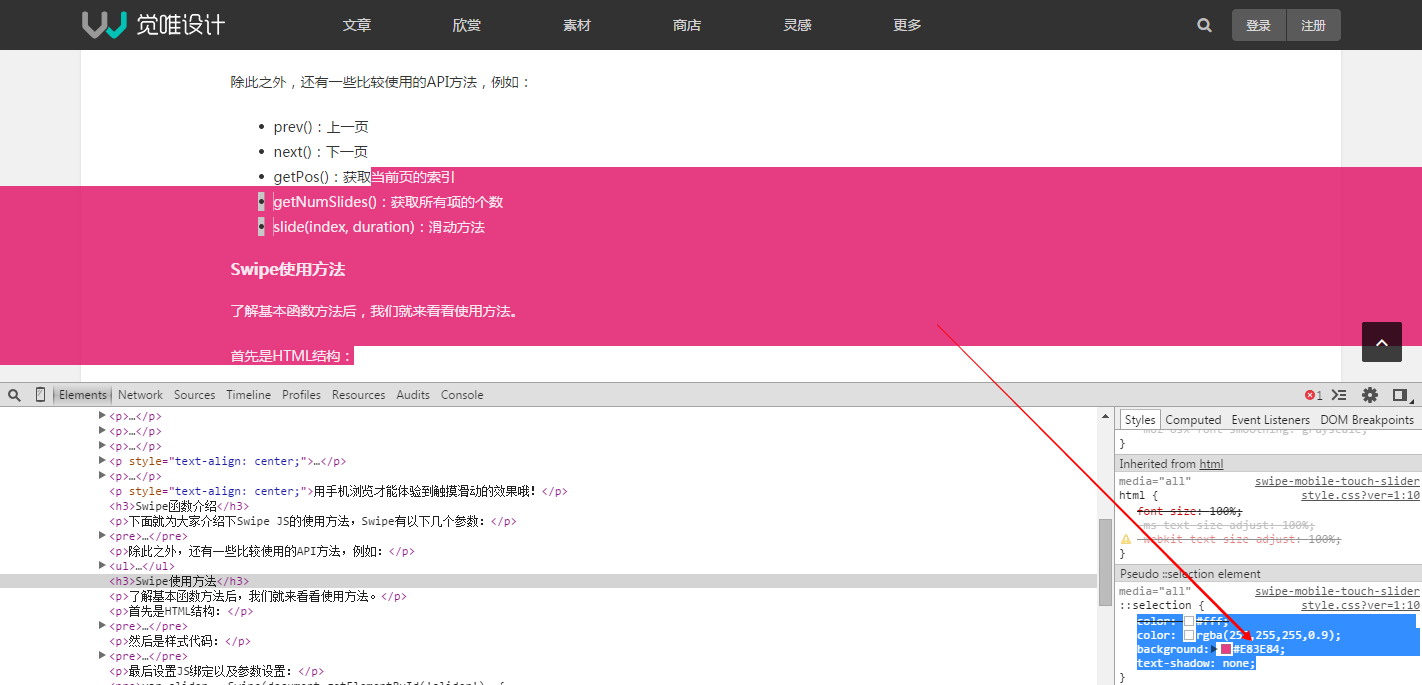
改变页面选择文字颜色和背景颜色----selection伪元素
div::selection{color:#fff;background: #E83E84;text-shadow:none}


改变页面选择文字颜色和背景颜色----selection伪元素的更多相关文章
- 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色 实现思路: 在页面的 <body&g ...
- 神奇的 CSS,让文字智能适配背景颜色
最近几天,有好几个同学都问了同样一个问题. 页面上有一段文本,能否实现这段文本在不同背景色下展示不同的颜色?也就是俗称的智能变色.像是下面这样: 文本在黑色底色上表现为白色,在白色底色上表现为黑色.看 ...
- [原创作品]html css改变浏览器选择文字的背景和颜色
又很久没有'剥壳'了,最近在为一家公司做一个生产管理解决方案.所以都很忙.今天的话题很简单,就做一个很简单的网页特效.今天偶然浏览到一个网站,他们在选择文字时,样子不是蓝背景和白色字体那么单调,感觉这 ...
- RadioGroup 的 RadioButton 选择改变字体颜色和背景颜色
RadioGroup <RadioGroup android:id="@+id/client_charge_radiogroup" android:layout_width= ...
- Android RadioGroup的RadioButton 选择改变字体颜色和背景颜色
RadioGroup <RadioGroup android:id="@+id/client_charge_radiogroup" android:layout_width= ...
- VBA在Excel中的应用(一):改变符合条件单元格的背景颜色
在使用excel处理数据的时候,为了能更清晰的标示出满足特定条件的单元格,对单元格添加背景色是不错的选择.手工处理的方式简单快捷,但是当遇到大批量数据,就会特别的费时费力,而且不讨好(容易出错).通过 ...
- c# 设置控件的前景颜色和背景颜色
AutoSize:设置为false取消自动计算尺寸功能,控件的大小则按照设定的Size来呈现,设置为true自动计算大小 TextAlign:设置对齐方式 // // 摘要: // 用默认的所有者运行 ...
- Bootstrap-全局样式的文本颜色和背景颜色
.text-五种颜色 文本颜色.text-info文本浅蓝颜色-提示.text-warning文本黄色-警告颜色.text-success文本绿色-成功颜色.text-primary文本深蓝色-警 ...
- css selection改变文字反选的背景颜色
<style type="text/css"><!--.ai::-moz-selection { background:#cc0000; color:#fff; ...
随机推荐
- container宽度
bootstrap:宽度太宽时无需改变container的宽度大小,只需:.row{margin-left: 30px;margin-right: 30px;}
- SQL Server -查看数据库扩展属性
1.fn_listextendedproperty 函数可以基于对象类型显示单个数据库对象或数据库中所有对象的扩展属性.例如,可以返回表或表中所有列的扩展属性. A.下面的示例显示了数据库本身设置的所 ...
- mono for android工具下载
http://www.wuleba.com/25510.html Windows平台:http://xamarin.com/installer_assets/v3/Windows/Universal/ ...
- 没有暑假的Ada 要好好努力咯 C#继续
- 漂亮回答面试官struts2的原理
众所周知,Struts2是个非常优秀的开源框架,我们能用Struts2框架进行开发,同时能快速搭建好一个Struts2框架,但我们是否能把Struts2框架的工作原理用语言表达清楚,你表达的原理不需要 ...
- hdu1166 经典线段入门
敌兵布阵 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- poj1511/zoj2008 Invitation Cards(最短路模板题)
转载请注明出处: http://www.cnblogs.com/fraud/ ——by fraud Invitation Cards Time Limit: 5 Seconds ...
- WebBrowser中取对应的图片资源
在客户端中使用webbrower控件,控件中已显示网页,对应的图片资源应已下载完,下面从缓存中找到图片资源,两种方法都可 1.GetUrlCacheEntryInfo http://msdn.micr ...
- JavaScript中的作用域链原理
执行环境 作用域链的形成与执行环境(Execution Environment)相关,在JavaScript当中,产生执行环境有如下3中情形: 1 进入全局环境 2 调用eval函数 3 调用func ...
- float的理解
1.浮动包裹性——浮动具有让元素按displya:inline-block显示(如果没有设置宽度和高度,则它可以显示的尽量窄高 度尽量小).2.浮动破坏性——浮动元素漂浮在标准流之上(但没有脱离文档流 ...
