如何在普清的屏上调试CSS样式二倍图背景
背景:
最近就遇到一个同事的项目,还是像平常一样小心切图,认真对像素。
一切测试都没有问题,顺利上线。
但是,上线之后,产品经理跑过来说,有BUG。
BUG描述:(不认为是BUG)
前端页面上的图标是虚的。
环境:mackbook pro retina屏
现象:
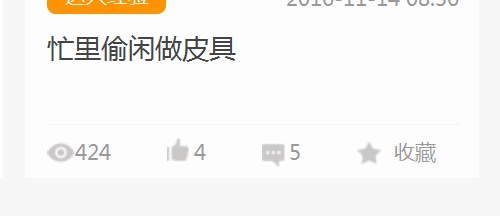
给了一个截图

图标是虚的
BUG修复要求:
对图标进行修正,使在retina屏上图标依旧是清晰的。
分析:
到这里,做过移动端页面的都知道,这是没有双倍图呀。
修复方法:
第一步,让设计师出对应图标的双倍图
第二步,使用css的media query适配retina屏。
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
/* 这里放对应的图标兼容! */
}
第三步,对应图标样式添加,并在浏览器中察看效果。
上面三步完成,这个小的适配也算完成了。
痛点:
但一般工作环境是不会每人配置一台苹果的,至少我们公司没有。
在修复的过程小的调试难免,这就要频繁用到机器。
机器不好找,只能用其他方法了。
看一下上面的适配的media query代码。
dervicePixelRatio,这个属性,
在chrome里可以使用window.dervicePixelRatio,看页面对应的值。
retina 的macbook pro是 2.0
普清 的是1.0
方法一:
这时,可以能过chrome的移动端模拟功能,去看二倍图的设置情况。
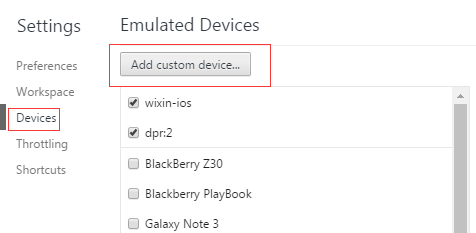
设置如下:

添加一个新的设备。

配置主要是里面的device pixel ratio。只要大于你css里设置的最小device-pixel-ratio就成。

之后测试页面的时候点击这个选项。
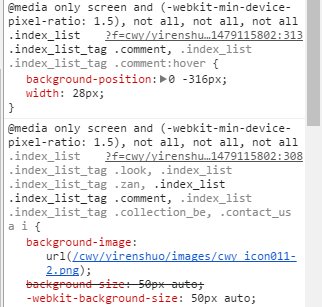
下面就是看是看页面样式了。

可以看出二倍的样式顺利读取出来了。
优点:
1、移动端页面的高度方法相同
2、不用找专门的高清retina屏设备
缺点:
1、无法对比一倍的图和二倍图之间的差别,视觉上不直观。
2、和测试及产品无法解释相关的原理性东西。
方法二:
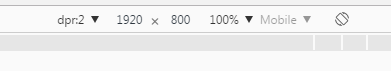
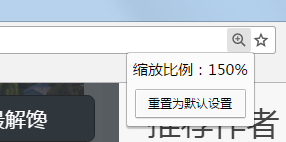
直接按住ctrl+鼠标滚轮上滚,或ctrl+'+',把浏览器的视口放大到150%以上。

这个时候,可以在控制台里输入
window.devicePixelRatio 1.5
发现什么了devicePixelRatio是1.5了。
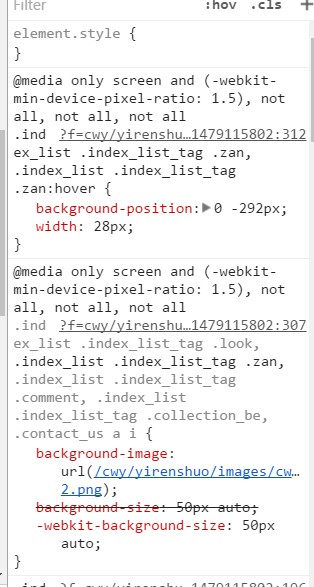
同样的可以读取1.5及以上的适配代码了。

但这个时候,有双倍适配和没有的,之间就可以清楚地看出来对比了。

优点:
1、方法更加直观,可以重现在retina屏上的视觉观感,可以重现上面bug的描述。
2、好给产品及测试解释
3、设备要求低,普通电脑都可以用来开发和调试
缺点:
1、页面放大后出现横滚,整体页面无法显示全
总结:
设备硬件越来越好,以后说不定都要设计双倍的图标。
对于设计师水平高的,可以要求设计出矢量图(IE低版本没法)
也可以直接用字体做图标(所有版本都支持,但也会出现连续模糊的问题)
想想之前那么多页面都要去适配,工作量很大,打开了潘多拉盒子的感觉。
如何在普清的屏上调试CSS样式二倍图背景的更多相关文章
- 解决在IE11浏览器上,css样式不起作用的问题
1.首先下载http://pan.baidu.com/s/1c1DA1Ew并运行; 2.在列表中找到.css双击出现Edit File Type; 3.将MIME Type中改为text/css,点击 ...
- css样式清零及常用类
css样式清零及常用类 @charset "utf-8"; /*CSS Reset*/ /*"微软雅黑","\5FAE\8F6F\96C5\9ED1& ...
- 怎么在高清屏上画一条0.5px的边
怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px.这样的目的是在高清屏上看起来会更细一点,效果会更好一点,例如更细的分隔线. 理论上px的最小单位是1,但是会有几个特例,高 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 解惑好文:移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 绕过限制,在PC上调试微信手机页面
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 【小梅哥FPGA进阶教程】串口发送图片数据到SRAM在TFT屏上显示
十五.串口发送图片数据到SRAM在TFT屏上显示 之前分享过rom存储图片数据在TFT屏上显示,该方法只能显示小点的图片,如果想显示TFT屏幕大小的图片上述方法rom内存大小不够.小梅哥给了个方案,利 ...
随机推荐
- 【软件工程实践一】git使用心得
第一次软工实践,我们需要做的是学习如何使用github,并将本地库的文件添加到远程库中,以下是我进行实践的工程. [一.git的安装及准备工作] 首先从http://msysgit.github.io ...
- Trie字典树 动态内存
Trie字典树 #include "stdio.h" #include "iostream" #include "malloc.h" #in ...
- getAttribute与setAttribute用法
getAttribute和setAttribute只能用于元素节点. 1.当用getElementById获得元素节点时 /*---------------------------index.html ...
- HDU3466 背包DP
Proud Merchants Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others) ...
- Mac 系统下cocos2dx 环境变量设置
Mac 系统环境变量设置 vim ~/.bash_profile export PATH=$PATH:/Users/wangchengcheng/Downloads/LearningSoft ...
- Rails problem
总是wa~ #include <stdio.h> int main() { ]; ], b[]; while(scanf("%d %s %s", &n, a, ...
- sort将文件的每一行作为一个单位按ASCII码值进行比较
1 sort的工作原理 sort将文件的每一行作为一个单位,相互比较,比较原则是从首字符向后,依次按ASCII码值进行比较,最后将他们按升序输出. [rocrocket@rocrocket progr ...
- numpy使用
计算矩阵的一些用法: http://www.360doc.com/content/13/1104/17/9934052_326603249.shtml
- Java接入图灵机器人,实现与机器人聊天
很多人都玩过微信,其中就有与机器人聊天的功能:
- LeetCode | Single Number II【转】
题目:Given an array of integers, every element appears three times except for one. Find that single on ...
