JQuery 学习笔记(01)
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
JQuery 等于是JavaScript的智能终端,相当于智能手机里的苹果。
JQuery官网
http://jquery.com/
一 开发环境
1. 浏览器
Chrome, FireFox, IE
2. 开发工具
NotePad, HBuilder, SublineText , Atom
二 基础知识
1.DOM
文件物件模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。
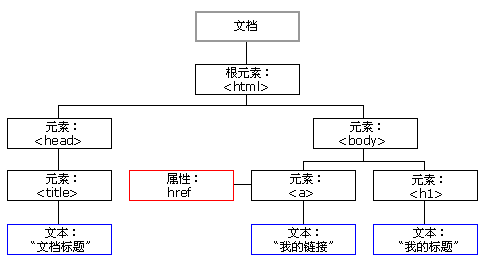
DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。

三 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="jquery-1.8.3.min.js" ></script>
<script>
$("docment").ready(function(){
console.log("欢迎来到信平的小屋"); }); </script>
<body>
<b> 欢迎来到信平的小屋</b> </body>
</html>
资料参考:
http://apistore.baidu.com/
http://www.bootcdn.cn/jquery/
JQuery 学习笔记(01)的更多相关文章
- JQuery学习笔记--01
JQuery使用的话,必做的一下件事就是下载JQuery库,才可以使用下载地址:http://jquery.com/ 下面就是引用JQuery库了: <script type="tex ...
- jQuery学习笔记01
1.jQuery介绍 1.1什么是jQuery ? jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库. 1.2 jQuery核心思想 ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- 软件测试之loadrunner学习笔记-01事务
loadrunner学习笔记-01事务<转载至网络> 事务又称为Transaction,事务是一个点为了衡量某个action的性能,需要在开始和结束位置插入一个范围,定义这样一个事务. 作 ...
- jQuery学习笔记(一):入门
jQuery学习笔记(一):入门 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操 ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
随机推荐
- [转]Windows 8.1删除这台电脑中视频/文档/下载等六个文件夹的方法
Windows 8.1 已将“计算机”正式更名为“这台电脑”,当我们双击打开“这台电脑”后,也会很明显得发现另外一些变化:Windows 8.1 默认将视频.图片.文档.下载.音乐.桌面等常用文件夹 ...
- java list随机打乱
java list随机打乱package arrlist; import java.util.ArrayList; import java.util.Collections; import java. ...
- A Regularized Competition Model for Question Diffi culty Estimation in Community Question Answering Services-20160520
1.Information publication:EMNLP 2014 author:Jing Liu(在前一篇sigir基础上,拓展模型的论文) 2.What 衡量CQA中问题的困难程度,提出从两 ...
- Jmeter测试工具使用
启动Jmeter: 路径:\apache-jmeter-2.13\bin\jmeter.bat 一.测试Http请求: 建立过程: 1. 测试计划--添加---Threads--线程组 2. 线程 ...
- Install Sogoupinyin in Ubuntu
If you use Ubuntu 15.10,search 'sogou' in Software Center.If you can see sogoupinyin there.You can g ...
- yii2干货
Sites 网站 yiifeed:Yii 最新动态都在这里 yiigist:Yii 专用的 Packages my-yii:Yii 学习资料和新闻 Docs 文档 Yii Framework 2.0 ...
- springMvc发布restFull风格的URL
package zpark.controller; import org.springframework.stereotype.Controller; import org.springframewo ...
- VS2013 无法在Web服务器上启动调试。IIS未列出与打开的URL匹配的网站。
出现这个问题的原因是:没有用管理员权限运行VS2013. 本来遇到这个问题的时候,不知道什么原因.后来附加到进程调试的时候,提示要以管理员身份运行.才知道啥原因.
- json写入和读取代码
#写入new文件 import json dic = {'name':'alex'} i = 8 s = 'hello' l = [11,22] f = open("new_hello&qu ...
- Android快速开发框架LoonAndroid (转)
1.源码简介: 主要有以下模块: (1) 自动注入框架(只需要继承框架内的application既可) (2) 图片加载框架(多重缓存,自动回收,最大限度保证内存的安全性) (3) 网络请求模块(继承 ...
