canvas api
基本骨骼
<canvas id="canvas" width=1000 height=1000 style="border: 1px black dotted"></canvas>
<script>
var ctx = document.getElementById('canvas').getContext('2d');
</script>矩形
实心:
// 填充色 (默认为黑色)
ctx.fillStyle = 'darkSlateBlue';
// 规定画布左上角坐标为 (0, 0)
// 矩形左上角坐标 (0, 0)
// 矩形大小 100*100
ctx.fillRect(0, 0, 100, 100);空心:
// 边框颜色 (默认黑色)
ctx.strokeStyle = 'darkSlateBlue';
// 规定画布左上角坐标为 (0, 0)
// 矩形左上角坐标 (0, 0)
// 矩形大小 100*100
ctx.strokeRect(0, 0, 100, 100);圆形
实心:
ctx.fillStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.arc(100, 100, 50, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fill();空心:
ctx.strokeStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.arc(100, 100, 50, 0, Math.PI * 2, true);
ctx.closePath();
ctx.stroke();线段
ctx.strokeStyle = 'darkSlateBlue';
ctx.beginPath();
ctx.moveTo(100, 100); // 起点
ctx.lineTo(200, 200);
ctx.lineTo(300, 100);
// ctx.closePath();
ctx.stroke();图像
动态生成 img:
var img = new Image();
// 一定要等图片载入后(或者已经在缓存中了)才能用 drawImage 方法
img.onload = function() {
// 左上角坐标 & 图像大小
ctx.drawImage(img, 0, 0, 100, 56);
};
img.src = '0.jpg';或者直接从 dom 中取:
var img = document.getElementById('myImg');
ctx.drawImage(img, 0, 0, 100, 56);文字
文字 的位置设定相对复杂,不像矩形、图像一样有个固定的左上角坐标,也不像圆一样有固定的圆心。文字的位置设置也是一个类似 (x, y) 形式的坐标,这个位置可以是文字的 4 个角,或者中心。
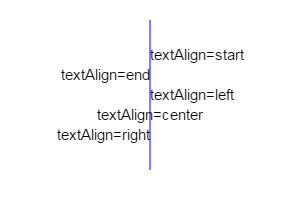
x 部分,蓝线(水平坐标)为 x 坐标所在位置(textAlign 属性):

ctx.font = "bold 80px serif"
ctx.textAlign = "start"; // 默认值为 start
ctx.fillStyle = 'darkSlateBlue';
// 文本内容、坐标
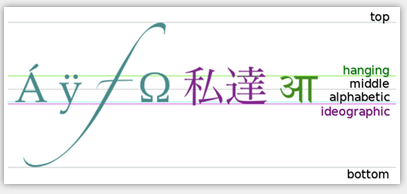
ctx.fillText('hello world', 0, 0);y 部分,蓝线(垂直坐标)为 y 坐标所在位置 (textBaseline 属性):

ctx.font = "bold 80px serif"
ctx.textAlign = "start"; // 默认值为 start
ctx.textBaseline = "hanging"; // 默认值为 alphabetic
ctx.fillStyle = 'darkSlateBlue';
// 文本内容、坐标
ctx.fillText('hello world', 0, 0);所以文字的位置共有 5*6=30 种。
fillText 方法不支持文本断行,即所有文本出现在一行内。所以,如果要生成多行文本,只有调用多次 fillText 方法。
空心的话用 stroke 即可。
其他 API
属性:
- lineWidth:stroke 的线条宽度
ctx.lineWidth = 2
方法:
- clearRect: 清除某部分(矩形区域)画布
ctx.clearRect(0, 0, 100, 100) - measureText: 计算文本对象的宽度
- translate
- rotate
Read More
- Canvas API (w3cschool)
- HTML5 Canvas — the Basics (Opera)
- Canvas API (ruanyifeng)
- Canvas tutorial (MDN)
canvas api的更多相关文章
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(2)
1.在页面中加入canvas元素 eg: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Pro HTML5 Programming(Second Edition)2.Canvas API(1)
1.在使用HTML5的Canvas元素时,考虑到有些浏览器不支持canvas元素,或是不支持HTML5 Canvas API中的某些特性,开发人员最好提供一份替代代码. 以下代码展示如何在canvas ...
- canvas API ,通俗的canvas基础知识(六)
这篇是canvas API系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点c ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
- 关于H5中的Canvas API的探索
Canvas API 是H5中比较炫酷的一部分内容.可以通过它动态的生成和展示图形.图表.图像以及动画.下面我将学习一下Canvas API. 最后有书籍和源码. 一.概述: 1.基本元素: 在网页上 ...
- Canvas API -- JavaScript 标准参考教程(alpha)
Canvas API -- JavaScript 标准参考教程(alpha) Canvas API
- HTML5程序设计 Canvas API
检测浏览器支持情况 <script type="text/javascript"> try { document.createElement("Canvas& ...
- canvas API ,通俗的canvas基础知识(一)
在没学canvas的时候,觉得canvas是这么的神秘,这么的绚丽,这么的高深,用canvas做出来的效果是如此的炫酷,能做的事情如此的宽广,简直让我心生敬畏之心,时常感叹:我要是得此技能,必定要上天 ...
随机推荐
- U-BLOX GPS 模块及GPRMC指令解析
受朋友所托,调试一款GPS模块,该模块是UBLOX的NEO-6M GPS模组.想到用这款GPS的人较多,自己日后也有可能在用到这个模块,就写下这份笔记. 1. 介绍 基本信息如下: 1, 模块采用U- ...
- Asp.net MVC使用Model Binding解除Session, Cookie等依赖
上篇文章"Asp.net MVC使用Filter解除Session, Cookie等依赖"介绍了如何使用Filter来解除对于Session, Cookie的依赖.其实这个也可以通 ...
- mysql Lock wait timeout exceeded; try restarting transaction
查看innodb的事务表INNODB_TRX,看下里面是否有正在锁定的事务线程,看看ID是否在show full processlist里面的sleep线程中,如果是,就证明这个线程事务一直没有com ...
- Tomcat:基于HTTP协议的Connector配置
Tomcat Connector 是请求接收环节与请求处理环节的连接器,具体点说,就是将接收到的请求传递给Tomcat WEB容器进行处理. Tomcat可以处理的不同协议的请求,例如HTTP协议.A ...
- 十五天精通WCF——第七天 Close和Abort到底该怎么用才对得起观众
一:文起缘由 写这一篇的目的源自于最近看同事在写wcf的时候,用特别感觉繁琐而且云里雾里的嵌套try catch来防止client抛出异常,特别感觉奇怪,就比如下面的代码. public void S ...
- .NET领域驱动设计—实践(穿过迷雾走向光明)
阅读目录 开篇介绍 1.1示例介绍 (OnlineExamination在线考试系统介绍) 1.2分析.建模 (对真实业务进行分析.模型化) 1.2.1 用例分析 (提取系统的所有功能需求) 1.3系 ...
- js和jquery页面初始化加载函数的方法及先后顺序
运行下面代码.弹出A.B.C.D.E的顺序:A=B=C>D=E. jquery:等待页面加载完数据,以及页面部分元素(不包括图片.视频), js:是页面全部加载完成才执行初始化加载. <! ...
- 浅谈C++设计模式之单例模式
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点. 通常我们可以让一个全局变量使得一个对象被访问,但它不能防止客户实例化多个对象,一个最好的办法就是让类自身负责保护它的唯一实例,这个类可 ...
- [转]Using Entity Framework (EF) Code-First Migrations in nopCommerce for Fast Customizations
本文转自:https://www.pronopcommerce.com/using-entity-framework-ef-code-first-migrations-in-nopcommerce-f ...
- Nodejs 请求转发代理
var sendPromise = function (res, callback) { var options = { hostname: settings.Ip, port: settings.P ...
