使用chrome联调不在同一个域的请求
做前端的,用Ajax获取数据,是常有的事情,同域下自然没问题了,如果是不同域获取数据,浏览器就有个同源策略的限制。
Origin * is not allowed by Access-Control-Allow-Origin
如果你用的浏览器是Chrome的话,那么就有福音了。在打开Chrome的地址后边加上 --args --disable-web-security就可以屏蔽安全访问了[ --args:此参数可有可无],然后就随意的调用不同域下的数据了。
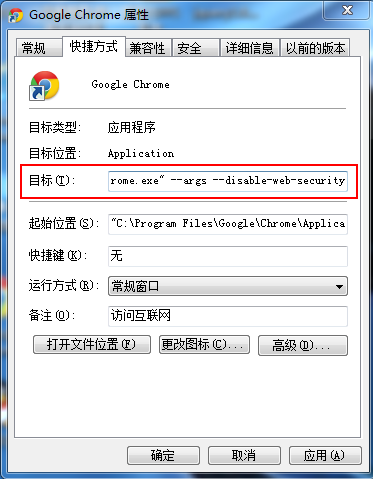
修改快捷方式的目标为:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security
(现在Chrome有更新:需要配置成 --args --disable-web-security --user-data-dir ) update: 20160414
(现在Chrome有更新:需要配置成 --disable-web-security --user-data-dir=C:\MyChromeDevUserData) update: 20190313

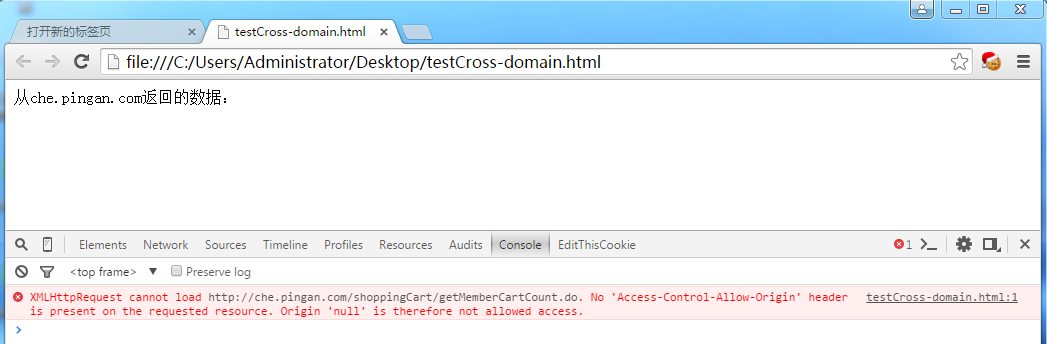
测试:
代码:
<html>
<body>
从che.pingan.com返回的数据:
<div id="rlt"> </div>
</body>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
$.ajax({
type: "GET",
url: "http://che.pingan.com/shoppingCart/getMemberCartCount.do",
success: function(data){
$("#rlt").html(data);
alert( "success data: " + data );
}
});
</script> </html>
修改前:

修改后:

使用chrome联调不在同一个域的请求的更多相关文章
- chrome实现全浏览器跨域ajax请求
如图,在chrome快捷方式上打开属性栏,在‘目标’栏加上后缀--disable-web-security --user-data-dir.即可实现在此浏览器上所有网页的跨域请求.
- Mac下的Chrome或Safari访问跨域设置,MBP上使用模拟器Simulator.app或iphone+Safari调试网页
Mac下的Chrome或Safari访问跨域设置: mac下终端启动Chrome $ open -a Google\ Chrome --args --disable-web-security 或 /A ...
- 处于同一个域中的两台Sql server 实例无法连接
处于同一个域中的两台Sql server 实例无法连接,报的错误信息如下: A network-related or instance-specific error occurred while es ...
- chrome浏览器解决ajax跨域问题
方法一 1.右键谷歌快捷方式,选择"属性". 2.打开属性窗口,切换到"快捷方式"选项卡. 3.在目标路径的后面添加[ --disable-web-securi ...
- 在IIS上新发布的网站,样式与js资源文件加载不到(资源文件和网页同一个域名下)
在IIS上新发布的网站,网站能打开,但样式与js资源文件加载不到(资源文件和网页是同一个域名下,例如:网页www.xxx.com/index.aspx,图片www.xxx.com/pic.png). ...
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
- chrome最新版49跨域问题
chrome最新版49跨域问题 一.最新版49要用新的参数 加--user-data-dirwindows:"C:\Program Files\Google\Chrome\Applica ...
- JSONP、图片Ping、XMLHttpRequest2.0等跨域资源请求(CORS)
跨域:当协议.主域名.子域名.端口号中任意一个不相同时都不算同一个域,而在不同域之间请求数据即为跨域请求.解决方法有以下几种(如有错误欢迎指出)以请求图片url为例: 1.通过XMLHttpReque ...
- 跨域资源请求(除jsonp以外)的方法
---------------------------------------------------------------------------------------------------- ...
随机推荐
- 省常中模拟 day1
第一题: 题目大意: 给出N个数的数列,如果相邻的两个数加起来是偶数,那么就可以把这两个数消掉,求最多能消掉多少数. 解题过程: 1.先自己手工模拟了几组数据,发现不管消除的顺序如何,最终剩下的是一定 ...
- Spring 整合 Struts2
1. Spring 如何在 WEB 应用中使用 ? 1). 需要额外加入的 jar 包: spring-web-4.0.0.RELEASE.jar spring-webmvc-4.0.0.RELEAS ...
- Servlet里面url-pattern的通配符*的使用规则
简单来说: 以”/’开头和以”/*”结尾的是用来做路径映射的. 以前缀”*.”开头的是用来做扩展映射的. “/” 是用来定义default servlet映射的. 剩下的都是用来定义详细映射的.比如: ...
- AngularJS学习笔记(1)
<!DOCTYPE html> <html> <body> <div ng-app=""> <p>在输入框中尝试输入:& ...
- select document library from certain list 分类: Sharepoint 2015-07-05 07:52 6人阅读 评论(0) 收藏
S using System; using Microsoft.SharePoint; namespace Test { class ConsoleApp { static void Main(str ...
- ViewHolder简洁写法
ViewHolder holder = null; if(convertView == null){ convertView = mInflater.i ...
- swift objective-及c语言 混编
在xocde6出来我们大部分代码都是用objective-c写的(部分C/C++),现在出生来了一个新的语言叫swift,那么如何既能使用我们之前的代码,还可以使用新语言呢, 本文就此做一下说明. 关 ...
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- chop函数
chop() 函数从字符串的末端开始删除空白字符或其他预定义字符. chop(string,charlist) 参数 描述 string 必需.规定要转换的字符串. charlist 可选.规定从字符 ...
- 12-8 php基础
<?php //单行注释/* 多行注释*/ //弱类型语言//var a = 10;/*$a=10;$b = "hello";var_dump($a);$a="wo ...
