java获取本地json格式的内容
前言
该功能模块基于springBoot,自己在开发中遇到相关功能开发,总结如写:
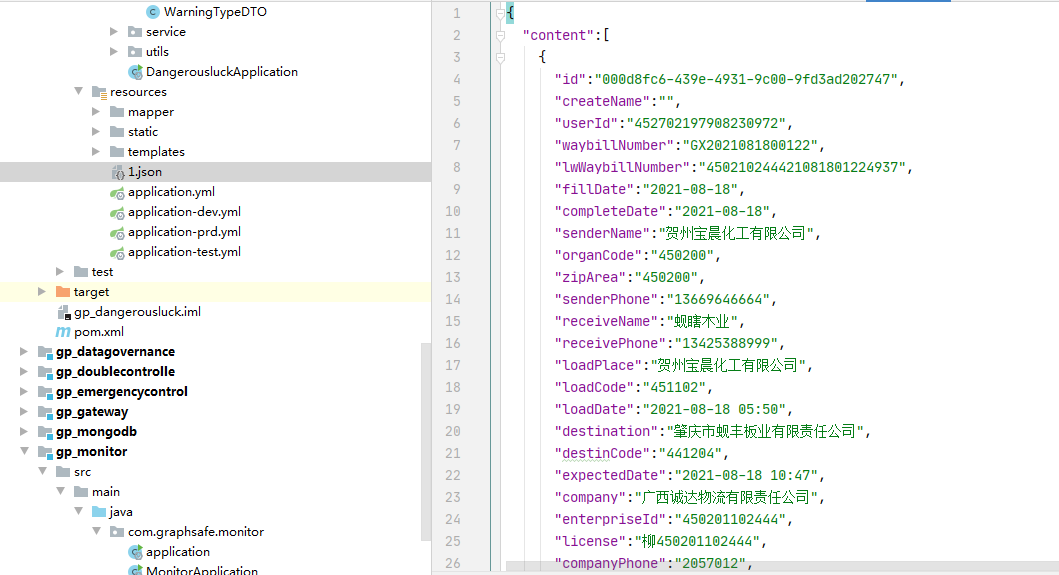
1.首先将所需要获取的json文件放在项目resource目录下:

2.所需要的pom依赖:
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
3.读取JSON工具类
/**
* 读取json文件,返回json串
* @param fileName
* @return
*/
public static String readJsonFile(String fileName) {
String jsonStr = "";
try {
File jsonFile = new File(fileName);
FileReader fileReader = new FileReader(jsonFile);
Reader reader = new InputStreamReader(new FileInputStream(jsonFile),"utf-8");
int ch = 0;
StringBuffer sb = new StringBuffer();
while ((ch = reader.read()) != -1) {
sb.append((char) ch);
}
fileReader.close();
reader.close();
jsonStr = sb.toString();
return jsonStr;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
4.测试类
public class TestJson {
public static void main(String[] args) throws Exception{
// 假设我下面json文档有10个 名字:1 -10.json
for (int j = 1; j < 10; j++) {
String srcpath = j+".json";
String path = ElectronicWaybillController.class.getClassLoader().getResource(srcpath).getPath();
String s = readJsonFile(path);
JSONObject jobj = JSON.parseObject(s);
//构建JSONArray数组
JSONArray movies = jobj.getJSONArray("content");
for (int i = 0 ; i < movies.size();i++){
JSONObject key = (JSONObject)movies.get(i);
ElectronicWaybillDetailsDTO electronicWaybillDetailsDTO = new ElectronicWaybillDetailsDTO();
electronicWaybillDetailsDTO.setDriverName((String)key.get("driverName"));
electronicWaybillDetailsDTO.setAreaCode((String)key.get("organCode"));
electronicWaybillDetailsDTO.setCanBodyNo((String)key.get("tankNum"));
这里字段较多,以上写以上几个作为代表
electronicWaybillService.insert(electronicWaybillDetailsDTO);
}
}
java获取本地json格式的内容的更多相关文章
- JSON(三)——java中对于JSON格式数据的解析之json-lib与jackson
java中对于JSON格式数据的操作,主要是json格式字符串与JavaBean之间的相互转换.java中能够解析JSON格式数据的框架有很多,比如json-lib,jackson,阿里巴巴的fast ...
- html中通过js获取接口JSON格式数据解析以及跨域问题
前言:本人自学前端开发,一直想研究下js获取接口数据在html的实现,顺利地找到了获取数据的方法,但是有部分接口在调用中出现无法展示数据.经查,发现时跨域的问题,花费了一通时间,随笔记录下过程,以方便 ...
- fastJson java后台转换json格式数据
什么事JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于JavaScript Progra ...
- java获取本地计算机MAC地址
java获取本地计算机MAC地址代码如下: public class SocketMac { //将读取的计算机MAC地址字节转化为字符串 public static String transByte ...
- fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map
作者:buster2014 推荐:长安散人 fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map JSON字符串与Java对象的转换 1.将Java对象或Java ...
- shell 输出json格式的内容
对于shell脚本的输出,如果要输出json格式的内容,我们可以借助python -m json.tool命令 比如 echo '{"name":"zhangsan&qu ...
- Java Servlet生成JSON格式数据并用jQuery显示
1.Servlet通过json-lib生成JSON格式的数据 import java.io.IOException;import java.io.PrintWriter;import java.uti ...
- 谷歌通过ajax获取本地JSON文件,为什么会显示跨域?转载的
在本地写了一段JSON代码,然后用ajax读取后,在浏览器打开,发现谷歌提示涉及到跨域问题, 但是跨域是由于协议,域名,端口中有一个不同,才会跨域,我在本地访问自己的文件,怎么和跨域扯上关系了?? 谷 ...
- 谷歌通过ajax获取本地JSON文件,为什么会提示跨域?
在本地写了一段JSON代码,然后用ajax读取后,在浏览器打开,发现谷歌提示涉及到跨域问题, 但是跨域是由于协议,域名,端口中有一个不同,才会跨域,我在本地访问自己的文件,怎么和跨域扯上关系了?? 下 ...
随机推荐
- go context详解
Context通常被称为上下文,在go中,理解为goroutine的运行状态.现场,存在上下层goroutine context的传递,上层goroutine会把context传递给下层gorouti ...
- 一篇文章带你搞懂InnoDB的索引|结合样例
关注公众号[程序员白泽],带你走进一个不一样的程序员/学生党 前言 前阵子面试的时候,在第三面问到了MySQL索引相关的知识点,并且给出了一些SQL语句分析索引的执行情况.所以今天这篇文章给大家讲讲索 ...
- xss攻击和防御
简介 XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允 ...
- 【MQ】java 从零开始实现消息队列 mq-02-如何实现生产者调用消费者?
前景回顾 上一节我们学习了如何实现基于 netty 客服端和服务端的启动. [mq]从零开始实现 mq-01-生产者.消费者启动 [mq]java 从零开始实现消息队列 mq-02-如何实现生产者调用 ...
- k8s入门之PV和PVC(八)
某些应用是要持久化数据的,如果直接持久化在pod所在节点,当pod因为某种原因重建或被调度另外一台节点,是无法访问到之前持久化的数据,所以需要一个公共存储数据的地方,无论pod删除重建或重新调度到其他 ...
- Django学习——图书相关表关系建立、基于双下划线的跨表查询、聚合查询、分组查询、F查询、Q查询、admin的使用、使用脚本调用Django、Django查看源生sql
0 图书相关表关系建立 1.5个表 2.书籍表,作者表,作者详情表(垂直分表),出版社表,书籍和作者表(多对多关系) 一对一 多对多 本质都是一对多 外键关系 3.一对一的关系,关联字段可以写在任意一 ...
- Java SPI 和 API,傻傻分不清?
最近新写了一个中间件「运行时动态日志等级开关」,其中使用Java SPI机制实现了自定义配置中心,保证良好的扩展性. 项目地址,走过路过可以点个star :)https://github.com/sa ...
- 从防御者视角来看APT攻击
前言 APT防御的重要性毋庸讳言,为了帮助各位师傅在防御方面建立一个总体认识,本文会将APT防御方法分为三类,分别是:监控.检测和缓解技术,并分别进行梳理,介绍分析代表性技术.这一篇分析现有的监控技术 ...
- Go语言学习——函数二 defer语句
函数 package main import "fmt" // 函数:一段代码的封装 func f1(){ fmt.Println("Hello 中国!") } ...
- 561. Array Partition I - LeetCode
Question 561. Array Partition I Solution 题目大意是,给的数组大小是2n,把数组分成n组,每组2个元素,每个组取最小值,这样就能得到n个值,怎样分组才能使这n个 ...
