jquery serialize的使用
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('input:button').click(function(){
alert($('form:first').serialize());
});
});
</script>
</head>
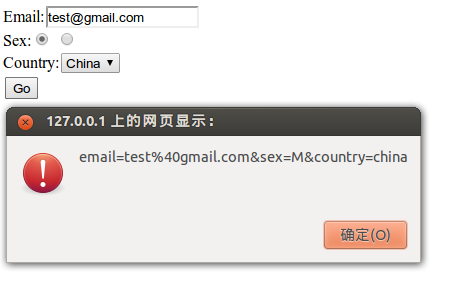
<body>
<form>
Email:<input type="text" name="email"/><br/>
Sex:<input type="radio" name="sex" value="M"/>
<input type="radio" name="sex" value="F"/><br/>
Country:<select name="country">
<option value="china">China</option>
<option value="usa">USA</option>
<option value="uk">UK</option>
</select>
<div><input type="button" value="Go"/></div>
</form>
</body>
</html>
jquery serialize的使用的更多相关文章
- jquery.serialize
jQuery - serialize() 方法 serialize() 方法通过序列化表单值,创建 URL 编码文本字符串. serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交 ...
- jquery.serialize() 函数详解
jQuery - serialize() 方法 W3School给出的定义与用法: serialize() 方法通过序列化表单值,创建 URL 编码文本字符串. 您可以选择一个或多个表单元素(比如 i ...
- jQuery.serialize()函数
jQuery.serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串. jQuery.serialize()函数常用于将表单内容序列化,以便用于AJAX提交. 该函数主要根 ...
- jquery serialize()函数用法
jquery serialize()函数用法<pre><html><head><script type="text/javascript" ...
- jQuery.serialize() 函数详解////////////z
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串. serialize()函数常用于将表单内容序列化,以便用于AJAX提交. 该函数主要根据用于提交的有效表单控件的n ...
- jquery serialize()、serializearray()已经$.param方法
serialize: 序列表表格内容为字符串,用于 Ajax 请求.可以对整个form,也可以只针对某部分. HTML 代码: <p id="results">< ...
- jquery serialize()方法的扩展
Jquery提供的序列化表单方法serialize方法确实方便,但是我在使用的时候发现了一个弊端:当我使用type:“post”进行ajax请求的时候, 这个时候参数data:$("#myf ...
- [JQuery]serialize()和serializeArray()
1.serialize()把表单的值序列化成字符串 <html> <head> <script src="http://libs.baidu.com/jquer ...
- (转)jquery serialize表单序列化,当radio或checkbox 未选中时,没有序列化到对象中的原因分析和解决方案 - ghostsf
相信很多人都用过jq的表单序列化serialize()方法,因为这能很方便地帮你把表单里所有的非禁用输入控件序列化为 key/value 对象,不需要你再去一个个地拼接参数了. 这是一个很好用的函数, ...
随机推荐
- 设计模式 ( 十六 ): Mediator中介者模式 -- 行为型
1.概述 在面向对象的软件设计与开发过程中,根据“单一职责原则”,我们应该尽量将对象细化,使其只负责或呈现单一的职责,即将行为分布到各个对象中. 对于一个模块或者系统,可能由很多对象构成,而且这些对象 ...
- idea 14运行java工程报错-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
报错信息:Disconnected from the target VM, address: '127.0.0.1:59770', transport: 'socket' -Dmaven.multiM ...
- The Black Tux | IT桔子
The Black Tux | IT桔子 The Black Tux theblacktux.com
- Spark-用户应用程序入门
/* 2 Spark Standalone模式下的Application Application是Spark中类似于Hadoop的Job的用户提交的应用.sc是Spark集群初始化时创建的SparkC ...
- 解决 'utf-8' codec can't decode byte 0x8b in position 1: invalid start byte
"Accept-Encoding": "gzip, deflate", 这条信息代表本地可以接收压缩格式的数据,而服务器在处理时就将大文件压缩再发回客户端,IE ...
- iOS8及以后 地图定位当前城市
通过以下网址的步骤实现定位获取城市的功能 http://www.2cto.com/kf/201504/393312.html
- 【C#爬虫】抓取XX网站mp4资源地址
抓取小视频的url地址,然后将地址信息拷贝到迅雷里批量下载就ok了 主程序 代码 //yazhouqingseAV 35 //zhifusiwaAV 29 //zipaishipin 30 //oum ...
- DFBle.swift
//// DFBle.swift// DFBle//// Created by LeeYaping on 15/9/2.// Copyright (c) 2015年 lisper. All r ...
- iOS 蓝牙4.0开发
背景: 1.iOS的蓝牙不能用来传输文件.2.iOS与iOS设备之间进行数据通信,使用gameKit.framework3.iOS与其他非iOS设备进行数据通信,使用coreBluetooth.fra ...
- mysql 建立加密连接
加密连接可提高数据的安全性,但会降低性能.要进行加密连接,必须满足以下要求: user权限表里要有相关的SSL数据列.如果安装的MySQL服务器是4.0.0版的,user权限表已包含相关的SSL数据列 ...
