JavaScript——基本的瀑布流布局及ajax动态新增数据
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能。
缺点:
1. 程序不是响应式,不能实时调整页面宽度;
2. 程序中当新增ajax模拟数据图片后,是将整个页面的所有图片都重新定位一次。
3. 程序是等所有图片加载完成后再读取图片的尺寸,实际中肯定不能这样做。
4. 实际项目中,应该由后台程序给出图片尺寸值,在js代码中直接使用图片的width属性。
本程序思路:
html结构:
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg" />
</div>
</div>
...
</div>
</body>
一、初始化布局
1. 设置#container为position:relative;
2. 设置.box为float:left;
3. 网页加载后对所有图片进行定位;
3.1 图片宽度是固定的,计算出当前页面每行能容纳的图片数num,并得出#container的宽度,然后设置页面居中;
3.2 循环遍历所有图片,前num个图片默认float布局作为第一行,并存入数组BoxHeightArr = [];
3.3 第一行布局完成后,排布下一个图片,并更新BoxHeightArr[]:
3.3.1 将下一个图片放到第一行最矮图片的下方(用position:absolute定位),也就是BoxHeightArr[]中高度最小的那一列,记录下列数的索引值:minIndex;
3.3.2 更新BoxHeightArr[]中最小的那个值(BoxHeightArr[minIndex]+当前图片的高度);
3.4 重复循环3.3步骤,直到所有图片都排布完成
二、实时监测滚动高度,是否要加载新数据
1.初始化完成后得到最后一个图片距离顶部的高度: lastContentHeight
2.用window.onscroll = function(){...}
实时监测当前页面的滚动高度为:scrollTop
实时监测当前页面视窗高度为:pageHeight
3. 当页面监测到:lastContentHeight < scrollTop + pageHeight 时,用ajax获取新增图片的json数据。
三、页面底部新增内容
1. 用一个循环,先创建一个新的图片容器,添加到底部,然后将json数据中相应的图片数据如路径等信息写入该容器完成添加图片。
2. 所有新增图片添加完成后,对整个页面的所有图片及布局重新执行步骤一的初始化操作。
项目文件夹:

index.html: 预先置入部分图片数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/app.js"></script>
<title>JavaScript瀑布流</title>
</head>
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div> <div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div> <div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div> <div class="box">
<div class="box_img">
<img src="img/1.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg"/>
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg"/>
</div>
</div>
</div>
</body>
</html>
style.css:
*{
margin: 0;
padding: 0;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img{
width: 150px;
height: auto;
}
app.js:
window.onload = function(){
imgLocation("container", "box");
//ajax模拟数据
var imgData = {"data":[{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"}]}
window.onscroll = function(){
if(checkFlag()){ //判断是否到底部要加载新的数据
var cparent = document.getElementById("container");
//把ajax数据加载进页面
for(var i=0; i<imgData.data.length; i++){
var ccontent = document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg = document.createElement("div");
boximg.className = "box_img";
ccontent.appendChild(boximg);
var img = document.createElement("img");
img.src = "img/"+imgData.data[i].src;
boximg.appendChild(img);
}
//把所有图片数据重新定位一次
imgLocation("container", "box");
}
}
};
function checkFlag(){
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent, "box");
//得到最后一张图距顶部的高度,滚动高度,窗口高度
var lastContentHeight = ccontent[ccontent.length-1].offsetTop;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var pageHeight = document.documentElement.clientHeight || document.body.clientHeight;
console.log(lastContentHeight+":"+scrollTop+":"+pageHeight);
if(lastContentHeight < scrollTop + pageHeight){
return true;
}
}
function imgLocation(parent, content){
//将parent下所有的content全部取出
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent, content);
//根据当前浏览器窗口的宽度,确定每行图片数并固定,居中
var imgWidth = ccontent[0].offsetWidth; //offsetWidth = width + padding + border
var num = Math.floor(document.documentElement.clientWidth / imgWidth);
cparent.style.cssText = "width:"+imgWidth*num+"px;margin:0 auto";
//alert("pause");
//设置一个数组,用来承载第一行的图片信息
var BoxHeightArr = [];
for(var i=0; i<ccontent.length; i++){
if(i<num){
//第一行的图片的高度记录下来
BoxHeightArr[i] = ccontent[i].offsetHeight;
//当ajax数据加载后,程序是将所有图片重新定位,所以第一行的图片要清除position:absolute
ccontent[i].style.position = "static";
}else{
var minHeight = Math.min.apply(null, BoxHeightArr);
var minIndex = getminheightLocation(BoxHeightArr, minHeight);
//把图放在第一行图索引值最小的下面
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight+"px";
ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px";
//图片放好位置后更新“第一行图片信息的最小高度”,
//然后利用for循环重复这个动作到结束
BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight;
}
}
;}
//获取第一行图片高度最小的索引值
function getminheightLocation(BoxHeightArr, minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i] == minHeight){
return i;
}
}
}
//获取所有box
function getChildElement(parent, content){
contentArr = parent.getElementsByClassName(content);
return contentArr;
}
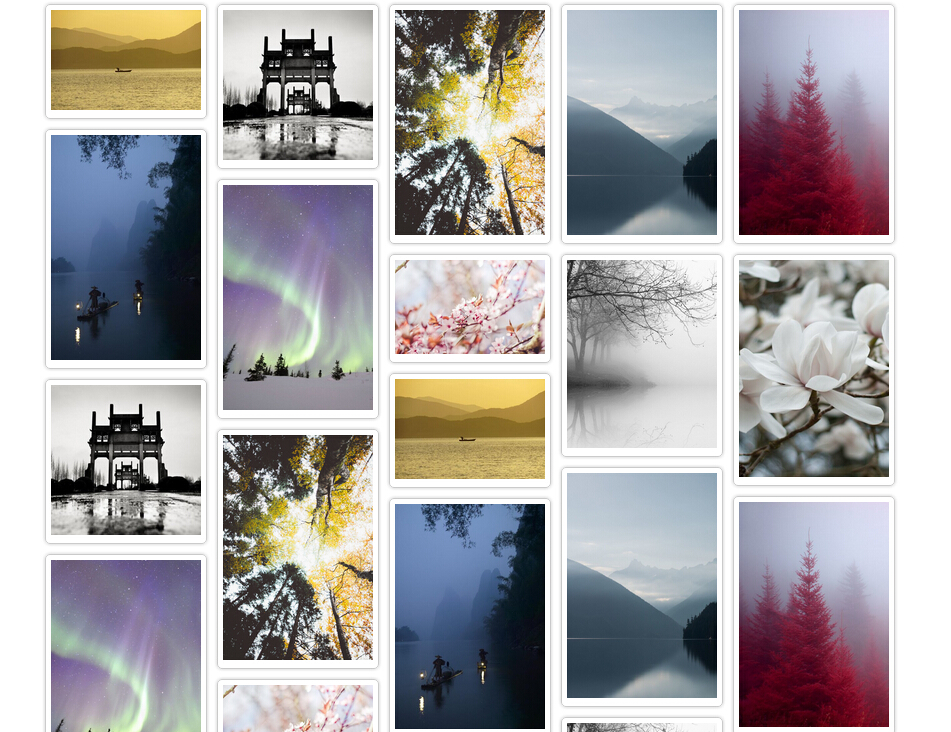
最终效果:

JavaScript——基本的瀑布流布局及ajax动态新增数据的更多相关文章
- 纯js实现瀑布流布局及ajax动态新增数据
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能. 缺点: 1. 程序不是响应式,不能实时调整页面宽度: 2. 程序中当新增ajax ...
- 解决jQuery ajax动态新增节点无法触发点击事件的问题
在写ajax加载数据的时候发现,后面添加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢? 其实最简单的方法就是直接在标签中写onclick="" ...
- echarts通过ajax动态获取数据的方法
echarts表格的数据一般都需要动态获取,所以总结了一下通过ajax动态获取数据的操作: 插入的方法应该不止一种,我也是接触不久,所以刚学会了一种插入方法: 灵感和经验来自:https://www. ...
- javascript实例学习之五——瀑布流布局
瀑布流布局的特征: 1,各列的高度参差不齐 2,页面向下滚动时,自动请求和加载新数据 目前,瀑布流布局的主流实现方式有两种: 1,基于浮动,每一列是一个ul,这些ul都向左浮动,这种方法的好处是布局容 ...
- 关于 ajax 动态返回数据 css 以及 js 失效问题(动态引入JS)
ajax 毕竟是异步的 所以动态加载出来的数据 难免遇到 css 或者 js 失效的问题,所以要动态加载 css ji等文件了 1.公共方法 load //动态加载 js /css function ...
- js中 ajax动态新增节点无法触发点击事件
在写ajax加载数据的时候发现,后面添加进来的demo节点元素,失去了之前的点击事件. 其实最简单的方法就是直接在标签中写onclick="",但是这样写有些场景的是实现不了的,最 ...
- 关于 ajax 动态返回数据 css 以及 js 失效问题
ajax 毕竟是异步的 所以动态加载出来的数据 难免遇到 css 或者 js 失效的问题,所以要动态加载 css ji等文件了 1.公共方法 load //动态加载 js /css function ...
- Jquery chosen动态设置值 select Ajax动态载入数据 设置chosen和获取他们选中的值
在做一个编辑对话框时,要对里面带有select option的操作.主要是想动态载入option和对option的选中.可是由于项目中使用了jquery里的chosen()方法.怎么也无法实现效果 ...
- jquery select 列表 ajax 动态获取数据 模糊查询 分页
最近需要一个这样的select 在网上找的多是数据一次性获取到再通过前端模糊查询匹配的 这样在数据量比较大的情况下不适合 ,所以参考http://www.jq22.com/jquery-info145 ...
随机推荐
- 让 http 2来得更猛烈些吧
今早在公交车上,把http2的官方讲解文档(还在草案之中)看了一圈,发现相对http 1.1确实改进了不少,完整的文档可通过:://www.gitbook.com/book/ye11ow/http2- ...
- css的命名规则
本文转载自谈笑涧<css的命名规则> 操作系统版本:Windows 7 浏览器版本:IE6,IE7,IE8,Firefox 3.6.2,Safari 4.0.4,Chrome 5.0.35 ...
- React Native 接入微博、微信、QQ 登录功能
在 App 开发中我们经常需要在用户登录模块接入 SNS 登录组件,这样会大大提高用户的注册体验.特别当一个不是刚性需求 App 推广的时候,这样会很大的降低用户体验的成本,没有人愿意忍受输入邮箱.手 ...
- c#JS调用
using MSScriptControl; using System; using System.Collections.Generic; using System.Reflection; usin ...
- redshift 調節螢幕色溫 保護眼睛
// install redshift sudo apt-get install redshift // 調節 5000K 色溫 redshift -O 5000 // reset 色溫 redshi ...
- AudioRecord类获取录音音量分贝数
转自:http://www.jb51.net/article/64806.htm public class AudioRecordDemo { private static final S ...
- 微信小程序-关于post 过来服务器没有获取到数据问题
查看一下服务器接收的post 参数是以什么形式接收的 微信给出得demo 请求的方式是Json 参数传递的 所以如果服务器使用的from 表单形式接收数据需要更改微信小程序中的 header 将 he ...
- java-生成印章swing
案例1 package com; import java.awt.BorderLayout; import java.awt.Color; import java.awt.Font; import j ...
- bzoj 2756奇怪的游戏
2756: [SCOI2012]奇怪的游戏 Time Limit: 40 Sec Memory Limit: 128 MB Description Blinke 最近喜欢上一个奇怪的游戏. 这个游戏 ...
- 一、基于hadoop的nginx访问日志分析---解析日志篇
前一阵子,搭建了ELK日志分析平台,用着挺爽的,再也不用给开发拉各种日志,节省了很多时间. 这篇博文是介绍用python代码实现日志分析的,用MRJob实现hadoop上的mapreduce,可以直接 ...
