vue3响应式原理以及ref和reactive区别还有vue2/3生命周期的对比,第二天
前言:
前天我们学了 ref 和 reactive ,提到了响应式数据和 Proxy ,那我们今天就来了解一下,vue3 的响应式
在了解之前,先复习一下之前 vue2 的响应式原理
vue2 的响应式:
原理:
对象类型:通过 Object.defineProperty() 对象的读取,修改进行拦截,也就是数据劫持,响应式的根基
缺点:因为只有 读取和修改(get,set)所以新增属性,和删除属性,页面是不会刷新的
数组类型:通过重写,更新数组的一系列方法来实现拦截,假如你调了一个数组的 push 方法,其实 push 是被二次重写封装的(对数组的变更方法进行了重写)
缺点:直接通过下标修改数组,页面不会更新
解决方法:用 this.$set(数据,添加名字,添加内容),this.$delete(数据,删除的数据名)
vue3 的响应式:
通过 Proxy 代理 :拦截对象中任意属性的变化,包括增,删,改,查
通过 Reflect 反射 : 对被代理对象(源对象)的属性进行操作
new Proxy(data,{
//拦截读取的属性值
get(target,prop){
return Reflect.get(targert,prop)
}
//拦截设置和添加
set(target,prop,value){
return Reflect.set(targert,prop,value)
}
// 拦截删除
deleteProperty(target,prop){
return Reflect.deleteProperty(targert,prop)
}
})
这差不多就是 vue3 响应式的简单原理,Proxy 比较之前的 Object.defineProperty 功能更详细,和强壮
reactive 与 ref 的区别:
定义:
ref:用来定义基本数据类型
reactive:用来定义对象(数组)类型数据
ps:ref 也可以用来定义对象(或数组)类型数据,内部求助了 reactive
原理:
ref: 通过 Object.defineProperty()的 get 与 set 来实现响应式也就是数据劫持
reactive:通过使用 Proxy 来实现响应式,并用 Reflect 操作源对象内部数据
使用:
ref:用 ref 定义的数据,操作需要 .value
reactive : 定义的数据,操作不需要
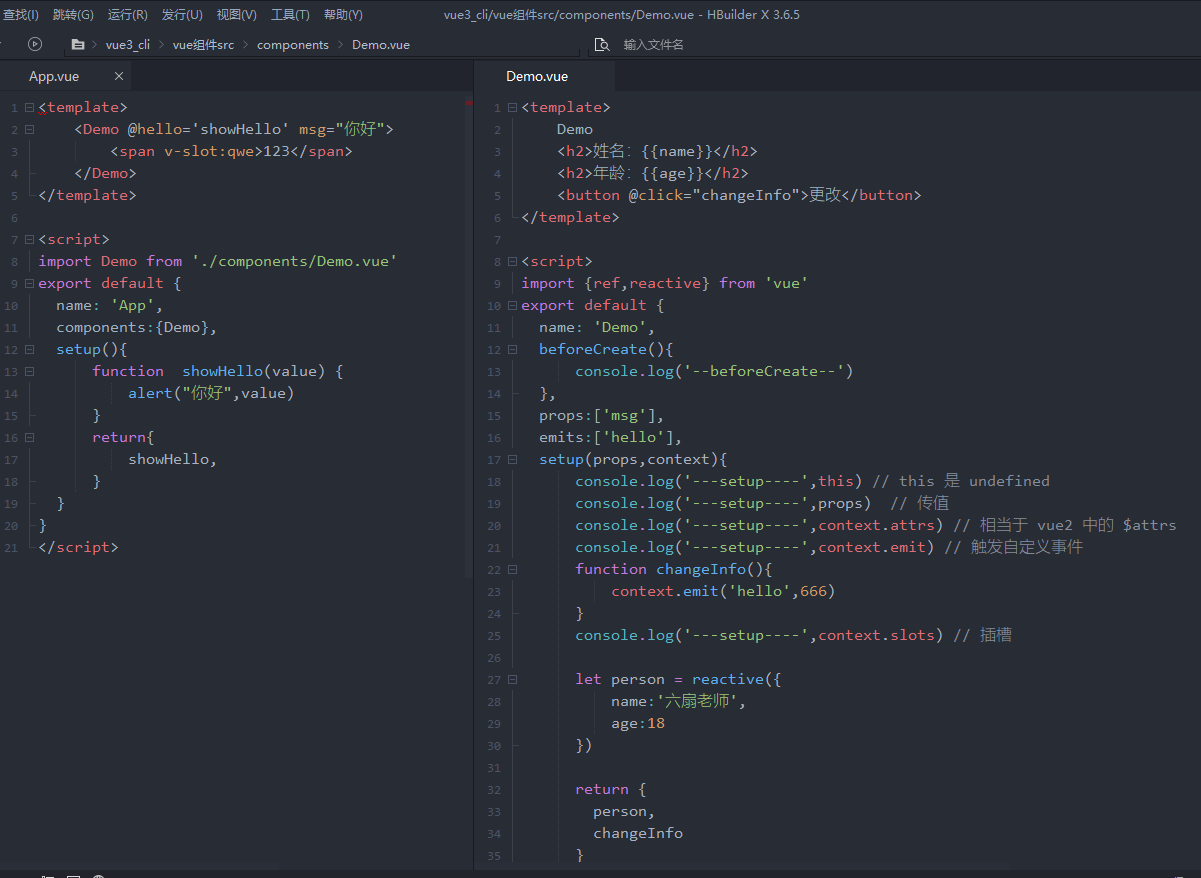
setup 的注意:
setup 的执行时机是在 beforeCreate 之前执行,this 是 undefined
setup 的参数:
props :值为对象,包含:组件外部传递过来,并且组件内部声明接收了的属性
context :上下文对象,有三个值分别是 attrs,slots,emit
attrs :对象,没有在 props 声明配置的属性,相当于 vue2 的 this.$attrs
slots :插槽,相当于 this. $slots
emit :分发自定义事件的函数,相当于 this.$emit

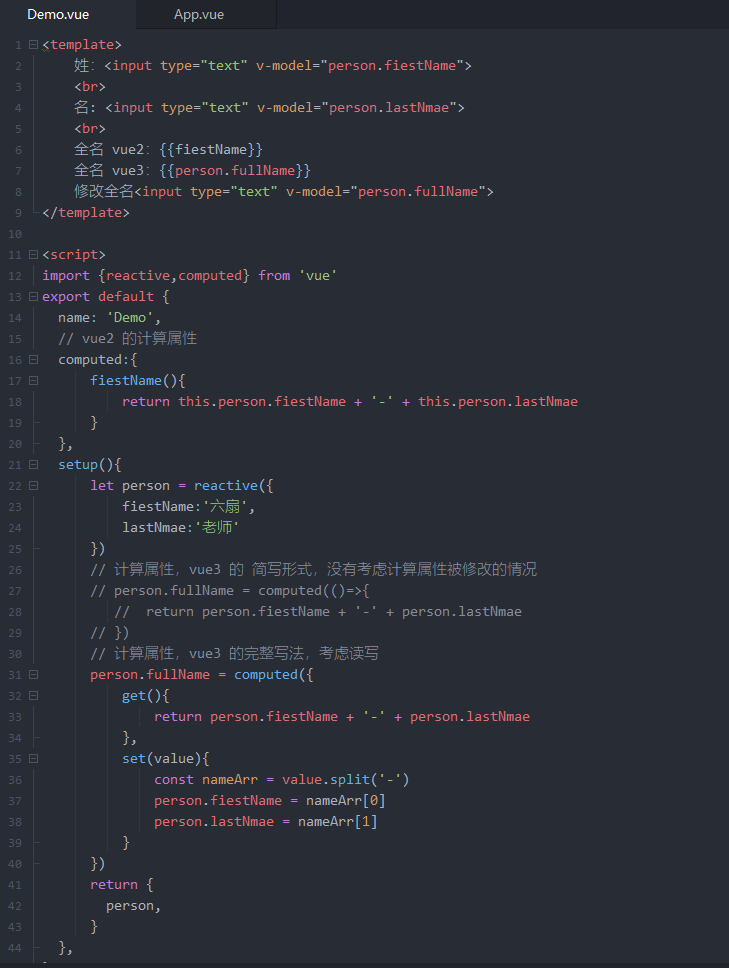
计算属性,computed函数
与 vue2 中的 computed 配置功能一致

watch 函数监听:
与 vue2 中的 watch 配置功能一致
watch 监视 ref 基本数据:
情况一 :监视 ref 定义的一个响应式数据
let sum = ref(0)
watch(sum,(newValue,oldValue)=>{
console.log('监听sum变了',newValue,oldValue)
})
情况二:监视 ref 定义的多个响应式数据
let msg = ref('你好啊')
let sum = ref(0)
watch([sum,msg],(newValue,oldValue)=>{
console.log('监听sum变了',newValue,oldValue)
},{immediate:true})
ps:watch 一共可以传递三个值,第一个 监视的数据,监视的行为,watch 的配置
watch 监视 reactive 对象:
情况三:监视 reactive 所定义数据中的全部属性
let preson = reactive({
name:'六扇老师',
age:18
})
watch(preson,(newValue,oldValue)=>{
console.log('监听preson变了',newValue,oldValue)
},{deep:false}) // 此处的 deep 配置无效
ps:此处无法正确的获得 oldValue,是 reactive 的问题无法解决
强制开启深度监视( deep 配置无效)
情况四:监视 reactive 所定义数据中的某一个属性
watch(()=>preson.name,(newValue,oldValue)=>{
console.log('监听preson.name变了',newValue,oldValue)
})
情况五:监视 reactive 所定义数据中的某些属性
watch([()=>preson.name,()=>preson.age],(newValue,oldValue)=>{
console.log('监听preson.name/preson.age变了',newValue,oldValue)
})
特殊情况:
let preson = reactive({
name:'六扇老师',
age:18,
job:{
j1:{ salary:30 }
}
})
watch(()=>preson.job,(newValue,oldValue)=>{
console.log('监听preson.job变了',newValue,oldValue)
},{deep:true})
ps:如果单独监视 reactive 对象里面的对象的数据,则必须开启 deep:true 深度监视,否则监视无效
watchEffect 函数:
watchEffect 函数是 vue3 新增的一个函数
和 watch 区别:
watch:既要指明监视属性,也要指明监视的回调
watchEffect :不用指明监视属性,监视的回调中使用了那个属性,就默认监视那几个属性
watchEffect 和 computed 有点像似
不一样的是,computed 注重计算出来的值,回调函数的返回值,所以必须要写返回值
watchEffect 更注重过程,回调函数的函数体,所以不用写返回值
let sum = ref(0)
let preson = reactive({
name:'六扇老师',
age:18,
job:{
j1:{ salary:30 }
}
})
// watchEffect vue3 新增
// 默认开启 immediate,也有 deep
watchEffect(()=>{
const x1 = sum.value const
x2 = preson.job.j1.salary
console.log('所指定的 watchEffect 的回调执行了')
})
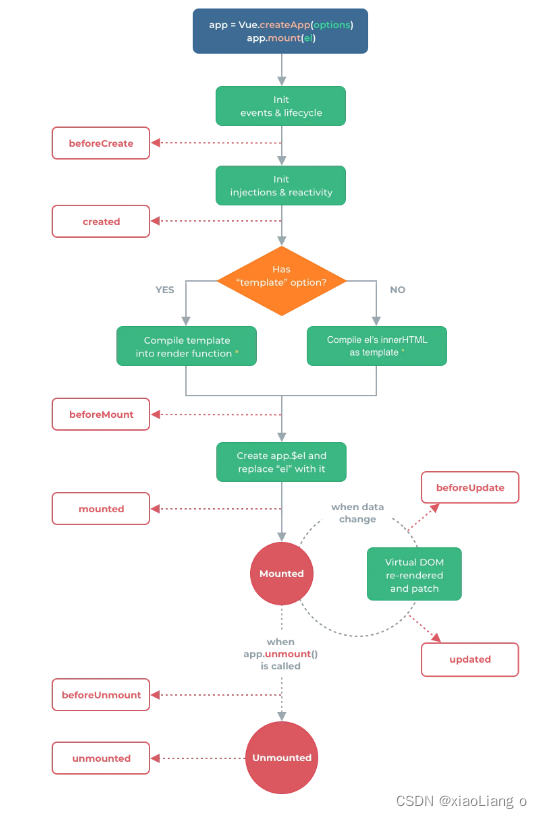
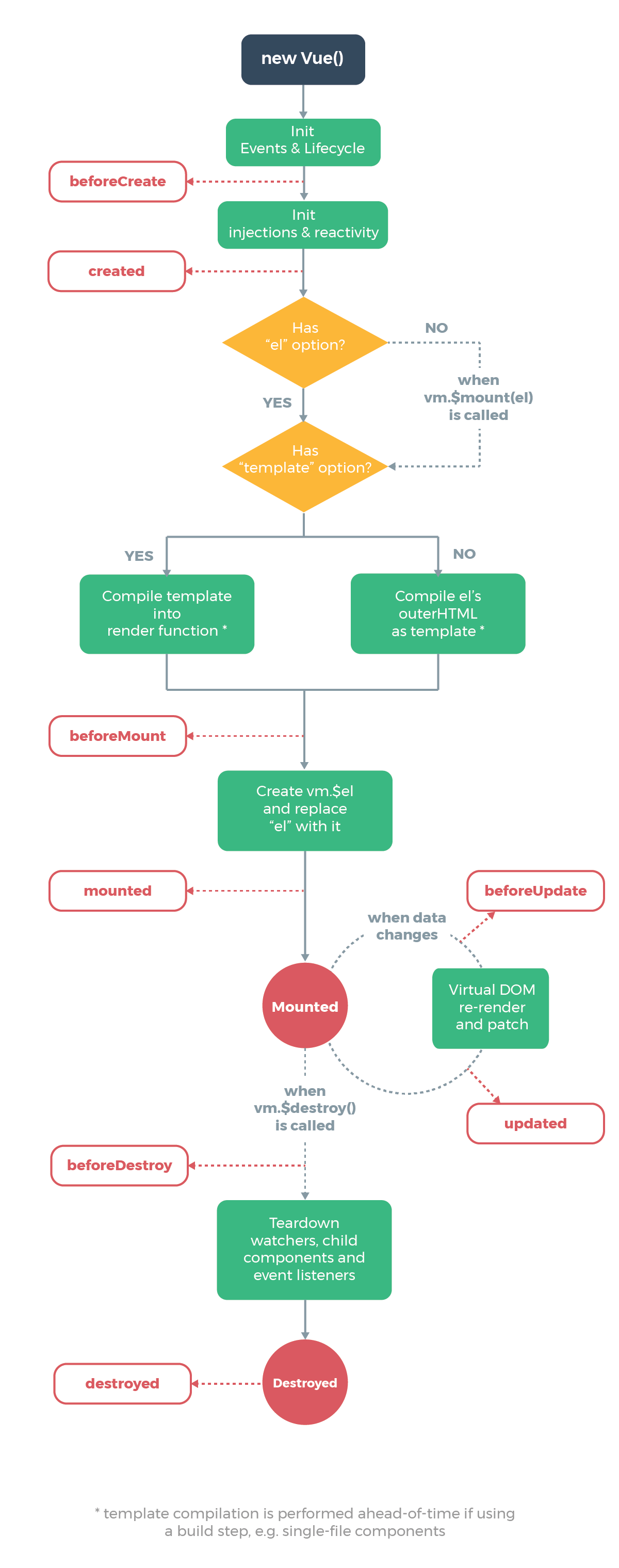
vue2 和 vue3 生命周期对比:


vue2 开始不管你有没有使用都会先执行俩个钩子,然后才会去判断,vue3 则不会得明确得告诉 app 你服务于那个容器,才开始走,更智能了
剩下得生命周期都相差不多,但在 vue3 里用 beforeUnmount (卸载之前)和 unmounted (卸载完毕)替换了 beforeDestroy (销毁之前) 和 destroyed (销毁完毕),和 react 像似了
组合式 api 里面的生命周期:
用组合式 api 往 setup 里面写的生命周期,这种写法不见得非要用,只是了解就行,问题不大
| beforeCreate | setup |
| created | setup |
beforeCreate 和 created 这俩钩子 vue3 并没有给我们提供组合式 api ,放不进去 setup,setup 就相当于他们俩个
| beforeMount | onbeforeMount |
| mounted | onmounted |
| beforeUpdate | onbeforeUpdate |
| updated | onupdated |
| beforeUnmount | onbeforeUnmount |
| unmounted | onunmounted |
就是在之前的生命周期,加上一个 on,而且 setup 的优先级更高
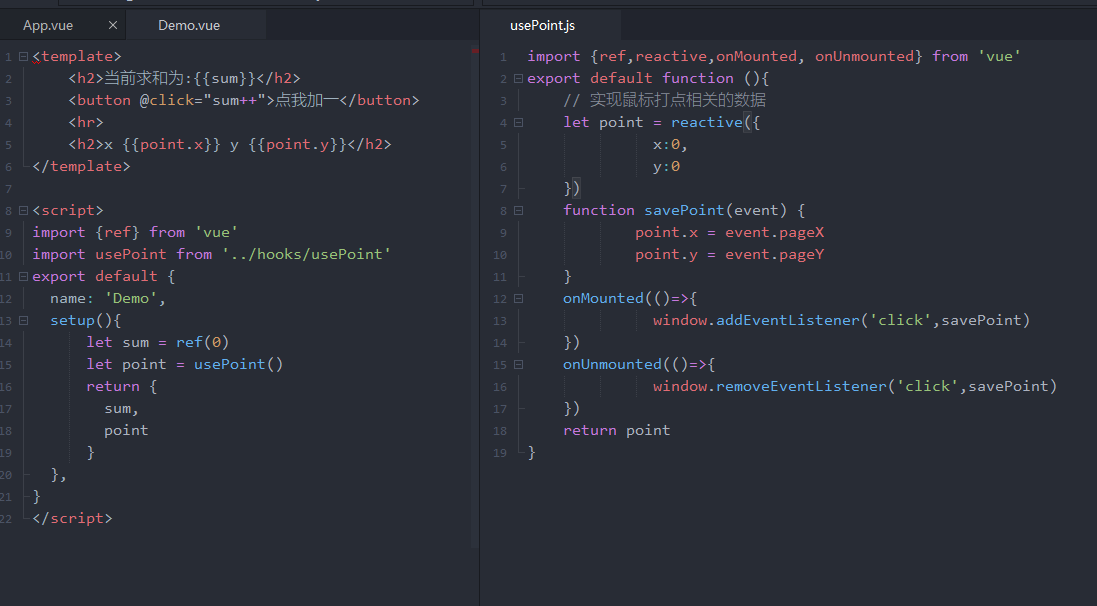
自定义 hook 函数:
hook 本质是一个函数,把 setup 函数中使用的 组合式 API 进行了自定义封装
类似于 vue2 中的 mixin
自定义 hook 复用代码,可以让 setup 中的逻辑更清楚,更容易懂,更简单

toRef:
创建一个 ref 对象,其 value 值指向另一个对象中的某个属性
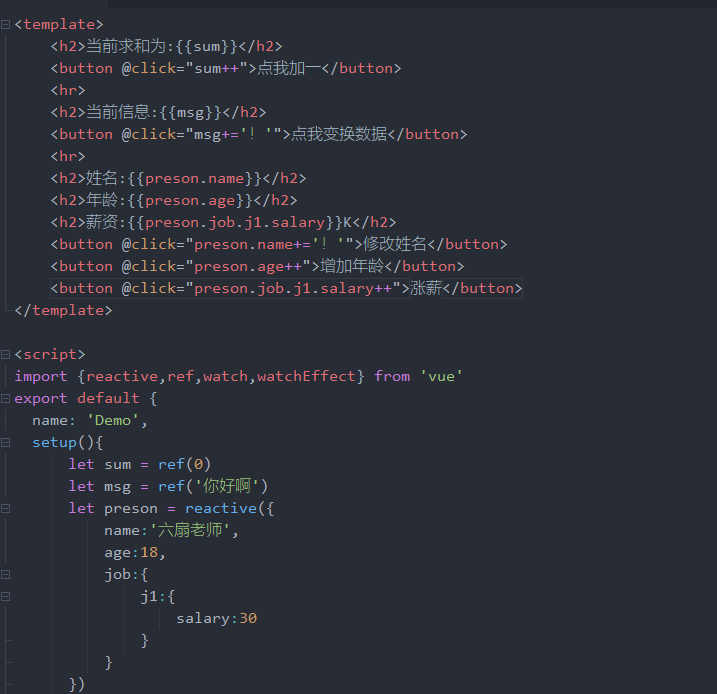
回到我们之前的代码

可以看到页面上,想要获取数据,就要 preson 点什么什么一大堆,看着也不美观,这时候就要用到 toRef 了
toRef 语法 : const name = toRef (preson ,‘nama’) 第一个参数对象,第二个是对象里的那个值


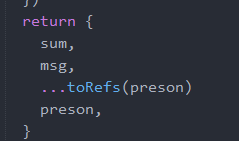
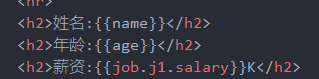
toRefs:
toRef 的升级版,可以批量处理一个对象里的所有属性


以上就是我们常用的组合式 API 了,知道了这些差不多就完成了一个 vue3 的入门,明天我们开始学习一些不常用的组合式 API ,虽然不常用当还是要了解滴,所以我们明天再见
vue3响应式原理以及ref和reactive区别还有vue2/3生命周期的对比,第二天的更多相关文章
- 由浅入深,带你用JavaScript实现响应式原理(Vue2、Vue3响应式原理)
由浅入深,带你用JavaScript实现响应式原理 前言 为什么前端框架Vue能够做到响应式?当依赖数据发生变化时,会对页面进行自动更新,其原理还是在于对响应式数据的获取和设置进行了监听,一旦监听到数 ...
- vue2响应式原理与vue3响应式原理对比
VUE2.0 核心 对象:通过Object.defineProtytype()对对象的已有属性值的读取和修改进行劫持 数组:通过重写数组更新数组一系列更新元素的方法来实现元素的修改的劫持 Object ...
- vue3剖析:响应式原理——effect
响应式原理 源码目录:https://github.com/vuejs/vue-next/tree/master/packages/reactivity 模块 ref: reactive: compu ...
- vue3响应式模式设计原理
vue3响应式模式设计原理 为什么要关系vue3的设计原理?了解vue3构建原理,将有助于开发者更快速上手Vue3:同时可以提高Vue调试技能,可以快速定位错误 1.vue3对比vue2 vue2的原 ...
- vue2.0与3.0响应式原理机制
vue2.0响应式原理 - defineProperty 这个原理老生常谈了,就是拦截对象,给对象的属性增加set 和 get方法,因为核心是defineProperty所以还需要对数组的方法进行拦截 ...
- 深入解析vue响应式原理
摘要:本文主要通过结合vue官方文档及源码,对vue响应式原理进行深入分析. 1.定义 作为vue最独特的特性,响应式可以说是vue的灵魂了,表面上看就是数据发生变化后,对应的界面会重新渲染,那么响应 ...
- 认真总结Vue3中ref与reactive区别和isRef与isReactive 类型判断
1.什么是ref? 1.ref和reactive-样 也是用来实现响应式数据的方法 由于reactive必须传递一个对象, 所以导致在企业开发中如果我们只想让某个变量实现响应式的时候会非常麻烦 所以V ...
- vue深入响应式原理
vue深入响应式原理 深入响应式原理 — Vue.jshttps://cn.vuejs.org/v2/guide/reactivity.html 注意:这里说的响应式不是bootsharp那种前端UI ...
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- [vuejs] 深入响应式原理
深入响应式原理 现在是时候深入一下了!Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是普通的 JavaScript 对象.而当你修改它们时,视图会进行更新.这使得状态管理非常简单直接 ...
随机推荐
- traefik的80和443端口占用进一步分析
上一篇文章地址:https://www.cnblogs.com/sanduzxcvbnm/p/14990065.html 建议先看上一篇文章,才更容易理解这篇 1.traefik的deployment ...
- 在 CentOS 8/RHEL 8 上安装和使用 Cockpit
Cockpit 是一个基于 Web 的服务器管理工具,可用于 CentOS 和 RHEL 系统.最近发布的 CentOS 8 和 RHEL 8,其中 cockpit 是默认的服务器管理工具.它的软件包 ...
- Elasticsearch:创建 API key 接口访问 Elasticsearch
转载自:https://blog.csdn.net/UbuntuTouch/article/details/107181440 在之前我的文章 "Elastic:使用Postman来访问El ...
- .NET6 JWT(生成Token令牌)
一.Net 6环境下的.net core项目里如何使用JWT. 第一步,在Nuget引入JWT.Microsoft.AspNetCore.Authentication.JwtBearer这两个NuGe ...
- echarts 饼图中间添加图片
饼图添加图片只需要配置两部分 option = { graphic: { // 这个属性可以在饼图内部填充图片,文字等 elements: [{ type: 'image',//需要填充图片,配置im ...
- 【前端必会】不知道webpack插件? webpack插件源码分析BannerPlugin
背景 不知道webpack插件是怎么回事,除了官方的文档外,还有一个很直观的方式,就是看源码. 看源码是一个挖宝的行动,也是一次冒险,我们可以找一些代码量不是很大的源码 比如webpack插件,我们就 ...
- webpack打包思路与流程解析
一:创建一个新的工程,项目初始化 npm init -y 二:搭建项目框架 三:编写main.js文件内容,在index.js中引入,在把index.js引入到index.html中 例: expor ...
- 洛谷 P5607 [Ynoi2013] 无力回天 NOI2017
人生第一道Ynoi,开心 Description https://www.luogu.com.cn/problem/P5607 Solution 拿到这个题,看了一下,发现询问要求最大异或和,怎么办? ...
- html点击a标签弹窗QQ聊天界面
以为很难.以为要第三方.谁知道不用.一句话的事情. 1 <a hfer="tencent://message/?uin=12345&Site=&Menu-=yes&qu ...
- 应用DriverManager类创建sqlserver数据库连接实例 JSP中使用数据库
JSP中使用数据库 1.JDBC介绍 java数据库连接(java Database Connectivity ,JDBC)是一种用于执行SQL语句的JavaAPI ,由一组使用java编程语言编写的 ...
