css3属性——border-radius用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
div {
height: 35px;
line-height: 35px;
border: 2px solid #a1a1a1;
background: #dddddd;
width: 350px;
} .div1 {
border-radius: 35px;
-moz-border-radius: 35px;
/* 老的 Firefox */
} .div2 {
border-radius: 35px/5px;
-moz-border-radius: 35px;
/* 老的 Firefox */
}
</style>
</head> <body> <div class="div1">border-radius 属性允许您向元素添加圆角。</div>
<div>border-radius 属性允许您向元素添加圆角。</div>
<div class="div2">border-radius 属性允许您向元素添加圆角。</div>
</body> </html>
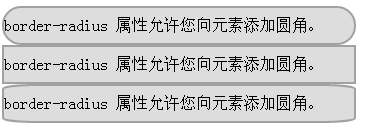
浏览器结果显示如下:

半径35px,div高度35px;直径小于div高度时,直径按照div高度计算
css3属性——border-radius用法的更多相关文章
- css3属性box-sizing:border-box 用法解析
响应式Web设计经常需要我们通过百分比设置组件宽度.如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱.下面我们将看到一组方法去 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- css3属性中background-clip与background-origin的用法释疑
困惑在哪里? background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border.padding.content 三种 ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- 如何处理CSS3属性前缀(转载)总结
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS3属性1
通过CSS选择器找到元素,就要使用CSS属性给找到的元素设置样式.尽管现在的浏览器已经支持了众多的CSS3属性,但作为初学者,最应该关注的就是一些“主流”的属性,如border-radius.box- ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性border-radius绘制多种多样的图形
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情.radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以 ...
随机推荐
- JavaScriptCore.framework基本用法(二)
接着上节我们讲到的iOS调用js 下来我们使用js调用iOS js调用iOS分两种情况 一,js里面直接调用方法 二,js里面通过对象调用方法 首先我们看第一种,直接调用方法. 其中用到了iOS的bl ...
- 【转】 一个fork的面试题
转自:一个fork的面试题 前两天有人问了个关于Unix的fork()系统调用的面试题,这个题正好是我大约十年前找工作时某公司问我的一个题,我觉得比较有趣,写篇文章与大家分享一下.这个题是这样的: 题 ...
- php开发中的一些常用统计的日期
<?php echo '<br>今天:<br>'; echo date("Y-m-d",strtotime("now")), &q ...
- Servlet之ServletContext以及文件操作
ServletContext ------------------------------------ ServletContext是什么? 与cookie,session比较. 可以把它想象成一个共 ...
- php学习笔记(3)
1.计数器 <?php /* simple access counter for php3 (c)1998 David W. Bettis dbettis@eyeintegrated.com m ...
- [LeetCode]题解(python):115-Distinct Subsequences
题目来源: https://leetcode.com/problems/distinct-subsequences/ 题意分析: 给定字符串S和T,判断S中可以组成多少个T,T是S的子串. 题目思路: ...
- C++头文件的包含顺序研究
一.<Google C++ 编程风格指南>里的观点 公司在推行编码规范,领导提议基本上使用<Google C++ 编程风格指南>.其中<Google C++ 编程风格指南 ...
- BZOJ 3038 上帝造题的七分钟2 (并查集+树状数组)
题解:同 BZOJ 3211 花神游历各国,需要注意的是需要开long long,还有左右节点需要注意一下. #include <cstdio> #include <cmath> ...
- HDU 3466 Proud Merchants
题目大意:现在给出商品,有三个参数,记为pi,qi,vi,vi是商品的在你心里价值,pi是商品的价格,qi是你要买商品的时候至少需要的钱然后求可得的最大价值. 单词积累:Merchants 商人 t ...
- HDOJ 1003 Max Sum(线性dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1003 思路分析:该问题为最大连续子段和问题,使用动态规划求解: 1)最优子结构:假设数组为A[0, 1 ...
