[CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to get the most out of your HTML and use CSS Frameworks like Bootstrap to their fullest.
Takeway:
- Inline: Can NOT add height and width. But can add margin and padding
- Inline-block: Can add height, width, margin and padding. Not take the whole row.
- Block: Can add height, width, margin and padding, take the whole row.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
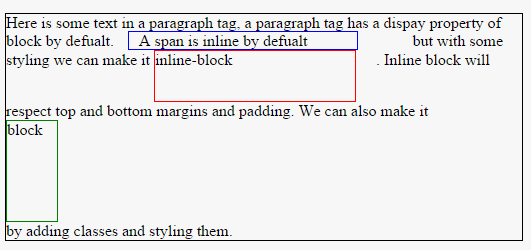
<p>Here is some text in a paragraph tag, a paragraph tag has a dispay property of block by defualt. <span class="inline">A span is inline by defualt</span> but with some styling we can make it <span class="inline-block">inline-block</span>. Inline block will respect top and bottom margins and padding. We can also make it <span class="block">block</span> by adding classes and styling them.</p> </body>
</html>
.box {
border: 1px solid black;
margin: 5px;
display: block;
}
p {
border: 1px solid black;
}
.inline {
border: 1px solid blue;
display: inline;
margin-left: 10px;
margin-right: 50px;
padding-left: 10px;
padding-right: 50px;
margin-top: 50px;
width: 500px; // Doesn't work
height: 200px; // Doesn't work
}
.inline-block {
border: 1px solid red;
display: inline-block;
margin-right: 20px;
width: 200px;
height: 50px;
}
.block {
display: block;
border: 1px solid green;
width: 50px;
height: 100px;
}

[CSS3] CSS Display Property: Block, Inline-Block, and Inline的更多相关文章
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- css display block 和 inline
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- display的block、none、inline属性及解释
常会用到display对应值有block.none.inline这三个值 参数: block :块对象的默认值.用该值为对象之后添加新行.之前也添加一行. none :隐藏对象.与visibility ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- CSS display:inline-block
CSS display:inline-block 在css布局里,我们经常看到代码 「display:inline-block; *display:inline; zoom:1; 」,大多人会说上面的 ...
- [转]CSS Display(显示) 与 Visibility(可见性)
CSS Display(显示) 与 Visibility(可见性) display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. 隐藏元素 - display:non ...
- CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. Box 1 Box 2 Box 3 隐藏元素 - display:none或visibility:hid ...
随机推荐
- [RxJS] Getting Input Text with Map
By default, Inputs will push input events into the stream. This lesson shows you how to use map to c ...
- WAS集群系列(6):集群搭建:步骤4:安装WAS升级软件
逐步点击"下一步",注意一处流程,例如以下列举: "升级软件"安装的路径设置,建议与之前的WAS及IHS安装的绝对路径同样,例如以下所看到的: 逐步点击,完毕安 ...
- C#获取时间戳的方法
获取时间戳的方法 /// <summary> /// 获取时间戳 /// </summary> /// <param name= ...
- jQuery之.html()和.text()区别
.html()//获取标签和内容 .text()//只获取内容
- WIN7下使用.net(C#)监视剪贴板 (转)
最近需要做一个小程序,需要常驻后台,监视剪贴板变化并提取内容, 在网上查了一些资料,先采用SetClipboardViewer方法实现,具体原理可以参考http://www.cnblogs.com/j ...
- Solr-4.10.2与Tomcat整合
1.将下载的solr解压至D:\solr,拷贝d:\solr\solr-4.10.2\example\webapps\solr.war到Tomcat的webapps\目录中.直接解压 solr.war ...
- CODEVS 1066/洛谷 P1514引水入城
1066 引水入城 2010年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 在一个遥远的国 ...
- 流输入练习——寻找Sb.VI codevs 3096
题目描述 Description 已知某开放授权人员名叫Serb,由于经常修改各种数据,因此开发人员们都喊他SB.现在他和许多人一起过飞机安检,排成了一长队列,请问SB.是否在队列中. 输入描述 In ...
- Qt添加窗口背景图片、Label图片显示、、Label文字显示
一.添加窗口背景图片 重写MainWindow绘制事件 void MainWindow::paintEvent(QPaintEvent *event) { QPainter painter(this) ...
- Linux里如何设置IP(RED HAT)
一共包括以下两步 1:通过setup命令设置IP 保存…… --如果‘Use DHCP'处事[*],则可能无法手动输入IP,子网掩码和网关. 解决办法: 修改脚本/etc/sysconfig/netw ...
