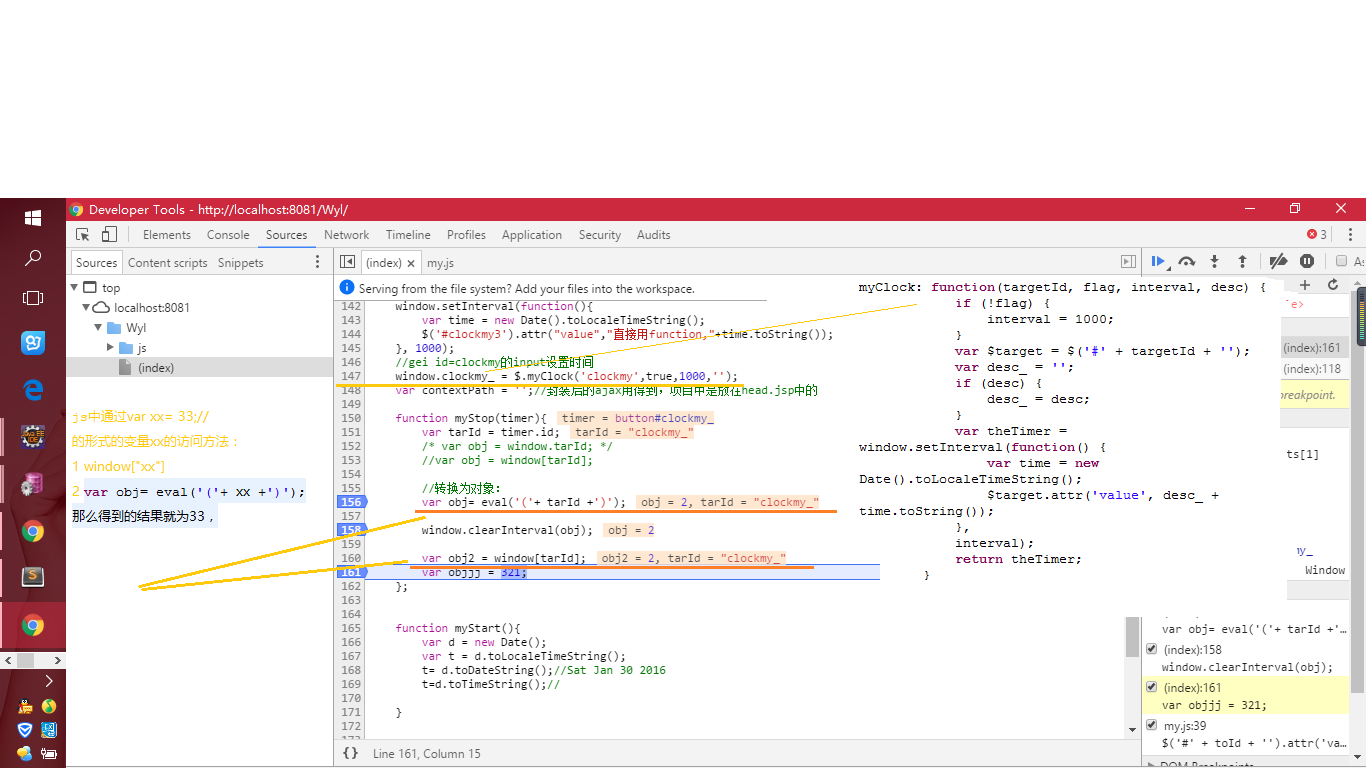
js中访问对象的方法
如果在js中定义了一个变量obj1,如
var obj1 = 234;
那么访问这个边个两的方式至少有两种,
1 window["obj1"],那么值为234,
2 var target = "obj1";
var rtn= eval('('+ target +')');//那么rtn的值也为234



js中访问对象的方法的更多相关文章
- JS中的对象和方法简单剖析
众所周知,在js中对象就是精髓,不理解对象就是不理解js. 那么什么事js中的对象呢? 在js中,几乎一切皆对象: Boolean ,String,Number可以是对象(或者说原生数据被认作对象): ...
- JS中访问对象的两种方式区别
可以使用下面两种方式访问对象的属性和方法 1.对象名.属性名 对象名.方法名() 2.对象名["属性名"] 对象名["方法名"]() var obj = { n ...
- JS中访问对象的属性
方式一: 对象名.属性名; 方式二: 对象名["属性名"]; ★注意:方式二中,属性名以字符串的形式出现在方括号中,这意味着通过方式二访问属性的话,可以实现“动态访问对象的 ...
- JS中判断对象是不是数组的方法
JavaScript中检测对象的方法 1.typeof操作符 这种方法对于一些常用的类型来说那算是毫无压力,比如Function.String.Number.Undefined等,但是要是检测Arra ...
- JS高级面试题思路(装箱和拆箱、栈和堆、js中sort()方法、.js中Date对象中的getMounth() 需要注意的、开发中编码和解码使用场景有哪些)
1.装箱和拆箱: 装箱:把基本数据类型转化为对应的引用数据类型的操作: var num = 123 // num var objNum = new Num(123) // object console ...
- 浅解析js中的对象
浅解析js中的对象 原文网址:http://www.cnblogs.com/foodoir/p/5971686.html,转载请注明出处. 前面的话: 说到对象,我首先想到的是每到过年过节见长辈的时候 ...
- js中object的申明方法
//js中的对象申明使用new Object(); //object类型的数据类似于数组通过下表来访问其中的值 //example1 var person=new Object(); person.n ...
- JS中有关对象的继承以及实例化、浅拷贝深拷贝的奥秘
一.属性的归属问题 JS对象中定义的属性和方法如果不是挂在原型链上的方法和属性(直接通过如类似x的方式进行定义)都只是在该对象上,对原型链上的没有影响.对于所有实例共用的方法可直接定义在原型链上这样实 ...
- 深入理解JS中的对象(一)
目录 一切皆是对象吗? 对象 原型与原型链 构造函数 参考 1.一切皆是对象吗? 首先,"在 JavaScript 中,一切皆是对象"这种表述是不完全正确的. JavaScript ...
随机推荐
- iPhone 6 为何坚持1GB内存?
原文地址:http://digi.ifeng.com/expert/special/96/#6467378-qzone-1-9015-46cf52f061fd6e814686a918cedcb024 ...
- 如何注册成为uber司机 快速成为优步司机网上注册流程攻略 2015最新
[目前开通Uber的城市]:北京.上海.天津.广州.成都.深圳.杭州.重庆.武汉.青岛.南京.苏州.长沙.宁波.西安.佛山等.济南,烟台和厦门正在秘密的招第一批司机. [车辆要求]:要求裸车价8万以上 ...
- Linux 进程通信之 ——信号和信号量总结
如今最经常使用的进程间通信的方式有:信号,信号量,消息队列,共享内存. 所谓进程通信,就是不同进程之间进行一些"接触",这种接触有简单,也有复杂.机制不同,复杂度也不一 ...
- android 隐藏API 在源码下编译报错cannot find symbol symbol
应该是我对android 不熟悉的缘故,今天使用源码编译了一个调用了隐藏api的应用程序始终报错: cannot find symbol symbol : class IPackageInstall ...
- 关于js封装框架类库之样式操作
在js中,对样式的操作我们并不感到陌生,在很多框架中都是用极少的代码,实现更强大的功能,在这做出一些的总结.存在不足还望指出! 1.封装一个添加css的方法(这篇引用了前面的框架结构) 在 js 中 ...
- iOS实战(零):开发社区、文档等资源
社区 Apple官方资源 Xcode文档库: Window->Documentation and API Reference (可以在xcode的Preferences中下载最新的文档) iOS ...
- BZOJ 1996: [Hnoi2010]chorus 合唱队(dp)
简单的dp题..不能更水了.. --------------------------------------------------------------- #include<cstdio&g ...
- Hibernate学习之映射关系
一.Hibernate多对一关联映射:就是在“多”的一端加外键,指向“一”的一端. 比如多个学生对应一个班级,多个用户对应一个级别等等,都是多对一关系. 1.“多”端实体加入引用“一”端实体的变量及g ...
- app自动化的webView页面测试思路(appium工具)。
1.获取当前activity多有的handles,然后去遍历它,发现webView后切换到webView对应模式,就可以了.进一步操作webView的话用下面的方法(driver.getPageSou ...
- 将默认首页设置成index.do的方法
变态欺骗法,今天csdn一个前辈的,学习了,公司服务器是weblogic的,也可以欺骗. 但是我又非常迫切.非常盼望.非常渴望使用index.do做首页,怎么办? Tomcat中用一段注释: When ...
