UEditor上传图片到七牛云储存(c#)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿
云储存:普遍说又拍云和七牛比较好,看到七牛免费额度很大,网上评价也挺好的,我就选了七牛
编辑器:我用的是百度的UEditor编辑器,之后需要修改一些的开放的类和js文件
下面写一下c#版本的修改方法(java版本在下一篇)
一、集成UEditor
1、在项目中加入UEditor
在UEditor的下载页,可以下载到最新的1.4.3.3 .Net版本(UTF-8)
把解压出的文件夹放进项目
2、添加Newtonsoft.Json.dll引用
项目 -> 引用 -> 添加引用 -> 浏览(最近),找到UEditor\net\Bin\Newtonsoft.Json.dll添加引用
3、将UEditor嵌入页面
新建一个页面,内容是:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UEditorPage.aspx.cs" Inherits="NetImgUpload.UEditorPage" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>UEditor上传图片到七牛(.net)</title>
<script src="/UEditor/ueditor.config.js" type="text/javascript"></script>
<script src="/UEditor/ueditor.all.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<script type="text/plain" id="editor" name="editContent" style="width:600px; height:300px;"></script>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
</form>
</body>
</html>
4、运行效果
最后的文件目录:

页面的运行效果:

二、集成七牛sdk
1、下载七牛sdk
在七牛sdk的下载页,找到c#(服务端)点击安装,下载最新的v6.1.5版本
把解压出的文件夹放在项目同一目录
(sdk是为了方便我们开发而写的一个工具包,七牛账户的申请、添加对象储存都非常简单,这里就不说了)
2、引入七牛sdk
解决方案 -> 添加 -> 现有项目,找到QiniuSDK\Qiniu\Qiniu.4.0.csproj添加现有项目
项目 -> 引用 -> 项目(解决方案),勾选Qiniu.4.0添加引用
3、修改Newtonsoft.Json.dll引用
七牛sdk里面默认引用了.net 2.0的Newtonsoft.Json.dll,和之前UEditor里引用的.net 4.0版不一样,需要改成一样的,不然之后图片上传会失败
删除七牛sdk项目引用里的Newtonsoft.Json.dll,然后添加引用UEditor里的Newtonsoft.Json.dll,步骤和上面一样
最后的文件目录:

三、上传图片到七牛
1、添加QiniuHelper.cs帮助类
这是为了接下来方便修改写的一个工具类,使用它可以省一些重复代码
using System;
using System.Collections.Generic;
using System.Configuration;
using System.IO;
using Qiniu.IO;
using Qiniu.RS; namespace NetImgUpload
{
/// <summary>
/// 七牛工具类
/// </summary>
public class QiniuHelper
{
/// <summary>
/// 空间名
/// </summary>
private static readonly string Scope = ConfigurationManager.AppSettings["QiniuScope"]; /// <summary>
/// 域名
/// </summary>
private static readonly string Url = ConfigurationManager.AppSettings["QiniuUrl"]; /// <summary>
/// 插入数据并返回交互结果
/// </summary>
/// <param name="imageFile"></param>
/// <returns></returns>
public static PutRet GetResult(byte[] imageFile)
{
var target = new IOClient();
var extra = new PutExtra
{
MimeType = "text/plain",
Crc32 = 123,
CheckCrc = CheckCrcType.CHECK,
Params = new Dictionary<string, string>()
};
var put = new PutPolicy(Scope);
return target.Put(put.Token(), Guid.NewGuid().ToString(), new MemoryStream(imageFile), extra);
} /// <summary>
/// 获得url地址
/// </summary>
/// <returns></returns>
public static string GetUrl(string key)
{
return GetPolicy.MakeBaseUrl(Url, key);
} /// <summary>
/// 删除数据
/// </summary>
/// <param name="key"></param>
public static void DeleteData(string key)
{
var client = new RSClient();
client.Delete(new EntryPath(Scope, key));
} /// <summary>
/// 批量删除数据
/// </summary>
/// <param name="keys"></param>
public static void DeleteDatas(string keys)
{
var client = new RSClient();
var entryPaths = new List<EntryPath>();
foreach (string key in keys.Split(','))
{
entryPaths.Add(new EntryPath(Scope, key.Replace("'", "")));
}
client.BatchDelete(entryPaths.ToArray());
}
}
}
2、修改UploadHandler.cs类
找到UEditor\net\App_Code\UploadHandler.cs类,找到以下代码:
if (!Directory.Exists(Path.GetDirectoryName(localPath)))
{
Directory.CreateDirectory(Path.GetDirectoryName(localPath));
}
File.WriteAllBytes(localPath, uploadFileBytes);
Result.Url = savePath;
Result.State = UploadState.Success;
修改成:
#region 不再需要储存文件到服务器 //if (!Directory.Exists(Path.GetDirectoryName(localPath)))
//{
// Directory.CreateDirectory(Path.GetDirectoryName(localPath));
//}
//File.WriteAllBytes(localPath, uploadFileBytes);
//Result.Url = savePath;
//Result.State = UploadState.Success; #endregion #region 上传文件到七牛 var ret = QiniuHelper.GetResult(uploadFileBytes); if (ret.OK)
{
Result.Url = QiniuHelper.GetUrl(ret.key);
Result.State = UploadState.Success;
} #endregion
这样原来图片上传到本地的方式就改成上传到七牛了
3、修改七牛sdk的Config.cs
找到QiniuSDK\Qiniu\Conf\Config.cs类,找到以下代码:
#region 帐户信息
/// <summary>
/// 七牛提供的公钥,用于识别用户
/// </summary>
public static string ACCESS_KEY = "<Please apply your access key>";
/// <summary>
/// 七牛提供的秘钥,不要在客户端初始化该变量
/// </summary>
public static string SECRET_KEY = "<Dont send your secret key to anyone>";
#endregion
修改成:
#region 帐户信息
/// <summary>
/// 七牛提供的公钥,用于识别用户
/// </summary>
public static string ACCESS_KEY = ConfigurationManager.AppSettings["QiniuAccessKey"];
/// <summary>
/// 七牛提供的秘钥,不要在客户端初始化该变量
/// </summary>
public static string SECRET_KEY = ConfigurationManager.AppSettings["QiniuSecretKey"];
#endregion
4、修改网站的web.config
在configuration节点的appSettings节点下增加:
<!--七牛的相关配置-->
<add key="QiniuScope" value="xxxx" />
<add key="QiniuUrl" value="xxxxxxxxx.bkt.clouddn.com" />
<add key="QiniuAccessKey" value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" />
<add key="QiniuSecretKey" value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" />
QiniuScope是存储空间的名称
QiniuUrl是存储空间的域名(也可以用自己的正式域名)
QiniuAccessKey和QiniuSecretKey是用户的一对密钥,在个人面板 -> 个人中心 -> 密钥管理 界面中可以创建、查看
5、修改UEditor的配置
(1)、修改config.json
找到UEditor\net\config.json文件,修改imageUrlPrefix(图片访问路径前缀)为空(因为上传到七牛了,url是一个完整的路径,不需要前缀)
(2)、关闭自动本地保存
找到UEditor\ueditor.all.js文件,查找"'contentchange': function () {",在这个函数内增加代码:
'contentchange': function () {
//关闭自动本地保存
if (!me.getOpt('enableAutoSave')) {
return;
}
这样就不会经常跳出烦人的提示框了
6、图片上传运行效果
最后测试一下图片上传是否成功
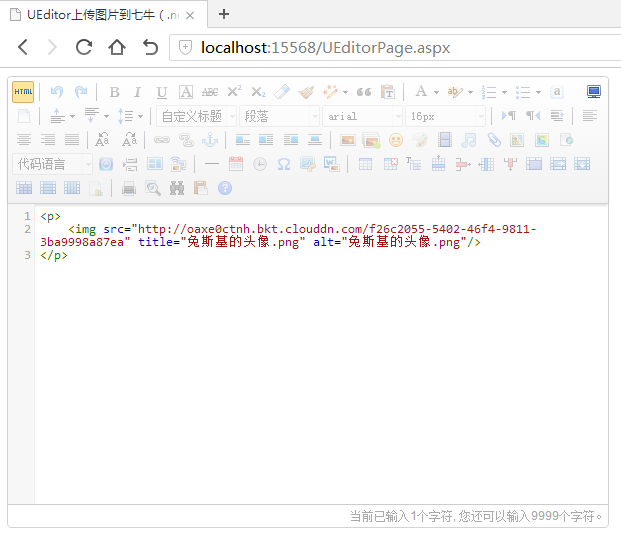
单图片上传:


内容里src已经变成了七牛的地址了
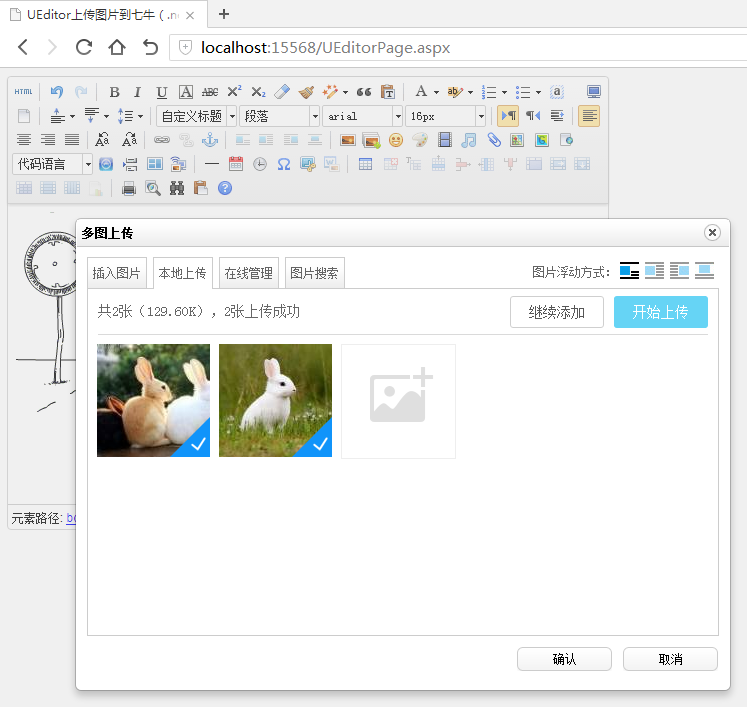
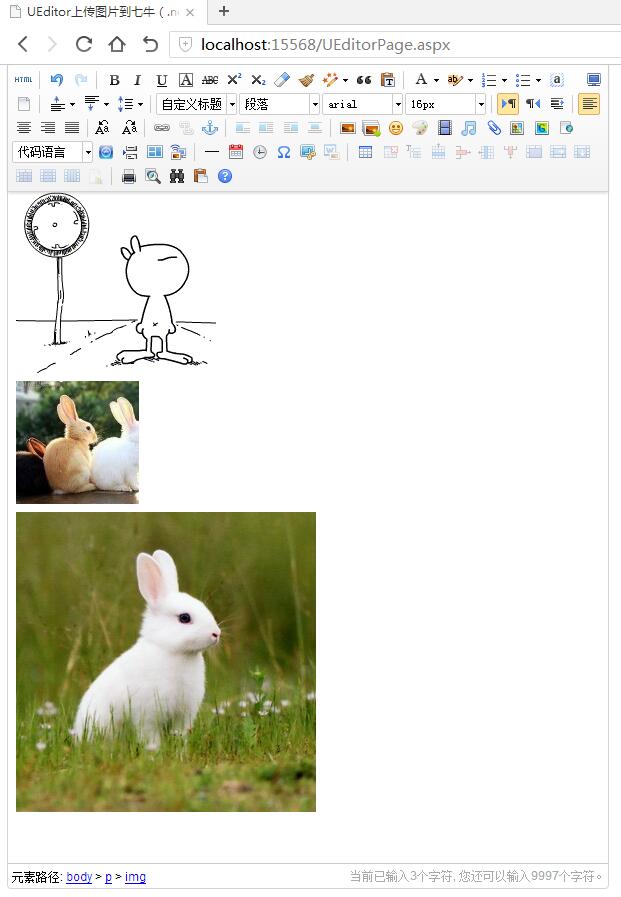
再看多图片上传:


7、demo下载
最新的代码地址:https://github.com/ctxsdhy/cnblogs-example
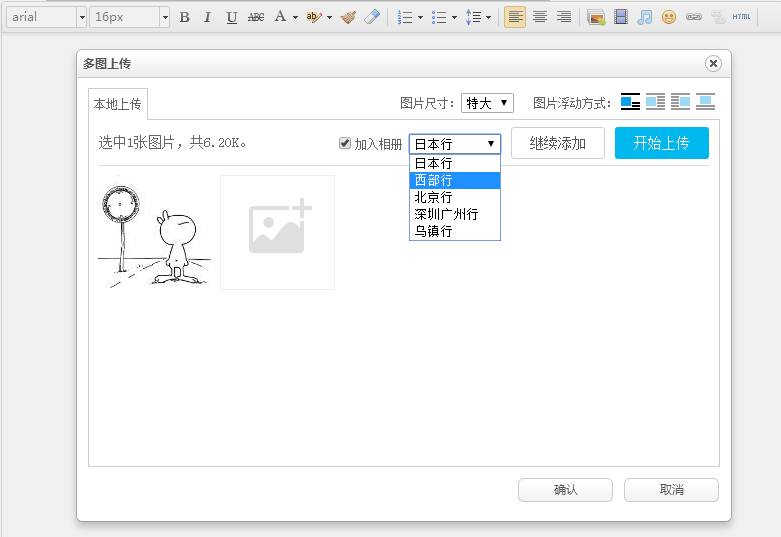
四、其他扩展

这是我的博客里面使用的,设置所有图片尺寸和加入相册功能,其实就是在UEditor里修改几处js,然后增加一个加入相册服务
方法暂时不整理了,博客的代码在这里:https://github.com/ctxsdhy/xsblog
UEditor上传图片到七牛云储存(c#)的更多相关文章
- UEditor上传图片到七牛云储存(java)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿 云储存:普遍说又拍云和七牛比较好,看到七牛免费 ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- UEditor上传图片到七牛C#(后端实现)
由于个人网站空间存储有所以选择将图片统一存储到七牛上,理由很简单 1 免费10G 的容量 ,对个人网站足够用 2 规范的开发者文档 和完善的sdk(几乎所有热门语言sdk) 整体思路 图片上传七 ...
- ElementUI的Upload上传,配合七牛云储存图片
七牛云服务器的储存区域 存储区域 地域简称 上传域名 华东 z0 服务器端上传:http(s)://up.qiniup.com 华东 z0 客户端上传: http(s)://upload.qiniup ...
- 上传图片到七牛云(服务端 node.js sdk)
大体思路 前端要上传图片到七牛云,需要有一个token进行授权操作,而获取这个上传的upload token(以下简称upToken),在服务端需要一定的身份校验,比如说:只有登录的vip用户才能拿到 ...
- js上传图片到七牛云存储
项目开发过程中遇到一个需求,运营人员需要上传图片到七牛云,最开始的做法是,后台对接七牛,然后出一个接口,前端调用接口,先将图片传到后台,然后后台再上传七牛云,用的过程中发现,图片小的情况下还好,图片一 ...
- TP5上传图片到七牛云,并且删除七牛云的图片
一,通过composer 下载七牛云 sdk composer require qiniu/php-sdk 二,手动下载七牛云sdk 1,https://developer.qiniu.com/kod ...
- Ueditor上传图片到本地改造到上传图片到七牛云存储
作为新手说多了都是泪啊!我特别想记录一下作为菜鸟时的坑.看看以后是否会看着笑出来. 为什么要改到云存储上就不说了.好处多多. 视频教程上使用的又拍云同时也提到了七牛云.下来我自己也查了下.又拍云是试用 ...
- Kindeditor上传图片到七牛云存储插件(PHP版)
由于工作需要,要使用第三方存储作为图床,发现七牛云挺不错,又可以免费使用10G的空间,决定先试试. 项目中使用的是Kindeditor作为网页编辑器的,七牛云的插件里没有现成的Kindeditor的插 ...
随机推荐
- 让 innerHTML 进来的 script 代码跑起来
今天来简单聊聊如何让 innerHTML 进来的 scrip 代码跑起来的问题. 前台请求一个接口,接口返回一些 HTML 标签拼接成的字符串,以供前端直接 innerHTML 生成 DOM 元素,这 ...
- Visual Studio 2015初体验——前端开发工作的问题
前言 因为后台项目开发适用的VS2015,为了跟后台开发配合,前端部门也统一从VS2013升级到了VS2015. 因为C盘空间不足要先卸载,这里就不说卸载2013时花了多长时间,只说安装2015时用了 ...
- MVC架构设计——EF-Code First
详情参考:http://www.cnblogs.com/guomingfeng/archive/2013/05/28/mvc-ef-repository.html
- 作业4-两人编程<词频统计>
协作:苗中峰,刘鑫成 我主要攻克排序,成哥写了文件流的使用.整合工作由我完成,成哥帮我查阅资料,避免和解决语法错误. 这次任务较作业三的变化是: * ...
- Yii2初级入门教程
下载安装 Yii挺火的,也是MVC的Web框架.国内占有率,相当不错.值得一学. 网络上提供了两个版本模板的下载, advanced, 和 basic, 使用起来一致, 提供的模块支持不同. Adva ...
- 【BZOJ 1023】【SHOI 2008】cactus仙人掌图
良心的题解↓ http://z55250825.blog.163.com/blog/static/150230809201412793151890/ tarjan的时候如果是树边则做树形DP(遇到环就 ...
- 【BZOJ 2809】【APIO 2012】dispatching
昨天晚上zyf神犇问我的题,虽然我太弱参加不了APIO但也做一做吧. 用小数据拍了无数次总是查不出错来,交上去就WA,后来用国内数据测发现是主席树上区间相减的值没有用long long存,小数据真是没 ...
- 【转】c# 调用windows API(user32.dll)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.R ...
- Entity Framework Code First (五)Fluent API - 配置关系
上一篇文章我们讲解了如何用 Fluent API 来配置/映射属性和类型,本文将把重点放在其是如何配置关系的. 文中所使用代码如下 public class Student { public int ...
- HTTP/2.0与HTTP/1.1协议区别
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是互联网上应用最为广泛的一种网络协议.设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法.通 ...
