有效的PhoneGap CSS: WebKit Tap Highlight Color
原文链接:文章1:http://phonegap-tips.com/articles/essential-phonegap-css-webkit-tap-highlight-color.html(此文非直译)
因为文章2:http://www.mobify.com/blog/beginners-guide-to-perceived-performance/ 这篇文章提供了四种方法,让你的移动web提升“感知性能”,看起来更像是原生app。
这四种方法中第一种是给button增加触摸状态,“为了让你的网站看起来更快,你需要让你的button在用户触摸以后立即反应,这样会让用户觉得发生了什么,而不是在等待。”
利用的方法也就是CSS3的新属性:-webkit-tap-highlight-color
在PC的web上,会有鼠标悬停在页面上,按下鼠标以后也会有反馈。而在移动设备上,利用手指点击,目标小,手指触摸以后,如果目标没有反馈,用户会不知道是否点击了相应的地方,是应该等待,还是应该再次点击。
假设在你的移动web页面上有这样的代码:
<a class="html5logo" href="javascript:void(0);"></a>
css如下:
.html5logo {
display: block;
width: 128px;
height: 128px;
background: url(/img/html5-badge-128.png) no-repeat;
}
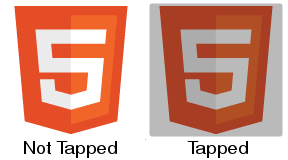
这个链接会有默认的点击连接样式,如下图:

在phonegap中希望把这个灰色的默认高亮色去掉。实际上,当我们利用命令行创建phonegap项目的时候,默认的tap高亮颜色就已经自动帮我们去掉了。
简单的利用-webkit-tap-highlight-color 属性就可以实现透明的颜色
.html5logo {
display: block;
width: 128px;
height: 128px;
background: url(/img/html5-badge-128.png) no-repeat;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent; /* For some Androids */
}
因为是CSS,所以可以利用它去掉整个项目的tap颜色高亮,也可以只单独的使用在需要去掉颜色的元素上。去掉颜色以后,当然也需要给用户以反馈,所以我们考虑了用:active伪元素来实现。
.html5logo {
display: block;
width: 128px;
height: 128px;
background: url(/img/html5-badge-128.png) no-repeat;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent; /* For some Androids */
}
.html5logo:active {
-webkit-transform: scale3d(0.9, 0.9, 1);
}
当使用上面的CSS在ios/android的浏览器上时,是没有任何反应的,还需要在html上动点小手脚。
<a class="html5logo"
href="javascript:void(0);"
ontouchstart="return true;"></a>
需要使用ontouchstart事件绑定来是的:active属性生效。

--------------------------------------------------------------------------------------------------------------------------------------
有效的PhoneGap CSS: WebKit Tap Highlight Color的更多相关文章
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
- 来认识下less css
简介 感觉自己都out了,跟不上web时代的潮流了,前不久才刚接触这玩意,发觉lesscss在某些方面还挺有用的,说白了这东西就是一种动态的样式语言,语法类似于css,可以像java那样进行编译,生成 ...
- CSS——LESS
去年就初次接触了LESS,并用他制作了一个Less.org的首页页面,但由于CSS的固有模式,没有让自己喜欢上他.由于前段时间学习bootstrap from twitter再次让我接触了这个Less ...
- CSS——LESS【转】
原文链接:http://www.w3cplus.com/css/less 去年就初次接触了LESS,并用他制作了一个Less.org的首页页面,但由于CSS的固有模式,没有让自己喜欢上他.由于前段时间 ...
- 前端 CSS预处理器Less
引文 Less是一种动态的样式语言.Less扩展了CSS的动态行为,比如说,设置变量(Variables).混合书写模式(Mixins).操作(Operations)和功能(Functions)等等, ...
- 面试BAT,你凭什么说你掌握了CSS
介绍 项目已经开源:https://github.com/nanhupatar... 欢迎PR 推荐 关注我们的公众号 display: none; 与 visibility: hidden; 的区别 ...
- jQuery属性/CSS使用例子
jQuery属性/CSS 1..attr() 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性. 例1:获取元素的属性的值 <p title="段落 ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- css常用效果总结
1.给input的placeholder设置颜色 .phColor::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color:maroo ...
随机推荐
- 【JAVA】数字相加
设计思想:定义双精度变量 i 和 s=0 ,定义另一个变量 n 作为计数,方便之后求平均值.程序里将数据输入 i 中,通过 s 来将各个数据求和,最后除 n 得平均值. 程序流程图: 源程序代码: p ...
- hdu4289 最小割最大流 (拆点最大流)
最小割最大流定理:(参考刘汝佳p369)增广路算法结束时,令已标号结点(a[u]>0的结点)集合为S,其他结点集合为T=V-S,则(S,T)是图的s-t最小割. Problem Descript ...
- AngularJS学习之输入验证
1.AngularJS可以验证表单和控件可以验证输入的数据: 2.输入验证:客户端不能确保用户输入数据的安全,所以服务器端的数据验证也是必须的: 3.应用实例: <! DOCTYPE html& ...
- 静态局部变量(面向过程的static关键字)
对于一个完整的程序,在内存中的分布情况如下图: 一般程序的由new产生的动态数据存放在堆区,函数内部的自动变量存放在栈区.自动变量一般会随函数的退出而释放空间,静态数据(即使是函数内部的静态局部变量) ...
- POJ2711 Leapin' Lizards(最大流)
比较形象的是地图每个点都拆成三个点,这三个点限制流量为0或1,于是再一分为二,这样每个点都被拆成6个点... 其实拆两个点,连容量为柱子高的边,这样就行了.. 这题我掉坑了,“1 lizard was ...
- 获取DLL中的方法名称
OpenFileDialog obj = new OpenFileDialog(); if (obj.ShowDialog() == System.Windows.Forms.DialogResu ...
- 类型“System.Windows.Markup.IQueryAmbient”在未被引用的程序集中定义
错误 1 类型"System.Windows.Markup.IQueryAmbient"在未被引用的程序集中定义.必须添加对程序集"System.Xaml, ...
- ural 1338. Automobiles
1338. Automobiles Time limit: 3.0 secondMemory limit: 64 MB Everyone knows what traffic congestion i ...
- iOS学习36数据处理之SQLite数据库
1. 数据库管理系统 1> SQL语言概述 SQL: SQL是Structured Query Language(结构化查询语言)的缩写.SQL是专为数据库而建立的操作命令集, 是一种功能齐全的 ...
- ajax与HTML5 history pushState/replaceState实例
一.本文就是个实例展示 三点: 我就TM想找个例子,知道如何个使用,使用语法什么的滚粗 跟搜索引擎搞基 自己备忘 精力总是有限的,昨天一冲动,在上海浦东外环之外订了个90米的房子,要借钱筹首付.贷款和 ...
