Selenium生成Report的利器- ExtentReports
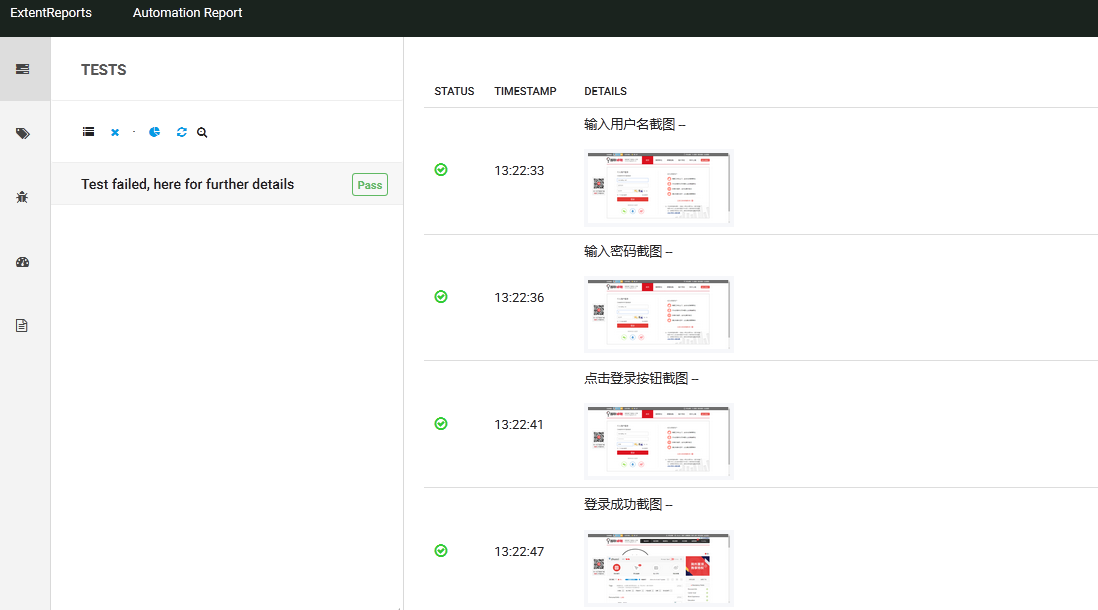
生成的报告最后的样子是:

里面加了截图, 将每一步骤的截图,(所以方法里多加了一个截屏方法)。 加入到报告中,这样更清晰明了。 首先 pom文件中需引用:
<!-- 报告输出 -->
<dependency>
<groupId>com.relevantcodes</groupId>
<artifactId>extentreports</artifactId>
<version>2.41.1</version>
</dependency>
public void runtest() throws InterruptedException {
//生成报告
ExtentReports extent=new ExtentReports("./demo.html", NetworkMode.OFFLINE);
ExtentTest test = extent.startTest("智联卓聘测试报告,(*^__^*) ");
try {
driver=new ChromeDriver();
String strUrl="http://c.highpin.cn/";
Thread.sleep(2000);
driver.get(strUrl);
driver.manage().window().maximize();
Thread.sleep(2000);
driver.findElement(By.name("Logon_UserEmail")).clear();
driver.findElement(By.name("Logon_UserEmail")).sendKeys("testzp@qq.com");
test.log(LogStatus.PASS,"输入用户名"+"截图 -- " + test.addScreenCapture(snapshot((TakesScreenshot)driver,"input_username.png")));
driver.findElement(By.name("Logon_Password")).clear();
driver.findElement(By.name("Logon_Password")).sendKeys("wxl1234567");
test.log(LogStatus.PASS,"输入密码"+"截图 -- " + test.addScreenCapture(snapshot((TakesScreenshot)driver,"input_password.png")));
driver.findElement(By.id("Logon_PostCode")).clear();
driver.findElement(By.id("Logon_PostCode")).sendKeys("1234");
driver.findElement(By.cssSelector(".CLoginBtn")).click();
test.log(LogStatus.PASS,"点击登录按钮"+"截图 -- " + test.addScreenCapture(snapshot((TakesScreenshot)driver,"login_click.png")));
Thread.sleep(5000);
String imgPath=snapshot((TakesScreenshot)driver,"LoginPass.png");
test.log(LogStatus.PASS,"登录成功"+"截图 -- " + test.addScreenCapture(imgPath)); //成功之后打印报告
}catch (java.lang.Exception e)
{
e.printStackTrace();
// 记录错误信息
String imgPath=snapshot((TakesScreenshot)driver,"LoginFail.png");
test.log(LogStatus.FAIL, "截图 -- " + test.addScreenCapture(imgPath));
test.log(com.relevantcodes.extentreports.LogStatus.INFO, "截图 -- " + test.addScreenCapture(imgPath));
}
extent.endTest(test);
extent.flush();
extent.close();
}
//selenium 截屏方法
public String snapshot(TakesScreenshot drivername, String filename)
{
// this method will take screen shot ,require two parameters ,one is driver name, another is file name
String Screenshot=null;
File scrFile=drivername.getScreenshotAs(OutputType.FILE);
try{
Screenshot=filename;
FileUtils.copyFile(scrFile,new File(filename));
}catch(IOException e){
// TODO Auto-generated catch block
System.out.println("Can't save screenshot");
e.printStackTrace();
}
finally
{
return Screenshot;
}
}
另一个截屏方法,写的比较好,我没有用这个方法,这个方法传的是三个参数 哈哈
/**
* @param driver -- 浏览器对象
* @param screenShotName -- 截图的文件名
* @return destImagePath -- 截图的存放路径
* @Description: 屏幕截图方法(动态注入到测试类的方法)
*/
public static String captureScreenShot(WebDriver driver, String reportDir, String screenShotName) {
TakesScreenshot ts = (TakesScreenshot) driver;
File sourceImage = ts.getScreenshotAs(OutputType.FILE);
String destImagePath = reportDir + "/" + screenShotName + ".png";
File destImage = new File(destImagePath);
try {
FileUtils.copyFile(sourceImage, destImage);
} catch (IOException e) {
e.printStackTrace();
}
destImagePath = screenShotName + ".png";
return destImagePath;
}
Selenium生成Report的利器- ExtentReports的更多相关文章
- JMeter 十三:生成 report dashboard
参考:http://jmeter.apache.org/usermanual/generating-dashboard.html JMeter 3.x开始,可以生成HTML格式的report . 注意 ...
- 在 .Net 项目中生成Report小记
背景 项目为WinForm + WCF 的应用,按照给定格式生成Report,显示在WinForm窗体上并可以导出为PDF和Excel文件. 分析 之前用过DevExpress For WinForm ...
- Selenium Extent Report的设置
Extent Report需要在线加载css,不然生成的html report会很难看. 但可以设置不在线加载css,而是使用本地css,在使用htmlreporter加上这句 htmlReporte ...
- 开源you-get项目爬虫,以及基于python+selenium的自动测试利器
写在前面 爬虫和自动测试,对于python来说是最合适不过也是最擅长的. 开源的项目也很多,例如you-get项目https://github.com/soimort/you-get.盗链和爬虫神器. ...
- Pytest 生成Report
1. 生成JunitXML 格式的测试报告 JunitXML报告是一种很常用的测试报告,比如可以和Jenkins进行集成,在Jenkins的GUI上显示Pytest的运行结果,非常便利.运行完case ...
- python+selenium生成测试报告后自动发送邮件
标签(空格分隔): 自动化测试 运行自动化脚本后,会产生测试报告,而将测试报告自动发送给相关人员,能够让对方及时的了解测试情况,查看测试结果. 整个脚本包括三个部分: 生成测试报告 获取最新的测试报告 ...
- 生成report由Eamil定時寄出
Blat 是一个命令行发邮件的小工具,仅支持简单的SMTP协议,需要SMTP服务器的支持. 官网:http://www.blat.net/ 下载地址:https://sourceforge.ne ...
- Python+Selenium学习--自动生成HTML测试报告
前言 在脚本运行完成之后,除了在log.txt 文件看到运行日志外,我们更希望能生一张漂亮的测试报告来展示用例执行的结果. HTMLTestRunner 是Python 标准库的unit ...
- 记Selenium HTMLTestRunner 无法生成测试报告的总结
使用Python ,HTMLTestRunner 生成测试报告时,遇到很奇怪的问题,明明运行的结果,没有任何报错,就是不生成测试报告,纠结好久.google+baidu搜索结果也不满意,最后终于解 ...
随机推荐
- 高宽不定的div相对父div上下、左右居中
<div class="parent"> <div class="child">123</div> </div> ...
- 关于JS的数据类型的一些见解
关于js里的数据类型这块,说下个人对它的一些见地 js中的数据类型可以归类两类, 简单数据类型:string,number,boolean,null,undefined 复杂数据类型:object 其 ...
- iOS 如何适配iOS10
转自: http://www.cnblogs.com/jukaiit/p/5881062.html 2016年9月7日,苹果发布iOS 10.2016年9月14日,全新的操作系统iOS 10将正式上线 ...
- [必会] 表单验证+弹框~老司机原生js
<!DOCTYPE html><html><head> <meta charset="gb2312"> <title>恰 ...
- php null o false ''
php中很多还不懂php中0,"",null和false之间的区别,这些区别有时会影响到数据判断的正确性和安全性,给程序的测试运行造成很多麻烦.先看一个例子: <? $str ...
- Oracle存储过程-自定义数据类型,集合,遍历取值
摘要 Oracle存储过程,自定义数据类型,集合,遍历取值 目录[-] 0.前言 1.Packages 2.Packages bodies 3.输出结果 0.前言 在Oracle的存储过程中,可能会遇 ...
- linux 安装 apache2.2.31
Linux下安装和配置Apache 概要:本文介绍在CentOS5.4 Linux中安装和配置Apache2.2.14,并且实现Apache和Tomcat6的整合.文章分为三部分,分别是删除系统自带的 ...
- unity htc vive使用
本文介绍如何在Unity中使用HTC vive设备,当前VR作为市场比较火热的热点,HTC VIVE设备作为三大供应商之一,许多人购买了该设备,却不知道如何使用,本文通过图文并茂的形式,进行手把手的讲 ...
- JavaScipt 源码解析 Sizzle选择器
jQuery的定位就是一个DOM的操作库,那么可想而知选择器是一个至关重要的模块.Sizzle,作为一个独立全新的选择器引擎,出现在jQuery 1.3版本之后,并被John Resig作为一个开源的 ...
- c# string.format json字符串 formatException错误
正常字符串的string.format是没问题的但是在拼接json的字符串的时候因为里面包含了 {} 花括号 里面又嵌套了 {0} {1} {2}这些要替换的关键字 所以会报错. 经过百度. 字符串 ...
