css案例学习之盒子模型

<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>盒子模型的演示</title>
<style type="text/css">
body{
margin:0 0 0 0;
font-family:宋体;
font-size:12px; }
ul {
background: #ddd;
margin: 15px 15px 15px 15px;
padding: 5px 5px 5px 5px;
/* 没有设置边框 */
}
li {
color: black; /* 黑色文本 */
background: #aaa; /* 浅灰色背景 */
margin: 20px 20px 20px 20px; /* 左侧外边距为0,其余为20像素*/
padding: 10px 0px 10px 10px; /* 右侧内边距为0,其余10像素 */
list-style: none /* 取消项目符号 */
/* 未设置边框 */
}
li.withborder {
border-style: dashed;
border-width: 5px; /* 设置边框为2像素 */
border-color: black;
margin-top:20px;
}
</style>
</head>
<body>
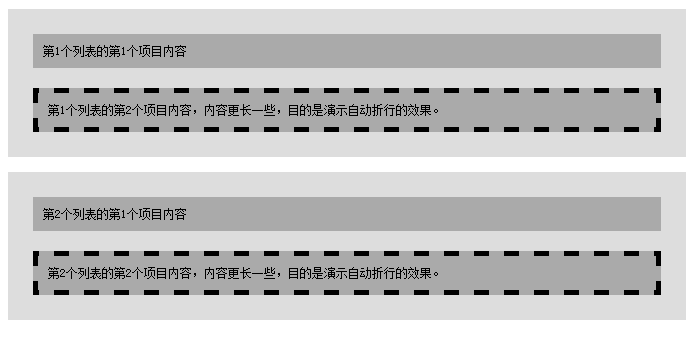
<ul>
<li>第1个列表的第1个项目内容</li>
<li class="withborder">第1个列表的第2个项目内容,内容更长一些,目的是演示自动折行的效果。</li>
</ul>
<ul>
<li>第2个列表的第1个项目内容</li>
<li class="withborder">第2个列表的第2个项目内容,内容更长一些,目的是演示自动折行的效果。</li>
</ul> </body>
</html>
css案例学习之盒子模型的更多相关文章
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- ArcGIS案例学习笔记2_2_模型构建器和山顶点提取批处理
ArcGIS案例学习笔记2_2_模型构建器和山顶点提取批处理 计划时间:第二天下午 背景:数据量大,工程大 目的:自动化,批处理,定制业务流程,不写程序 教程:Pdf/343 数据:chap8/ex5 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- css笔记17:盒子模型加强版的案例
1.先看看经典案例效果图,导出思路: 分析:思路 基本结构 <div> <ul> <li><img src=""/> </li ...
- css笔记16:盒子模型的入门案例
1.案例一: 效果图如下: (1)box1.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS学习摘要-盒子模型
注:全文摘要自网络开发者网站,当然间隔也会整理一些思路和格式排版添加进去. CSS框模型(译者注:也被称为"盒模型")是网页布局的基础 --每个元素被表示为一个矩形的方框,框的内容 ...
随机推荐
- MySQL命令记录1
mysql命令行 开启:net start mysql56关闭:net start mysql56(这两种情况必须有管理员权限) 登陆:mysql -h localhost -u root -p(lo ...
- Google机器学习笔记 4-5-6 分类器
转载请注明作者:梦里风林 Google Machine Learning Recipes 4 官方中文博客 - 视频地址 Github工程地址 https://github.com/ahangchen ...
- C语言的本质(17)——回调函数
如果函数的参数是一个函数指针,我们可以通过这个函数指针传递一个函数的地址给另外一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数(Callback Function).回调函数不是由 ...
- 创建FBI树
需求:数串由2^n个'0' '1'数串组成,对于一个数串,有01混合出现,则视为F,全0数串为B,全1数串为I. 将给定数串进行切割,如10010011可以用二叉树表示为 F(10010011) / ...
- js 跨域访问
错误log : XMLHttpRequest cannot load http://192.168.17.131:8080/wm/topology/links/json. No 'Access-Co ...
- asp.net调用非托管dll,无法加载 DLL,找不到指定模块解决方法。
最近开发一个项目,里面用到了非.net开发的一个dll文件接口,发现发布到window2003服务器上后,运行网站总是提示 "无法加载 DLL"D:\11\1.dll": ...
- 剪花布条(kmp)
欢迎参加——每周六晚的BestCoder(有米!) 剪花布条 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ...
- HDoj-2072-字数
字数 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submiss ...
- 获取oracle sql语句中绑定变量值的方法
在诊断 sql的性能问题时,我们有时候须要获取其绑定变量的实际值,然后将此实际值带入到sql语句其中,用原来的sql构成select语句(带where条件),实际的运行一下,看一下选择性怎样. 本文就 ...
- 编写isNull isArray isFunction的方法
1.isNull 判断null,需要排除掉undefined和0.''(空串). function isNull(arr){ return !arr&&typeof arr!=='un ...
