webform 验证控件

验证:
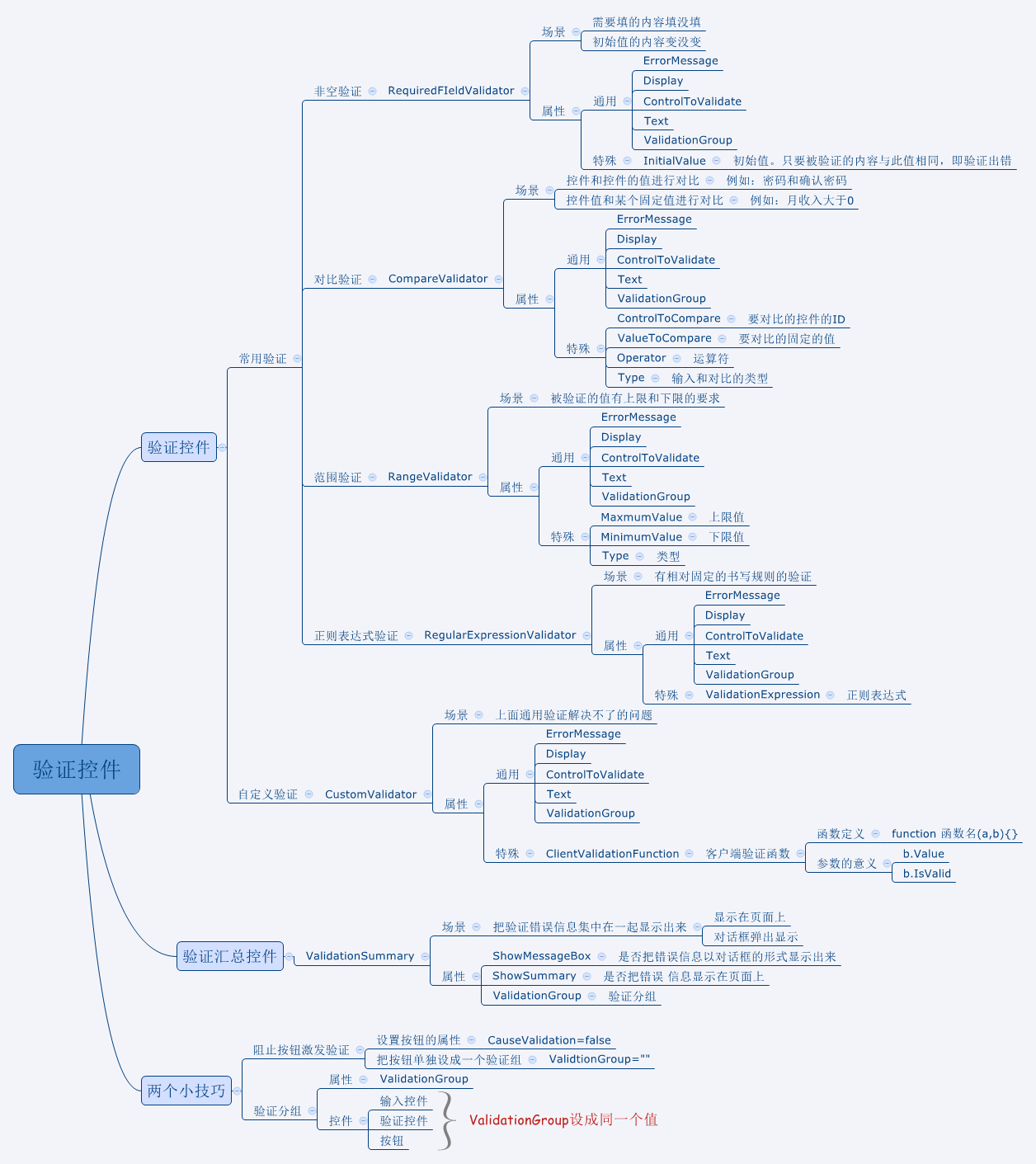
一、非空验证 RequiredFieldValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
InitialValue - 验证的初始值,被验证控件的值与此值相同的话,就认为是空
场景:
(一)填没填
(二)初始值变没变:通过设置InitialValue来实现
二、对比验证 CompareValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ControlToCompare - 要对比的控件的ID
ValueToCompare - 要对比的值
Operator - 对比的运算符
Type - 输入的对比类型
场景:
1.两个控件的值进行对比。
2.控件输入的值和固定值进行对比
三、范围验证 RangeValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
MaximumValue - 范围的上限
MinimumValue - 范围的下限
Type - 类型
四、正则表达式验证 RegularExpressionValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ValidationExpression - 验证表达式
五、验证汇总 ValidationSummary
ShowMessageBox - 是否以对话框的形式显示汇总的错误信息
ShowSummary - 是否在页面上显示汇总的错误信息
六、自定义验证
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ClientValidationFunction - 客户端验证函数的函数名。(不要加括号)
客户端验证函数的规范:
function 函数名(事件源,事件数据)
{
事件数据.Value -- 要被给证的值。该验证控件所要验证的那个输入框中的值。
事件数据.IsValid -- 告诉验证控件,验证是否通过。
}
function zhiShu(a, b) { //a-事件源,b-事件数据
//步骤
//1.把要被验证的值取出来。
var s = b.Value;
//2.进行验证
var isOK = false;
if (isNaN(s) == false) { //首先要看是不是个数字
var zc = 0;
var num = parseInt(s);
for (var i = 1; i <= num; i++) { //从1开始到数值本身,挨个整除,如果能被整除就记录一下zc++;
if (num % i == 0) {
zc++;
}
}
if (zc == 2) {
isOK = true;
}
else {
isOK = false;
}
}
else {
isOK = false;
}
//3.告诉验证控件是否验证通过。
b.IsValid = isOK;
}
两个应用技巧:
1.防止按钮激发验证控件。
默认情况下,3类按钮都会激发验证。
如果不想激发验证:给按钮的CauseValidation=false
2.验证分组的问题。
把输入控件(文本框,单选,多选)、验证控件(非空,对比,范围,正则,自定义,汇总)、按钮的ValidationGroup属性设成相同的值。它们就变成一组了。
webform 验证控件的更多相关文章
- Webform——验证控件
验证控件一般是在注册的时候用到,是直接将JS代码封装到了控件里面,拉过来直接可以用,下面介绍一下主要用法: 1.CompareValidator:比较验证 常用属性:ControlToCompare ...
- webForm中的验证控件
1.非空验证控件:RequireFieldValidator :2.数据比较验证:CompareValidator :3.数据范围验证:RangeValidator :4.正则表达式验证:Regul ...
- webform中的验证控件及两个应用技巧
一.非空验证--RequiredFiledValidator <一>属性: ErrorMessage--验证出错后的提示信息 ControlToValidate--要验证的控件的ID Di ...
- WebForm服务器验证控件与前端js自定义验证共同使用
问题: 前端aspx页面中需要在button中添加OnClientClick事件后,这个OnClientClick所执行的自定义的客户端js验证:这个时候,所有的服务器验证控件都会失效! ...
- ASP.NET_验证控件(class0620)
为什么使用验证控件 当需要让用户输入数据时,用户有可能输入不符合我们程序逻辑要求的信息,所以我们要对输入进行验证. 客户端验证(用户体验,减少服务器端压力) 服务器端验证(防止恶意攻击,客户端js很容 ...
- 【ASP.NET】验证控件
在软件开发中,验证输入信息是否正确,这是不可缺少的一项工作.就拿我们做过的机房收费系统来说,在登录的时候,我们须要对username和用户password进行验证.推断是否为空,推断输入字符是否合理等 ...
- Visual Studio 2013新建ASP.NET项目使用Empty模板,在页面中使用验证控件出错的解决方案
Visual Studio 2013新建ASP.NET项目使用Empty模板,在页面中使用验证控件,运行页面,会出现如下的错误: 错误原因 VisualStudio 2012(或2013) WebFo ...
- NET中验证控件表达式汇总
ASP.NET为开发人员提供了一整套完整的服务器控件来验证用户输入的信息是否有效.这些控件如下: 1.RequiredFieldValidator:验证一个必填字段,如果这个字段没填,那么,将不能提交 ...
- asp.net中验证控件的使用方法
用于检查是否有输入值 :RequiredFieldValidator(必须字段验证) 按设定比较两个输入 :CompareValidator(比较验证) 输入是否在指定范围 :RangeValidat ...
随机推荐
- web前端工程师学习之路开启(前言)
web前端工程师需要掌握的所有技能 图解1: 图解2:
- C++中的析构函数
代码: #include <cstdio> #include <iostream> using namespace std; class A{ public: ~A(){ co ...
- 使用ffmpeg录音
官方教程:http://ffmpeg.org/ffmpeg.html 录音方法: 开始找到了这个方法,但是不行呀,好像是没有这个oss吧. oss 是linux 下的声音相关的东西,与alsa 一样, ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- 《图解CSS3》——笔记(一)
作者:大漠 勘误:http://www.w3cplus.com/book-comment.html 2014年7月14日14:46:35 第一章 揭开CSS3的面纱 1.1 什么是CSS3 CSS ...
- 使用PyQt4写界面后台程序方法总结
使用PyQt4编写界面后台程序的方法总结 一.怎么建立多线程 界面程序如果有稍微耗时一点的任务如果不使用多线程就会界面卡死,所以大多数情况会使用到多线程.PyQt4自己有多线程的机制,可以派生多线程类 ...
- Nokia N9开启开发者模式
最近淘宝买个二手Nokia N9,纯粹是好奇meego系统. 到手了开始折腾,官方源早关闭了,导致无法开启开发者模式,没有权限很不方便.翻了翻dospy论坛的帖子,发现了n9repomirror_0. ...
- ASIHTTPRequest中的DELETE、PUT、GET、POST请求实例-备用
感谢分享 // ASIFormDataRequestTests.m // Part of ASIHTTPRequest -> http://allseeing-i.com/ASIHTTPRe ...
- ASP.NET中默认的一级目录
默认一级目录结构: /Controllers – 存放负责处理 存放负责处理 URL请求的控制器类: 类:/Models – 存放表示和操纵数据以及业务对象的类: /Views – 存放负责呈现输出内 ...
- windows 挂载linux nfs
windwos挂载linux主机NFS 启动windos NFS客户端服务: 1. 打开控制面板->程序->打开或关闭windows功能->NFS客户端 勾选NFS客户端,即开启wi ...
