夺命雷公狗-----React---9--map数据的遍历
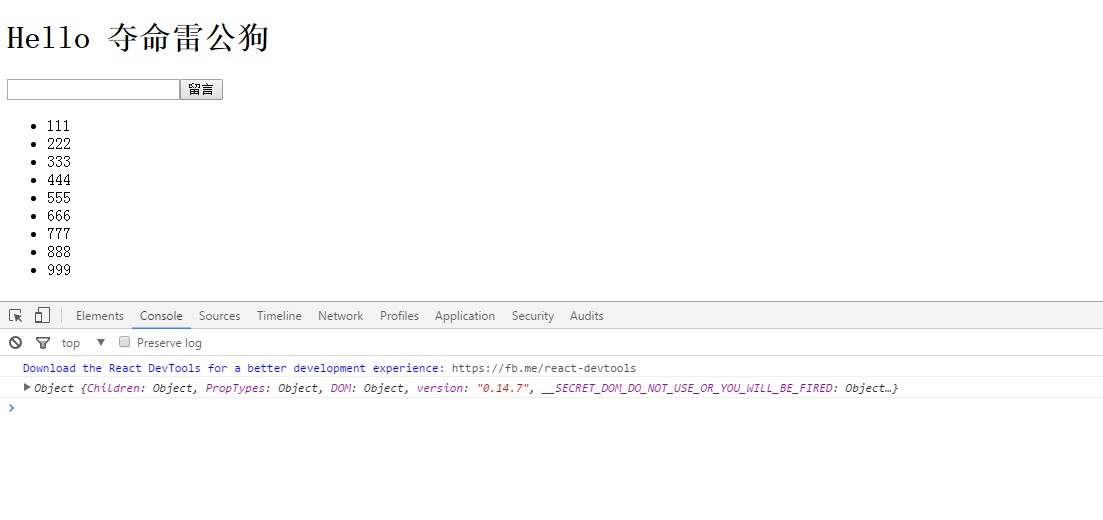
比如我们要实现的是这种效果:

用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react-with-addons.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script> </head>
<body>
<div id="demo"></div>
<script type="text/babel">
console.log(React);
//定义一个组建,名字第一个必须是大写
var Firs = React.createClass({
mixins:[React.addons.LinkedStateMixin],
/*组建的状态*/
getInitialState:function(){
return{
mes:this.props.value
}
},
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" valueLink={this.linkState('mes')} />
<input type="button" value={this.props.sendname} />
<p>{this.state.mes}</p>
<ul>
{
this.props.listsArr.map(function(item,index){
return <li key={index}>{item}</li>
})
}
</ul>
</div>
);
},
changeHandle:function(ev){
//console.log(ev.target.value);
this.setState({mes:ev.target.value});
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言',
values : '请输入留言的信息',
listsArr : [111,222,333,444,555,666,777,888,999]
} ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
效果如下所示:

夺命雷公狗-----React---9--map数据的遍历的更多相关文章
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗-----tp中遇到数据乘积的问题的遇见
昨晚遇到了一个很神奇的问题, 然后打印出来的结果是 ) LIMIT , 然后dump出来的结果有点无语,他是10*10这样的倍增的,如果数据量大,分分钟直接可以让服务器直接死掉.... 想这问题我想了 ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- Solr资料
Apache Solr Reference GuideCovering Apache Solr 5.5 https://archive.apache.org/dist/lucene/solr/ref- ...
- Photoshop教您快速的制作标准一寸证件照教程
Photoshop教您快速的制作标准一寸证件照教程 对急需证件照的朋友,只要有一部相机,有电脑安装了PS软件,就可很快自己完成一寸照片的制作. 首先将相机卡里的照片存放在电脑硬盘里: 打开PS图片处理 ...
- Linux文件/目录权限设置命令:chmod
文件/目录权限设置命令:chmod 这是Linux系统管理员最常用到的命令之一,它用于改变文件或目录的访问权限.该命令有两种用法: 用包含字母和操作符表达式的文字设定法 其语法格式为:chmod [w ...
- 怎么控制表单placeholder属性的样式兼容各大浏览器?
当我们使用placeholder的时候会遇到样式的控制和版本的兼容问题(但是还是只有css3支持),以至于达不到我们想要的效果,下面来看一种: 下面是css: .invalid:-moz-placeh ...
- 【java】[转]标记接口和标记注解注解
Java中的标记接口和标记注解 http://blog.sina.com.cn/s/blog_7fdce91f0101d93m.html
- [LintCode] Roman to Integer 罗马数字转化成整数
Given a roman numeral, convert it to an integer. The answer is guaranteed to be within the range fro ...
- daterangepicker 日期范围插件自定义 可选 年份
minDate:'01/01/2012',maxDate:'01/01/2015' $("#txtPODate").daterangepicker({ singleDatePick ...
- ss命令
看到好的博文,所以记录一下.本文出自转载. ss是Socket Statistics的缩写.顾名思义,ss命令可以用来获取socket统计信息,它可以显示和netstat类似的内容.但ss的优势在于它 ...
- Hibernate配置Log4J,很有参考价值的
hibernate3 自带的默认的日志框架是slf4j,hibernate3的slf只是一个日志的接口,而hibernate3 自带默认的日志框架,在实际开发中很少有公司或者是项目中用到,这里记录一种 ...
- JS中的特有语句-for in
<script> /* *js中特有语句for in *for(变量 in 对象)//对对象进行变量的语句 *{ *} */ var arr = [32,80,65]; for(i in ...
