所使用C#语言的版本
有时候,我们需要在Visual studio里修改当前使用的C#语言的版本,具体修改方法如下:在solution explorer中右键工程->选择属性->切换到Build页->点击 ...
- java 中解析xml的技术
最初,XML 语言仅仅是意图用来作为 HTML 语言的替代品而出现的,但是随着该语言的不断发展和完善,人们越来越发现它所具有的优点:例如标记语言可扩展,严格的语法规定,可使用有意义的标记,内容存储和表 ...
- OpenGL ES 2.0 限定符
限定符 说明 作用 attribute 一般用于各个顶点各不相同的量,如顶点位置.颜色等 属性限定符,修饰的变量用来接收渲染管线传递进顶点着色器的当前顶点的各种属性值. 只能用来修饰符点数标量,浮点数 ...
- beini系列_2_beini装入虚拟机
- 数据画图 jpgraph & chart.js
今天想到要研究下“用图表的形式来呈现数据”这个主题.对比了下两种实现的方法: 方法一:通过php代码在服务器端生成图像,再将图像传回客户端.使用jpGraph类库. 方法二:通过js和html5技术, ...
- Masonry + Ajax 实现无限刷新瀑布流
效果就如我的个人站yooao.cc,把我实现的思路分享给大家. Masonry渲染页面如果有图片时需要imagesLoaded辅助,不然有可能会造成布局重叠. 一个大体的思路:前端取得最后一篇文章的i ...
- python视频教程大全集下载
python3英文视频教程(全87集) http://pan.baidu.com/s/1dDnGBvV Python从入门到精通视频(全60集)链接:http://pan.baidu.com/s/1e ...
