JS原型对象通俗"唱法"
书上对于原型对象的说法给我整的眼花缭乱,完全不知道它在说什么,查了好多资料,终于有了些理解,下面我以通俗的大白话说说我对原型对象的理解.
1.关于原型对象的重要知识点
首先要知道一个很重要的知识点,一句话:所有对象都有原型对象.
2. 对比其他语言的理解
原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
3. 在内存中的形象图:
首先,在产生js对象之前,我们需要创造一个构造函数(这都不知道,那就不要往下看了),如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
}
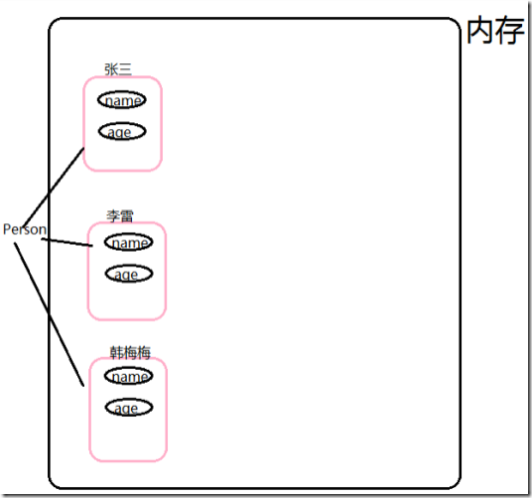
下面,我们就要new 对象了,这里,我们new三个(Person)对象,"张三" "李雷" "韩梅梅",他们来自同一个构造函数Person:

内存中就这样了,每个对象,都有自己的 name, age 内存.这里new了多少个对象,就要开辟多少块name, age内存.
看到这,应该还是比较好理解的. 下面我们添加一条属性.location属性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
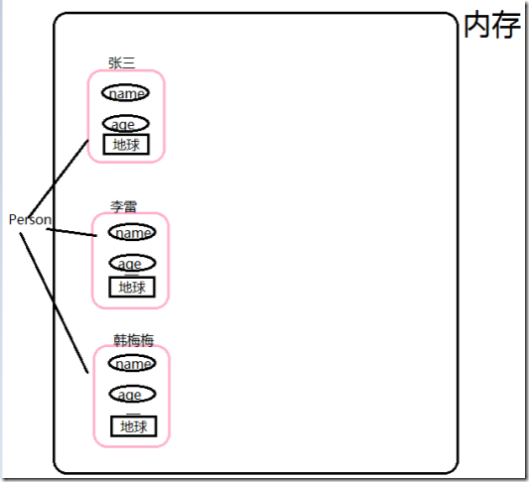
这时候 我们在new这三个人. 内存情况如下:

这里我们看,三个对象都有一个"地球"的内存空间. 这里你要动动大脑了, 三个人都有地球的内存,我们是不是可以这样呢?

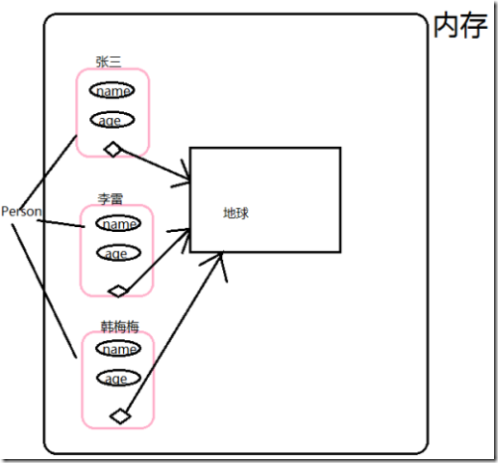
你看这样好不好呢? 这样只需要一个地球,大家都可以用了. 看到这,好吧,公用的那个空间如果是个对象的话,就是所谓的原型对象了.饿?就这样?
是的,就这样.
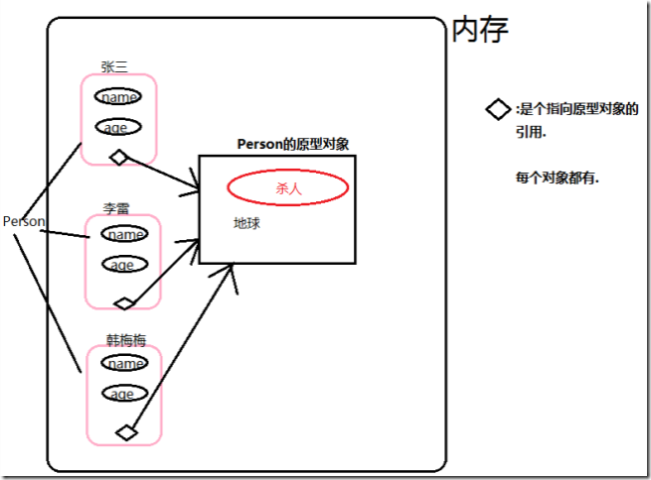
原型对象,最重要的作用就是把常量和方法独立到自身里. 供给其它 "自己的对象" 使用. 最后如图:

4. 从代码的层次上介绍原型对象.
上图是内存中的对象,我们现在从代码的从面操作.
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三个具体的对象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他们的原型对象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "杀人";
};
这里有一个问题,我们知道原型对象,可是我们怎么访问到原型对象里的属性呢. 就是我们如何获取到location ,和用 killPerson方法呢?
请看:
alert(zhangsan.location);
alert(zhangsan.killPerson());
这样就可以访问到了,不过前提是,你的对象属性里面,没有定义location和killPerson.不然会把原对象的覆盖掉. 这里面涉及到原型问题即,
在zhangsan.location的时候,首先,我们检查zhangsan对象本身,从图中我们知道,张三有 name, age
和prototype指针属性.
并没有location,找不到以后,它会继续搜索原对象里面,看能否找到location属性,如果有,就会调用原对象的属性.
所以alert(zhangsan.location) 会输出 "地球"
alert(zhangsan.killPerson() ) 会输出 "杀人"
JS原型对象通俗"唱法"的更多相关文章
- js原型对象与Java类的比较
在我学习Javascript的原型对象时,我总是不自觉地拿Java的类思想来做比较,时间久了,我渐渐认识到二者有巨大的不同. 首先,类是不能直接当方法来运行,它最简便的方式是调用其静态方法:而原型对象 ...
- js原型对象
原型对象是什么? 在js中,每一个创建的的函数都会有一个prototype属性,这个属性指向一个对象,这个对象就是原型对象 function lla(){} console.log(lla.proto ...
- js原型对象中属性被覆盖(1)
/** *@author 程无衣 *@description 关于在原型对象中属性被覆盖 */ function Person(){} Person.prototy ...
- js原型对象,每个new出来的新对象都有独立的原型对象__proto__
刚才看一篇博文的时候, 动手测试了一下 JavaScript的原型链, 原型对象,发现每个构造器(赋给了某个 prototype ) new 出来的对象都有各自独立的原型对象 __proto__. p ...
- 对js原型对象的拓展和原型对象的重指向的区别的研究
我写了如下两段代码: function Person(){} var p1 = new Person(); Person.prototype = { constructor: Person, name ...
- JS原型对象的问题
原型模式最大的问题是由其共享的本性所导致的.我们知道,原型中所有的成员是被很多实例共享的,这种共享对于函数非常合适.对于那些包含基本值的属性倒也说得过去,毕竟可以通过在实例上添加一个同名的属性来隐藏原 ...
- 对js原型对象、实例化对象及prototype属性的一些见解
什么是原型对象? 请看下面的代码,我们以各种姿势,创建了几个方法! function fn1() { } var fn2 = function () { } var fn3 = new Functio ...
- js 原型 对象篇
一切皆对象 js中 值类型就不是对象 剩下的都是对象(也就是引用类型) typeof()运算符 判断四种值类型 typeof 10; --> Number || typeof &quo ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
随机推荐
- 赛车比赛(洛谷U4566)
题目背景 kkk在赛车~ 题目描述 现在有N辆赛车行驶在一条直线跑道(你可以认为跑道无限长)上.它们各自以某种速度匀速前进,如果有两辆车A车和B车,A车在B车的后面,且A车的速度大于B车的速度,那么经 ...
- chaper3_exerise_Uva10340_子字串
#include<iostream> #include<string> #include<cstring> using namespace std; int Fin ...
- Codeforces Round #324 (Div. 2) C (二分)
题目链接:http://codeforces.com/contest/734/problem/C 题意: 玩一个游戏,一开始升一级需要t秒时间,现在有a, b两种魔法,两种魔法分别有m1, m2种效果 ...
- Lattice 的 DDR IP核使用调试笔记之工程建立
DDR3的IP核的使用相当重要,尤其是对视频处理方面. 下面接收DDR3 的IP 核的生成步骤. 1. 选择DDR IP核的生成路径.名字以及哪种语言之后就可以设置DDR IP 的参数了. 2.选择存 ...
- EF – 2.EF数据查询基础(上)查询数据的实用编程技巧
目录 5.4.1 查询符合条件的单条记录 EF使用SingleOrDefault()和Find()两个方法查询符合条件的单条记录. 5.4.2 Entity Framework中的内部数据缓存 DbS ...
- HTML学习之Web存储(五)
本地数据库功能大大增强了Web应用对于本地存储数据的方式和功能.Web时代真正进入了:“客户端为重,服务端为轻的时代”. <!DOCTYPE html> <html xmlns=&q ...
- AR , VR, GVR ...
虚拟现实与增强现实(眼镜或头盔)的现状与未来-简介http://blog.csdn.net/yanzhanyi/article/details/41982033 Google VR | Googl ...
- 攻城狮在路上(壹) Hibernate(九)--- Hibernate的映射类型
Hibernate采用映射类型作为Java类型和SQL类型的桥梁,对应type属性.分为两种:内置映射类型和客户化映射类型.一.内置映射类型: 1.Java基本类型的Hibernate映射类型: Ja ...
- php抓取网页信息
index.php <?php include_once 'simple_html_dom.php'; //获取html数据转化为对象 $html = file_get_html('http:/ ...
- Tips for OpenMesh
OpenMesh 求两点之间的距离 MyMesh::Point p1(1,2,3); MyMesh::Point p2(1,2,5); double d=(p1-p2).length();
