如何使用沉浸式状态栏,让你的app风格更好看
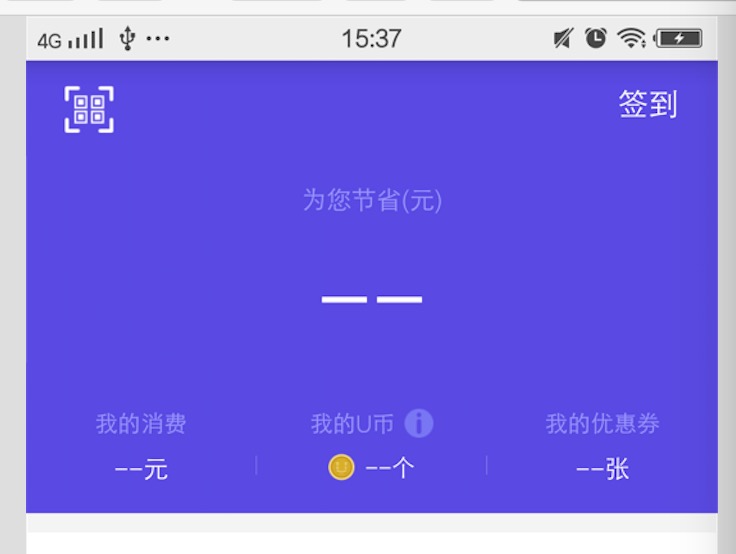
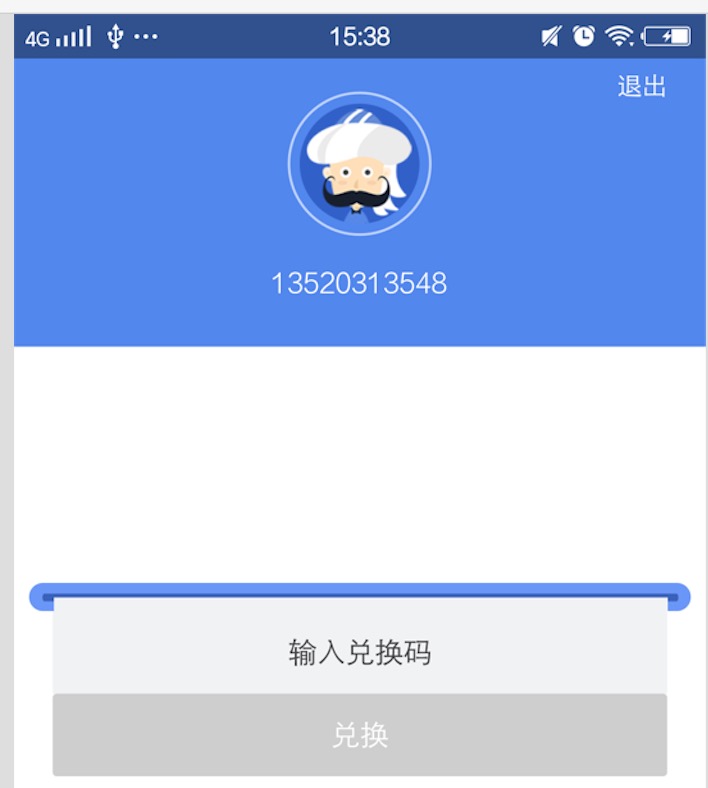
大家都知道,传统的手机状态栏非黑即白,经常让整个app显得不是那么的好看,如何让状态栏的颜色跟你整个界面的颜色能够融为一体,这是我们一直想要的,现在给大家展示一下:


由图可见,第一张是没有使用沉浸式状态栏,显示的颜色为白色,由的手机显示的是黑色,第二张图,是实用了沉浸式状态栏,整体的视觉效果比第一张要好。
那么如何使用沉浸式状态栏呢?首先我们要明白,沉浸式状态栏呢是在android 4.4,也就是api在19以上才使用的。
我们先简单的说一个,如果我们整体的app颜色色调是一样的,我们可以直接在style里面直接设置:
.在color里面定义几个颜色
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
.在style里面引用
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<!--导航栏的颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
<!--状态栏的颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
</style>
</resources>
.在Androidmanifest里面直接定义主题 android:theme="@style/AppTheme"
这个时候出来的效果时这样的:(想必大家已经看出效果了)

那么我们又该在代码中如何去实现呢?上一篇,我简单给大家说一下toolbar的使用,下面我所写的在toolbar的基础上来添加的。(考虑到可能每个页面的颜色不一样,我们没法在使用主题的方式,我们则需要另换思路)
我们可以在baseActivity写一下几个方法:
abstract public class BaseActivity extends AppCompatActivity implements IBaseView {
private static final int ERROR_LAYOUT_ID = ;
protected Toolbar mToolBar;
protected Drawable mStatusBarDrawable = UIUtil.getDrawable(R.drawable.drawable_login);
protected int mToolBarTextColorResId = UIUtil.getColor(R.color.title_text_color_darker);
@Override
protected void onCreate(Bundle savedInstanceState) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
super.onCreate(savedInstanceState);
DialogUtils.dismissProcessDialog();
if (isRegisterEventBus()) {
EventBus.getDefault().register(this);
}
if (ERROR_LAYOUT_ID != getLayoutId()) {
setContentView(getLayoutId());
//是否改变状态栏的颜色
if (isChangeStatusBarColor()) {
setStatusBarColor();
setSystemBarTintDrawable(mStatusBarDrawable);
// StatusBarCompat.compat(this, mStatusBarColorResId);
}
}
mToolBar = (Toolbar) findViewById(R.id.tool_bar);
if (null != mToolBar) {
configToolBar(mToolBar);
if (hasParentActivity()) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
}
mProgressBarIndeterminate = (ProgressBarIndeterminate) findViewById(R.id.progress_bar_indeterminate);
if (null != getLoadingTargetView()) {
mChangeViewController = new ChangeViewController(getLoadingTargetView());
}
initView();
initData();
}
/**
* 设置状态栏背景色
*/
protected abstract void setStatusBarColor();
/**
* 是否修改状态栏的背景色
*
* @return
*/
protected abstract boolean isChangeStatusBarColor();
/**
* 配置ToolBar 包括背景色字体颜色等
* 每个页面的属性可能不同 子类复写该方法
*
* @param toolBar
*/
protected void configToolBar(Toolbar toolBar){
setSupportActionBar(toolBar);
mToolBar.setBackgroundDrawable(mStatusBarDrawable);
mToolBar.setTitleTextColor(mToolBarTextColorResId);
}
/**
* 初始化相关数据
*/
public abstract void initData();
/**
* 初始化布局内的控件
*/
public abstract void initView();
/**
* 获取当前界面的布局ID
*
* @return 当前界面的布局ID
*/
abstract public int getLayoutId();
/**
* use SystemBarTintManager
*
* @param tintDrawable
*/
protected void setSystemBarTintDrawable(Drawable tintDrawable) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
SystemBarTintManager mTintManager = new SystemBarTintManager(this);
if (tintDrawable != null) {
mTintManager.setStatusBarTintEnabled(true);
mTintManager.setTintDrawable(tintDrawable);
} else {
mTintManager.setStatusBarTintEnabled(false);
mTintManager.setTintDrawable(null);
}
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
//重写ToolBar返回按钮的行为,防止重新打开父Activity重走生命周期方法
case android.R.id.home:
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
然后我们在需要的activity里面继承baseactivity 实现他的方法,
@Override
protected void setStatusBarColor() {
//这里时你状态栏所要改变的颜色,这里用的是deawable
mStatusBarDrawable = UIUtil.getDrawable(R.drawable.drawable_home);//这是在value下自建一个xml文件,专门用来每个页面状态栏所需要的颜色
} @Override
protected boolean isChangeStatusBarColor() {
//这个是是否改变状态栏的一个状态
return true;
}
这里,基本上怎么使用沉浸式状态栏几本上说完了,但是我们要注意,4.4和5.0以上还是有一定的区别的,
因为4.4原生态android上是没有的,而5.0以后android 原生态上是有的,4.4之后加入windowTranslucentStatus的属性之后,也就是我们可以用到状态栏的区域了,而5.0提供了setStatusBarColor去设置状态栏颜色,但是这个方法不能在主题中设置windowTranslucentStatus属性。我们在style里面就不再设置windowTranslucentStatus属性。
详细的介绍可以看http://blog.csdn.net/lmj623565791/article/details/48649563
如何使用沉浸式状态栏,让你的app风格更好看的更多相关文章
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 81.Android之沉浸式状态栏攻略
转载:http://blog.csdn.net/lmj623565791/article/details/48649563/ 一.概述 近期注意到QQ新版使用了沉浸式状态栏,ok,先声明一下:本篇博客 ...
- android沉浸式状态栏设置(4.4以上版本)
其实设置比较简单,我用了小米和htc的几款机型都可以用. 主要代码就是这个(注意要在Activity的setContentView之前调用才行) /** * 开启沉浸式状态栏 * */ public ...
- Android 沉浸式状态栏 实现方式二 ( 更简单 )
以前写过一个沉浸式状态栏 的实现方式 Android 沉浸式状态栏 实现方式一 现在有个更为简单的实现方式 . 相关链接 http://www.apkbus.com/forum.php?mod=vie ...
- Android 4.4沉浸式状态栏的实现
要实现Android 4.4上面的沉浸式状态栏要用到开源项目SystemBarTint(https://github.com/hexiaochun/SystemBarTint) public clas ...
- Android 中沉浸式状态栏实现
Android 中沉浸式状态栏实现方式如下 计算状态栏高度及调用沉浸式状态栏的相关API方法 package com.example.status; import android.annotation ...
- Android 沉浸式状态栏
1,传统的手机状态栏是呈现出黑色或者白色条状的,有的和手机主界面有很明显的区别.这样就在一定程度上牺牲了视觉宽度,界面面积变小.看一下QQ的应用 2,实现起来也挺简单的,来一起看一下吧 MainAct ...
- Android沉浸式状态栏实现
Step1:状态栏与导航栏半透明化 方法一:继承主题特定主题 在Android API 19以上可以使用****.TranslucentDecor***有关的主题,自带相应半透明效果 例如: < ...
随机推荐
- Android padding和margin的区别
如: Padding 为内边框,指该控件内部内容,如文本/图片距离该控件的边距 Margin 为外边框,指该控件距离边父控件的边距 如: 当按钮分别设置以上两个属性时,得到的效果是不一样的. andr ...
- linux mail 简操作
1. 如何查看linux的mailqueue 检查所传送的电子邮件是否送出,或滞留在邮件服务器中 语法:/usr/lib/sendmail -bp 2. 如何发送mail 1)将文件当做电子邮件的内容 ...
- 16.java.lang.InterruptedException
java.lang.InterruptedException 被中止异常 当某个线程处于长时间的等待.休眠或其他暂停状态,而此时其他的线程通过Thread的interrupt方法终止该线程时抛出该异常 ...
- ubuntu下使用命令行创建一个android项目
在ubuntu中配置好jdk和android_sdk环境后,可以通过命令行方式创建一个android工程. 具体命令如下: android create project --target <ta ...
- 官方原版Adobe Acrobat XI Pro v11.0.0 序列号激活 可升级更新
使用本人制作的正版激活向导,可以直接使用 注册机算号激活Adobe Acrobat XI Pro11 激活后可以直接官网升级更新软件,永久使用.下面是激活程序界面.简单易懂,傻瓜式操作.带有详细的安装 ...
- 【Windows 8 Store App】学习一:获取设备信息
原文http://www.cnblogs.com/java-koma/archive/2013/05/22/3093306.html 通常情况下我们需要知道用户设备的一些信息:deviceId, os ...
- Android 使用Jsoup解析Html
想要做一个看新闻的应用,类似Cnbeta客户端的东西.大致思路如下:根据链接获取新闻列表页的html代码,然后解析,找到所有的新闻标题和新闻链接用listView显示,当点击ListView的Item ...
- mojo 接口示例
<pre name="code" class="python">use Mojolicious::Lite; use JSON qw/encode_ ...
- discuz函数quote
public static function quote($str, $noarray = false) { if (is_string($str)) return '\'' . addcslashe ...
- Gridland(规律)
Gridland Time Limit: 2 Seconds Memory Limit: 65536 KB BackgroundFor years, computer scientists ...
