min.css----全世界最快的CSS框架
难怪,它的代码就这一点。
你看它的页面例子,像Bootstrap,但比后者轻多了,它只是一些CSS样式,没有JavaScript代码。
min.css的组件有: 基本代码(必须)、标题、按钮、表单、导航栏、表格、图标、网格、消息框。
对,这就是min.css的全部。
1. 基本代码
body,textarea,input,select {
background:;
border-radius:;
font: 16px sans-serif;
margin: 0
}
.addon,.btn-sm,.nav,textarea,input,select {
outline:;
font-size: 14px
}
.smooth {
transition: all .2s
}
.btn,.nav a {
text-decoration: none
}
.container {
margin: 0 20px;
width: auto
}
@media(min-width:1310px) {
.container {
margin: auto;
width: 1270px
}
}
.btn,h2 {
font-size: 2em
}
这就是全部的基本代码。看起来有点多,它的核心代码是下面这段:
.container {
margin: 0 20px;
width: auto
}
@media(min-width:1310px) {
.container {
margin: auto;
width: 1270px
}
}
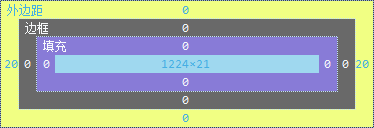
关键词:.container @media
@media:一张页面可能会在不同设备(手机、电脑、平板等)上浏览,有时我们要求一张页面在不同设备上显示时,有不同的样式规则,这就是@media的作用,这种操作还有一个特别高级的概念----媒体查询。
代码显示,框架把屏幕分两种情况处理:小于1310px和不小于1310px的情况(也就是@media应用的规则)。
我笔记本尺寸是1280×800的,浏览器使用Firefox Developer Edition(50.0a2)。
小于1310px(默认):左右外边距各20px,宽度自动(会继承父级的宽度)。

其它代码规则(字体、背景重设等)会牵扯之后要讲解的组件,到时再说。
2. 标题
h1 {
font-size: 3em
}
标题的规则min.css没有过分渲染。在整个框架中,除了基本代码对h2的字体大小设置为2em外,就是这里对h1设置字体大小为2em了。
// 基本代码片段
.btn,h2 {
font-size: 2em
}
也就是说,整个框架的标题组件部分仅仅涉及了h1和h2。
.btn {
background: #999;
border-radius: 6px;
border:;
color: #fff;
cursor: pointer;
display: inline-block;
margin: 2px 0;
padding: 12px 30px 14px
}
.btn:hover {
background: #888
}
.btn:active,.btn:focus {
background: #777
}
.btn-a {
background: #0ae
}
.btn-a:hover {
background: #09d
}
.btn-a:active,.btn-a:focus {
background: #08b
}
.btn-b {
background: #3c5
}
.btn-b:hover {
background: #2b4
}
.btn-b:active,.btn-b:focus {
background: #2a4
}
.btn-c {
background: #d33
}
.btn-c:hover {
background: #c22
}
.btn-c:active,.btn-c:focus {
background: #b22
}
.btn-sm {
border-radius: 4px;
padding: 10px 14px 11px
}
看起来又挺多的是吧,但其实核心伪代码就下面这点。
// 说明:typeName的值取a、b和c三者中的一个
.btnClassName {...}
.btnClassName[-btnTypeName]:hover {...}
.btnClassName[-btnTypeName]:active, .btnClassName[-btnTypeName]:focus {...}
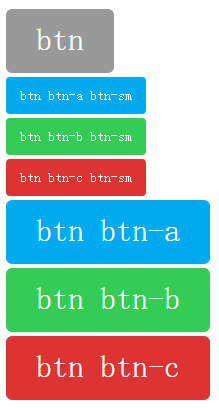
min.css框架里的按钮有四种:默认、a、b和c(这种非语义化命名方式并不好,不过这不是本篇文章讨论的主题),它们的区别仅仅是背景颜色不同。
下面我们对上面的三段伪代码一一说明。
- 第一段代码:是具体按钮类型(默认、a、b或者c)通用的样式代码或者是按钮初始背景颜色值。
- 第二段代码:当鼠标停留在(也就是hover状态)按钮上时,按钮背景颜色是什么样的。
- 第三段代码:当按钮处在激活和获得焦点(active和focus状态)时,按钮背景颜色是什么样的。
/* 基本代码代码段中涉及按钮组件的部分 */
.addon,.btn-sm,.nav,textarea,input,select {
outline:;
font-size: 14px
}
.btn,.nav a {
text-decoration: none
}
.btn,h2 {
font-size: 2em
}
让之所以用text-decoration,是因为当btn这个类应用在a标签上时,链接的默认下划线就不会显示了;按钮里的文字大小是2em。

那是因为它的样式代码是这样描述的↓
/* 基本代码 */
.btn-sm {
outline:;
font-size: 14px
} /* 按钮组件 */ .btn-sm {
border-radius: 4px;
padding: 10px 14px 11px
}
可以看到,最关键的是它设置了font-size:14px这个属性,这肯定比2em小很多了。然后圆角设置为4像素,内边距也相应分别减少了几像素。
4. 表单
label>* {
display: inline
}
form>* {
display: block;
margin-bottom: 10px
}
textarea,input,select {
border: 1px solid #ccc;
padding: 8px
}
textarea:focus,input:focus,select:focus {
border-color: #5ab
}
textarea,input[type=text] {
-webkit-appearance: none;
width: 13em;
outline: 0
}
.addon {
box-shadow: 0 0 0 1px #ccc;
padding: 8px 12px
}
5. 导航栏
.nav,.nav .current,.nav a:hover {
background: #000;
color: #fff
}
.nav {
height: 24px;
padding: 11px 0 15px
}
.nav a {
color: #aaa;
padding-right: 1em;
position: relative;
top: -1px
}
.nav .pagename {
font-size: 22px;
top: 1px
}
.btn.btn-close {
background: #000;
float: right;
font-size: 25px;
margin: -54px 7px;
display: none
}
@media(max-width:500px) {
.btn.btn-close {
display: block
}
.nav {
overflow: hidden
}
.pagename {
margin-top: -11px
}
.nav:active,.nav:focus {
height: auto
}
.nav div:before {
background: #000;
border-bottom: 10px double;
border-top: 3px solid;
content: '';
float: right;
height: 4px;
position: relative;
right: 3px;
top: 14px;
width: 20px
}
.nav a {
display: block;
padding: .5em 0;
width: 50%
}
}
<nav class="nav" tabindex="-1" onclick="this.focus()">
<div class="container">
<a class="pagename current" href="#">Your Site Name</a>
<a href="#">One</a>
<a href="#">Two</a>
<a href="#">Three</a>
</div>
</nav>
<button class="btn-close btn btn-sm">×</button>
.table th,.table td {
padding: .5em;
text-align: left
}
.table tbody>:nth-child(2n-1) {
background: #ddd
}
7. 图标
.ico {
font: 33px Arial Unicode MS,Lucida Sans Unicode
}
8. 网格
.row {
margin: 1% 0;
overflow: auto
}
.col {
float: left
}
.table,.c12 {
width: 100%
}
.c11 {
width: 91.66%
}
.c10 {
width: 83.33%
}
.c9 {
width: 75%
}
.c8 {
width: 66.66%
}
.c7 {
width: 58.33%
}
.c6 {
width: 50%
}
.c5 {
width: 41.66%
}
.c4 {
width: 33.33%
}
.c3 {
width: 25%
}
.c2 {
width: 16.66%
}
.c1 {
width: 8.33%
}
@media(max-width:870px) {
.row .col {
width: 100%
}
}
9. 消息框
.msg {
background: #def;
border-left: 5px solid #59d;
padding: 1.5em
}
消息框是个独立的单元。它有三条规则:背景色(#def)、左边框(5px solid #59d)、内边距(1.5em)。

(图片说明:消息框的样子)
(完)
min.css----全世界最快的CSS框架的更多相关文章
- CSS Hack汇总快查(CSS兼容代码演示)
文章出处和来源网址:http://www.divcss5.com/css-hack/c284.shtml 以下是常用CSS HACK问题及解决代码-DIV+CSS网支持 1.屏蔽IE浏览器(也就是IE ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- Quantum CSS,一个超快的CSS引擎
开始 本文翻译自Inside a super fast CSS engine: Quantum CSS,如果想要阅读原文,可以点击前往,以下内容夹杂本人一些思考,翻译也并不一定完全. 碎碎念 为什么翻 ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- CSS命名规则常用的css命名规则
CSS命名规则常用的css命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wr ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- css动效库animate.css和swiper.js
animate.css https://daneden.github.io/animate.css/ 学习的文档:http://www.jq22.com/jquery-info819 腾讯团队的JXa ...
- DIV+CSS布局重新学习之css控制ul li实现2级菜单
竖状菜单: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- css强制html不换行 css强制英文单词断行 重拾丢失的
css强制html不换行 css强制英文单词断行 强制不换行 div{ white-space:nowrap; } 自动换行 div{ word-wrap: break-word; word-brea ...
随机推荐
- Rocky4.2下安装金仓v7数据库(KingbaseES)
1.准备操作系统 1.1 系统登录界面 1.2 操作系统版本信息 jdbh:~ # uname -ra Linux jdbh -x86_64 # SMP Fri Dec :: CST x86_64 G ...
- java读取属性配置文件工具类
import java.io.IOException; import java.io.InputStream; import java.util.Properties; /** * * 类: ProU ...
- PHPExcel创建文件格式写入对象实例
首先到http://www.codeplex.com/PHPExcel下载PHPExcel 下面就是php导出excel的程序 <?phpini_set("display_errors ...
- IOS第18天(9,核心动画-动画组)
****动画组 // 核心动画都是假象,不能改变layer的真实属性的值// 展示的位置和实际的位置不同.实际位置永远在最开始位置 #import "HMViewController.h&q ...
- C# Array
一.声明数组时,方括号[]必须跟在类型后面,而不是标识符后面 int[] table; //而不是 int table[]; 二.数组的大小不是其类型的一部分 int[] numbers; numb ...
- vue 解决display与 transition冲突
下边是vue的源码 var raf = inBrowser && window.requestAnimationFrame; var waitForTransitionStart = ...
- c#根据后台数据,自动生成checkbox
前端在aspx中,添加生成checkbox的容器div: <div id="container" runat="server"></div&g ...
- angularJs表单校验(超级详细!!!)
html代码 <!DOCTYPE html> <html ng-app="angularFormCheckModule"> <head> < ...
- 【翻译】How To Tango With Django 1.5.4 第二章
2.开始吧! 准备好两个关键的安装包 Python version 2.7.5 Django version 1.5.4 2.1熟悉你自己的系统(我的是windows) 略 2.2安装软件 2.2.1 ...
- UIBarButtonItem的创建
1. rightBarButtonItem的创建 -(void)initRightBar{ UIBarButtonItem *done =[UIBarButtonItem rightItemWithT ...
